vue响应式原理整理
vue是数据响应性,这是很酷的一个地方。本文只为理清逻辑。详细请看官方文档 https://cn.vuejs.org/v2/guide/reactivity.html
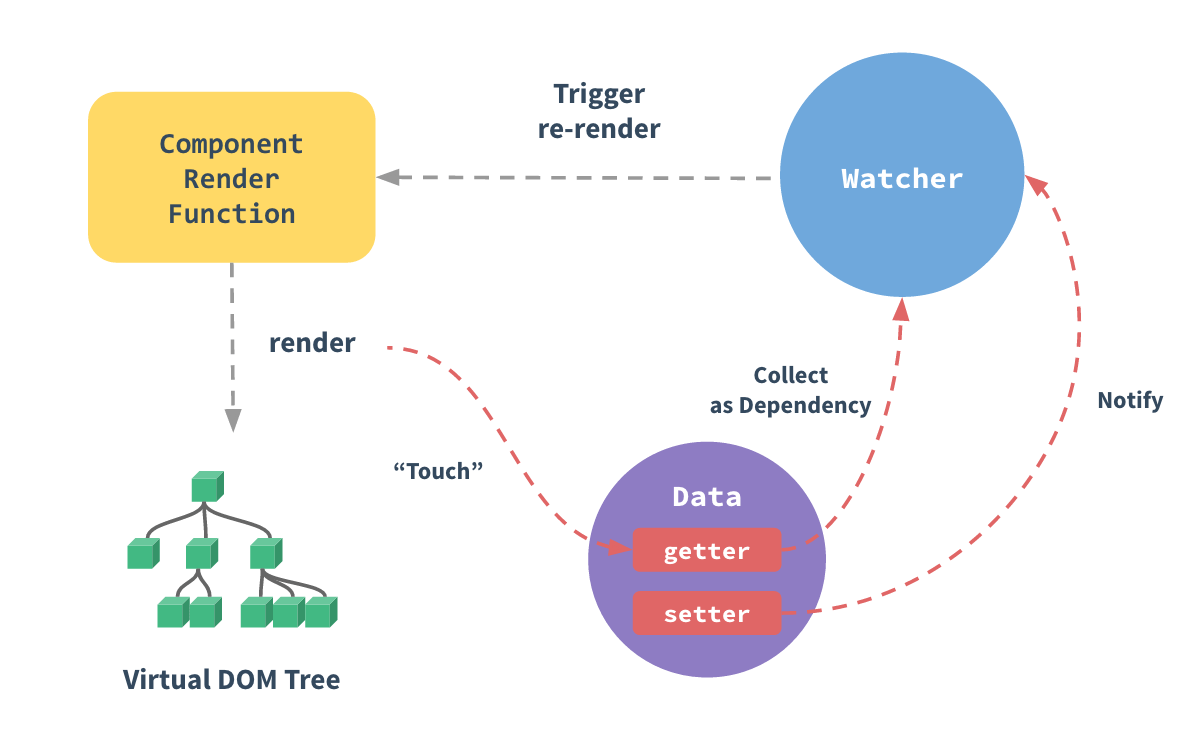
vue的data在处理数据时候,会遍历data内对象的所有属性,并使用Object.defineProperty将属性转为getter/setter。 这里的getter/setter对用户是不可见的,但是方便vue对数据进行内部跟踪,来维护数据。
用Object.defineProperty这是一个ES5无法支持特性,所有vue不支持IE8以及更低级的浏览器

流程入上图,每个data里的数据都相应的有一个watcher实例,用来监听数据变化,当数据发布变化时候,watcher去触发相应的组件渲染函数并讲具体数据渲染到DOM上面
原始数据数据处理增加监听实例调用渲染函数组件变化
由于jacascript的限制,vue不能直接检测到数组和对象的变化。
数组:
1 // 数组
2
3 const app = new Vue({
4 data: {
5 arr: ['a', 'b', 'c']
6 }
7 })
8
9
10
11 app.arr[0] = 'd' // 非响应式
12 app.arr.length = 4 // 非响应式
Vue为了解决改变数组内元素的问题,采取了两种方法
第一种: Vue.set,vue的全局方法,可以用来改变数据,或者是直接使用实例的 app.$set(),它是Vue的全局方法的一个别名。
如:
1 // 全局
2 Vue.set(app.arr, indexOfItem, newValue)
3
4 // 实例
5 app.$set(app.arr, indexOfitem, newValue)
第二种:使用数组的splice方法
1 app.arr.splice(indexofItem, 1, newValue)
对于改变数组长度,也可以采取splice方法
1 app.arr.splice(newLength)
对象:
vue无法检测到property的添加和删除,由于data如上述所讲,需要进行初始化getter/setter来进行管理,而类似于直接添加这种方法是无法响应的
如:
1 const app = new Vue({
2 data: {
3 a: 1
4 }
5 })
6
7
8 app.a // 是响应式,因为数据已经初始化
9
10 app.b = 2 // 不是响应式,无法监听到
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。
但是,可以使用Vue.set这个全局方法向嵌套对象添加响应式属性
如:
1 Vue.set(vm.someObject, 'b', 2)
同上,也可以直接使用实例的$set方法
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明所有根级响应式属性,哪怕只是一个空值
重点:vue的更新DOM是异步的,当Vue监听到数据变化时候,会创建一个队列,并缓冲在同一事件循环中数据变更。如果一个watcher被多次触发,也不会造成重复推入,Vue会去除重复数据来避免不必要的计算。在下一个事件循环’tick‘。 Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
这往往是需要注意的,由于更新DOM是异步的,而如果你需要在数据更新后来操作DOM,这往往会产生奇怪的错误。
踩坑点:
讲一个例子。比如需要在一个dom上面挂载或者监听一个内容时候,往往会出错。比如使用v-if来进行dom渲染,由于dom还未渲染,会直接导致挂载失败。这也是Vue不建议直接操作dom的原因。
或者是通过data里的数据来重新刷新一些插件的值,由于数据是异步刷新的,可能会导致传输到插件的值还是原值,导致插件刷新失败。
这里Vue提供一个Vue.nextTick(callback)的方法,这样可以在dom都渲染完毕后再执行我们相关的业务代码。
vue响应式原理整理的更多相关文章
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- Vue源码--解读vue响应式原理
原文链接:https://geniuspeng.github.io/2018/01/05/vue-reactivity/ Vue的官方说明里有深入响应式原理这一节.在此官方也提到过: 当你把一个普通的 ...
- 详解Vue响应式原理
摘要: 搞懂Vue响应式原理! 作者:浪里行舟 原文:深入浅出Vue响应式原理 Fundebug经授权转载,版权归原作者所有. 前言 Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是 ...
- vue响应式原理,去掉优化,只看核心
Vue响应式原理 作为写业务的码农,几乎不必知道原理.但是当你去找工作的时候,可是需要造原子弹的,什么都得知道一些才行.所以找工作之前可以先复习下,只要是关于vue的,必定会问响应式原理. 核心: / ...
- 深入Vue响应式原理
深入Vue.js响应式原理 一.创建一个Vue应用 new Vue({ data() { return { name: 'yjh', }; }, router, store, render: h =& ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 浅析Vue响应式原理(三)
Vue响应式原理之defineReactive defineReactive 不论如何,最终响应式数据都要通过defineReactive来实现,实际要借助ES5新增的Object.definePro ...
- 深入解析vue响应式原理
摘要:本文主要通过结合vue官方文档及源码,对vue响应式原理进行深入分析. 1.定义 作为vue最独特的特性,响应式可以说是vue的灵魂了,表面上看就是数据发生变化后,对应的界面会重新渲染,那么响应 ...
- 浅谈vue响应式原理及发布订阅模式和观察者模式
一.Vue响应式原理 首先要了解几个概念: 数据响应式:数据模型仅仅是普通的Javascript对象,而我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率. 双向绑定:数据改变,视图 ...
随机推荐
- dubbo学习(九)dubbo监控中心
安装与配置 下载地址:https://github.com/apache/dubbo-admin/tree/master(包含管理控制台和监控中心) PS: 下载前要选择master分支以后再进行下 ...
- 面经手册 · 第12篇《面试官,ThreadLocal 你要这么问,我就挂了!》
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 说到底,你真的会造火箭吗? 常说面试造火箭,入职拧螺丝.但你真的有造火箭的本事吗,大 ...
- PHP审计基础
php核心配置 register_globals 全局变量注册开关 设置为on时,把GET/POST的变量注册成全局变量 PHP 5.4.0中移除 allow_url_include 包含远程文件 设 ...
- 针对Linux上Java程式运行脚本的Log信息记录操作人员记录以及成功运行判断
简介与优点 使用该教程,能直观地看到java启动脚本是否启动/关闭成功 能让自己的启动时间日期都记录在Log中 能记录有哪些人登陆了该服务器操作了启动关闭脚本(记录IP地址) 使用说明 在原有的启动和 ...
- 详解如何使用koa实现socket.io官网的例子
socket.io官网中使用express实现了一个最简单的IM即时聊天,今天我们使用koa来实现一下利用 socket.io 实现消息实时推送 框架准备 1.确保你本地已经安装好了nodejs和np ...
- Java基础——锁
1.锁 当一个共享资源被多方访问时为了避免发生冲突而施加的一种机制 2.乐观锁和悲观锁 Java中锁在宏观分为乐观锁和悲观锁 乐观锁:是一种乐观思想,认为多读少写,一般情况下数据在修改时不会出现冲突, ...
- Go map相关
map Go语言中的map是一种无序的,基于key-value的数据解构,在Go语言中map是引用类型,因此必须初始化后才能使用. 以下示例将展示如何声明一个map类型,以及如何简单使用. 需要注意的 ...
- 一文搞懂AQS及其组件的核心原理
@ 目录 前言 AbstractQueuedSynchronizer Lock ReentrantLock 加锁 非公平锁/公平锁 lock tryAcquire addWaiter acquireQ ...
- 使用 Aria2 代替迅雷
一.原因 迅雷下载速度一般,thunder:// 开头的链接也逐渐被 bt 链接替代. 迅雷很流氓,安装后 (尤其是 Windows 系统) 浏览器默认使用迅雷下载,对于小文件来说使用浏览器内置下载可 ...
- Java知识系统回顾整理01基础03变量05变量命名规则
一.命名规则 变量命名只能使用字母 .数字. $. _ 变量第一个字符 只能使用: 字母. $. _ 变量第一个字符 不能使用数字 注:_ 是下划线,不是-减号或者-- 破折号 int a= 5; i ...
