PyQt(Python+Qt)学习随笔:containers容器部件GroupBox分组框介绍
1、主要属性
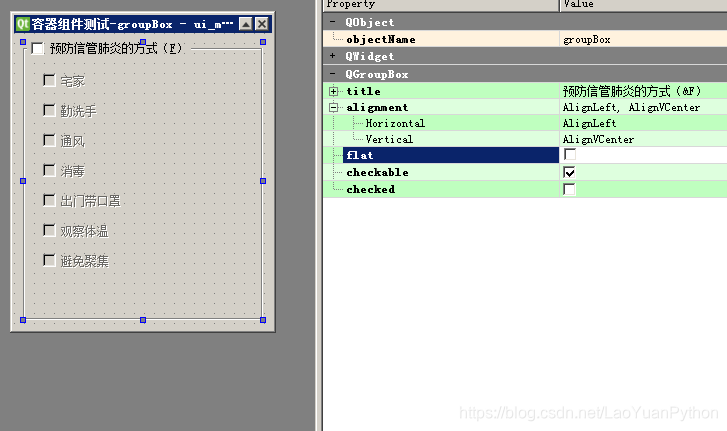
GroupBox分组框是一个对多个部件进行编组的框架容器,可以带有标题(title属性)、键盘快捷键和复选框(checkable属性),标题可以设置对齐方式(alignment属性),复选框可以设置是否选中(checked属性)。如图:

- 如果标题有复选框,复选框选中后groupBox内的组件才可用,否则为disable禁用状态
- 键盘快捷键可以将键盘焦点移动到分组框内的部件中的某个,快捷键通过在分组框的标题属性中使用“&”(与符号)跟一个英文字母的方式指定,对应的快捷键为:Alt+与符号后面的字母,如上图中的快捷键为:Alt+F两个键
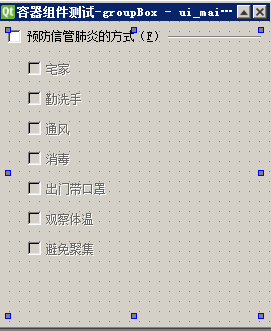
- 通过启用“flat”属性,可以最小化分组框的空间消耗。在大多数样式中,启用此属性会导致去掉框架的左、右和底边。下图是将上图中将flat属性设置为True后的样子:

- 分组框不支持自动布局,如果要支持分组框内组件的自动布局,可以在分组框内先放置布局部件,再在布局部件内部署其他组件
2、分组框的主要方法简介
- QGroupBox(parent=None)、QGroupBox(title, parent = None)构造方法
- 通过alignment()和setAlignment(int alignment)访问标题对齐方式,关于对齐方式请参考《PyQt(Python+Qt)学习随笔:QListView的itemAlignment属性》
- 通过isCheckable() 和setCheckable(bool checkable)访问是否开启复选框的checkable属性
- 通过isChecked() 和setChecked(bool checked)访问复选框是否选中属性
- 通过isFlat()和setFlat(bool flat)访问flat属性
- 通过title()和setTitle(title)访问title标题属性和快捷键属性
3、分组框的主要信号
不考虑分组框从QWidget继承的信号,分组框自身的主要信号包括:
- clicked(bool checked = False):分组框的复选框被点击或者快捷键被按下时发射
- toggled(bool on):分组框可以进行复选框操作情况下,复选框的选择状态发生变化时发射,选中状态由on来确认

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:containers容器部件GroupBox分组框介绍的更多相关文章
- 第15.31节 PyQt(Python+Qt)入门学习:containers容器类部件GroupBox分组框简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- PyQt(Python+Qt)学习随笔:QWidget部件的palette属性以及ColorGroup、colorRole的用途和含义
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 1.palette属性 QWidget部件的palette属性用于控制 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的toolTip、toolTipDuration、statusTip、whatsThis属性
toolTip属性 toolTip属性设置部件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息.默认情况下,仅显示活动窗口子部件的toolTip,可以通过在 ...
- PyQt(Python+Qt)学习随笔:部件的大小策略sizePolicy的含义
在Qt Designer中的每个部件,除了设置部件的位置(geometry)之外,还可以指定部件的大小策略sizePolicy.部件的sizePolicy用于说明部件在布局管理中的缩放方式,当部件没有 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的shortcut 属性
shortcut 属性保存与按钮关联的快捷键.可以使用shortcut()和setShortcut(QKeySequence)访问和设置该属性. 关于这个属性官网介绍的不多,经老猿实际验证,它与tex ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的icon属性和iconSize属性
icon属性 icon属性保存按钮上展示的图标,图标的缺省大小由图形界面的样式决定,但可以通过 iconSize 属性进行调整. 图标的几种子属性状态的含义与QWidget的windowIcon属性相 ...
随机推荐
- 直播软件开发关于Android、iOS中的视频采集步骤
很多人对直播软件开发还是抱有想法的,但是在这个资本冷静的市场下,直播平台该怎么玩,在直播软件开发过程中哪些功能是必须具备的,这都是值得关注的话题.今天我们给大家分享一份详细的直播软件开发关于Andro ...
- 记录一些API(持续更新)
//对response进行编解码URLEncoder.encode(string,"UTF-8");//ts检查checkbox是否为选中状态$event.target.check ...
- nginx&http 第三章 ngx http ngx_http_process_request_line读取和处理HTTP头部的行
在 ngx_http_wait_request_handler 的最后调用了 ngx_http_process_request_line 函数用来处理和解析这次请求的全文 在读事件被触发时,内核套接字 ...
- switch,case语句易误区
switch case 语句语法格式如下: switch(expression){ case value : //语句 break; //可选 case value : //语句 break; //可 ...
- 处理Ceph osd的journal的uuid问题
前言 之前有一篇文章介绍的是,在centos7的jewel下面如果自己做的分区如何处理自动挂载的问题,当时的环境对journal的地方采取的是文件的形式处理的,这样就没有了重启后journal的磁盘偏 ...
- ubuntu配置简单的DNS服务器
之所以说是简单的服务器,实现的功能很简单,通过这个dns server 查询制定域名的时候,能够根据设置的值来返回IP,当前的需求是需要轮询的返回IP DNS 轮询机制会受到多方面的影响,如:A记录的 ...
- 配置cobbler步骤
首先找到下载包的地址 (使用的是centos6) http://download.opensuse.org/repositories/home:/libertas-ict:/cobbler26/Cen ...
- Spring接口
FactoryBean接口 Spring中有两种类型的Bean:一种是普通的JavaBean:另一种就是工厂Bean(FactoryBean),这两种Bean都受Spring的IoC容器管理. Fac ...
- 337. 打家劫舍 III(树上dp)
在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为"根". 除了"根"之外,每栋房子有且只有一个" ...
- JAVA 中的Optional (臭名昭著的空指针异常(NullPointerException))
从 Java 8 引入的一个很有趣的特性是 Optional 类.Optional 类主要解决的问题是臭名昭著的空指针异常(NullPointerException) -- 每个 Java 程序员都 ...
