《JavaScript权威指南》学习笔记 第三天 找个对象
现实生活中真的对象没有找到,在JavaScript 里左一个对象又一个对象,搞的我也是晕晕乎乎不知所云。人事复杂,人心难懂。我虽然是文科生,但是也不善于巧言。还是在js里面找找对象吧。那么我们今天就从js的对象开始入手。
昨天,我们讲过了js里面的数据类型分为两种,原始类型,对象类型。对象类型的组成又是由原始类型和对象类型共同组成的。
今天我们来了解一下对象的一些特征。使用对象无非是增(crate) 、删(delete)、改(set)、查(query);
对象由键值对儿组成,那么对象的属性(key)还有一些相关的属性: writable arrtibute (可写)、 enumerable attribulte(可枚举)、configurable attribute (可配置)
对象自身也有用三个相关的对象特征 prototype(对象的原型)、class(对象的类) 、(extensible)对象的扩展标记.
下面主要围绕这些属性和特征来对js的对象进行深入认识:
js的对象有三种:
1、 js的内置对象,
2、 宿主对象。如window 对象。
3、用户自己创建的对象。
js的属性有两种:
1、是当前对象自己的属性。(own property)
2、是继承的属性。 (inherited property)
一、创建对象
创建对象有三种方式:
1、用对象直接量的方式创建。例如 var obj = {x:1}; 第二天的课程已经解释过了,什么是直接量,可以去参考下。
2、使用new关键字创建 。 例如 var obj = new Array();
3、 使用原型创建。 Object.create({x:1});
那么这三种对象有什么不一样吗,其实不一样的地方在于其各自继承的原型不一样。 使用对象直接量创建的继承的是Object原型。使用new关键字创建的对象继承的是 Array对象,然后Array对象又继承的Object对象。这就是js的原型链的一个体现。使用原型链创建就是继承的原型Object;
二、原型链
书中反复在提这个原型链,其实没有多么复杂的东西,就是被反复的强调复杂了,给人心理上造成一种复杂的感觉,完全可以用简单的话给描述清楚。
这个原型链,就像基因一样。爷爷把基因传给爸爸,爸爸把基因传给儿子,儿子又把基因传给孙子。爸爸可以产生自己的基因,儿子也可以产生自己的基因。哦,大致就是这样了。
三、属性访问
对象的访问有两种方式。可以通过 . 符号访问符。也可以通过[]来访问。用 . 访问,当该属性是系统的保留字或者是关键字的时候就会触发报错。但是[]却可以使用系统关键字与保留字。但应该尽量确保对象的属性不适用系统保留字。
四、删除属性
var obj = {x:2,y:4};
delete obj.x;
删除属性,是指当前对象可以删除自己创建的对象。但是不能删除通过继承的属性,即不能删除父属性。
delete 关键字
五、检测属性。
var key in obj
obj.hasOwnProperty('key'); //判断该属性是不是自有属性,也就是不是继承的属性。
<script>
var obj = {x:2,y:3};
if(obj.hasOwnProperty('x')){
alert('yes');
}
</script>
obj.propertyIsEnumerable('x'); //判断该属性是否可以枚举,枚举的概念上篇讲过了,就是可以被for/for in循环遍历。
var obj = {x:2,y:3};
if(obj.propertyIsEnumerable('x')){
alert('yes');
}
六、枚举属性:
for 与for in 循环。 是否枚举。
七:set 与get
八、属性的特征:
值(value)、 可写性(writable)、enumerable(可枚举)、configurable(可配置)
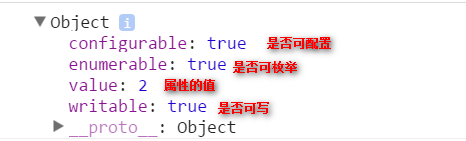
Object.getOwnPropertyDescriptor(obj,var) 得到列表。
<script>
var obj = {x:2,y:3};
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

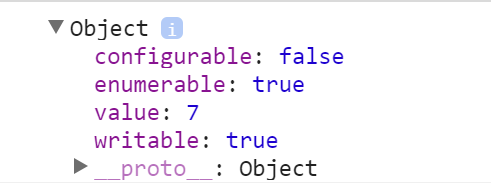
Object.defineProperty(obj,var,arr); //设置单个属性
<script>
var obj = {x:2,y:3};
var status = Object.defineProperty(obj,'x',{configurable:false,value:7});
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

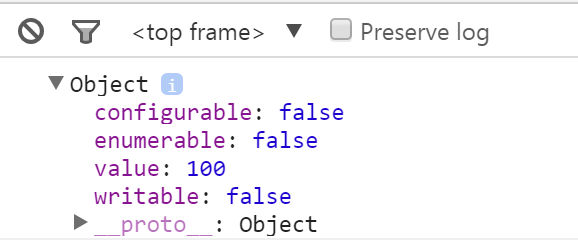
Object.defineProperties(); //一次修改多个属性
<script>
var obj = {x:2,y:3};
var status = Object.defineProperties(obj,{
x:{value:100,writable:false,enumerable:false,configurable:false},
y:{value:99,writable:false,enumerable:false,configurable:false}
});
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

9、对象的三个属性:
原型属性。
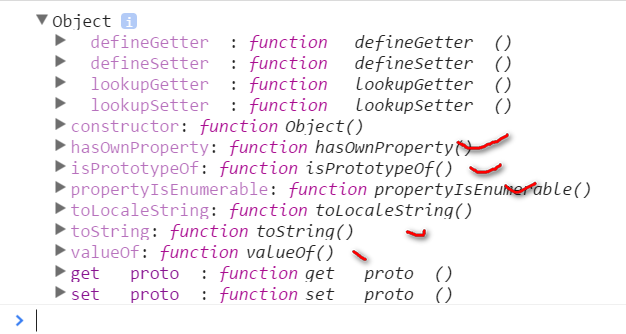
查看一个对象的原型可以通过Object.getPrototypeOf(obj)的方式来查看原型有哪些属性被继承下来了。
<script>
var obj = {x:2,y:3}; //通过对象直接量创建对象,
var msg = Object.getPrototypeOf(obj);
console.dir(msg);
</script>

因为我们刚才创建的对象是 var obj = {x:2,y:3};
如果没忘记的话,我们这种创建对象的方式叫做,使用对象直接量的方式创建。可以参考本文的第一个知识点,创建对象的三种方式。使用对象直接量创建对象,是调用了对象原型即Object对象。
可以通过isPropertyOf()放来来一个对象是否是另一个对象的原型。用法为p.isPrototypeOf(Obj).
类属性:
暂时没用到
可扩展性。
可以通过Object.isExtensible()来判断对象是否可扩展。
可以通过Object.preventExtensions();将对象转为不可扩展。
一旦对象转为不可扩展,就不能转为可扩展了。
《JavaScript权威指南》学习笔记 第三天 找个对象的更多相关文章
- JavaScript 权威指南-学习笔记(一)
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! ## JavaScript 权威指南-学 ...
- JavaScript权威指南学习笔记6
这两天主要翻看了书中的第18-22章,重点看了第17章:事件化处理,其它几章节主要是翻了下书知道有相关的概念,没有真正理解其中的内容,或者没有考虑究竟如何能把里面的内容应用到实际的项目中.说的讽刺一点 ...
- maven权威指南学习笔记(三)——一个简单的maven项目
目标: 对构建生命周期 (build lifecycle),Maven仓库 (repositories),依赖管理 (dependency management)和项目对象模型 (Project O ...
- maven 一个简单项目 —— maven权威指南学习笔记(三)
目标: 对构建生命周期 (build lifecycle),Maven仓库 (repositories),依赖管理 (dependency management)和项目对象模型 (Project O ...
- Javascript权威指南学习笔记
第二章:词法结构 ;function a(){alert(2)};//前面的分号保证正确地语句解析 第三章:类型.值和变量 基本概念: 1.数据类型---能够表示并操作的值的类型叫做数据类型. 2.变 ...
- javascript权威指南学习笔记2
Javascript语言核心(2~12章) 第三章:类型.值.变量 1.数字: overflow(Infinity, -Infinity).underflow(+0,-0) 非数字值:它和任何值都不相 ...
- javascript权威指南学习笔记1
打开这本书,进入到javascript的世界.以前都是看各种视频,感觉什么收获也没有,反而弄得脑袋混乱,希望能够按照这本书的节奏掌握javascript这门语言,为我的前端学习打下基础. 学习前准备: ...
- JavaScript权威指南学习笔记4
今天看了第9.10.11章,感觉收获最大还是正则表达式那章节,不过这些不用太多脑子思考,问题用到了直接查书就可以了,下面分别总结一下: 第9章类和模块:分9节,前面8节都是在讲类相关的知识,最后一节讲 ...
- javascript权威指南学习笔记3
今天看到第四章,记录一下其中的几个点,俗话说:好记性不如烂笔头嘛. 4.9 in运算符和instanceof运算符 in运算符希望它的左操作数是一个字符串或可以转化为字符串,希望它的右操作数是一个 ...
随机推荐
- DEV winform treelist设置背景图像
treelist是一个复杂的控件,包括选中行,奇偶行等均可以单独设置显示效果,空白区域上背景图像的代码如下: private void treeList1_CustomDrawEmptyArea(ob ...
- 深入理解计算机系统(2.4)---C语言的有符号与无符号、二进制整数的扩展与截断
开篇请各位猿友允许LZ啰嗦几句,最近一直在写计算机系统原理这系列文章,也已经下定决心要把这本书的内容写完.主要目的其实是为了巩固LZ的理解,另外也想把这些内容分享给猿友们,毕竟LZ觉得这些内容对程序猿 ...
- SQLite剖析之内核研究
先从全局的角度把握SQLite内核各个模块的设计和功能.SQLite采用了层次化.模块化的设计,而这些使得它的可扩展性和可移植性非常强.而且SQLite的架构与通用DBMS的结构差别不是很大,所以它对 ...
- 基于FPGA的音频信号的FIR滤波(Matlab+Modelsim验证)
1 设计内容 本设计是基于FPGA的音频信号FIR低通滤波,根据要求,采用Matlab对WAV音频文件进行读取和添加噪声信号.FFT分析.FIR滤波处理,并分析滤波的效果.通过Matlab的分析验证滤 ...
- Set Php show errors
php中的Error等级分成16类,用一个16位的数值表示这16种集合元素.下面是从php.ini中截取的: ; Error Level Constants: ; E_ALL - All errors ...
- Oracle在中文环境下出现乱码解决办法
zysong.ttf下载是一款oracle字体乱码解决工具,实质于缺乏中文字体包! 01情况的例子 02情况的例子 01.在开始安装的时候出现乱码 下载zysong.ttf,unzip 解压 一 ...
- mysql case when then end学习
表 vtiger_acctive,字段 id,name. 1. 查询中使用 # 查询如果name的值为 hello1 时输出 6666,当值为 hello2 时,输出 333333 select ca ...
- [转]Servlet 3.0 新特性详解
原文地址:http://blog.csdn.net/xiazdong/article/details/7208316 Servlet 3.0 新特性概览 1.Servlet.Filter.Listen ...
- .Net Core 1.0.0正式版安装及示例教程
使用VS Code 从零开始开发调试.NET Core 1.0 RTM. .NET Core 是一个开源的.跨平台的 .NET 实现. VS Code 全称是 Visual Studio Code,V ...
- 100722B
在stack里套set,然后每次根据他的操作,在set里操作,把括号hash,插入,输出set的size-1 #include<iostream> #include<set> ...
