OC - 21.CALayer核心要点及实例解析
CALayer基础
- CALayer是每一个UI控件的核心,一个UI控件之所以能显示可以说是CALayer的功劳
- 每一个UI控件默认都为自己创建一个CALayer对象,通过drawRect方法将内容绘制在图层上,然后再显示出来
CALayer可以完成很多任务
- 调整UI控件的外观
- 执行动画
CALayer与UIView
- 二者可以达到相同的显示效果
- UIView比CALayer多了用户交互功能
- CALayer更加轻量级,性能更好
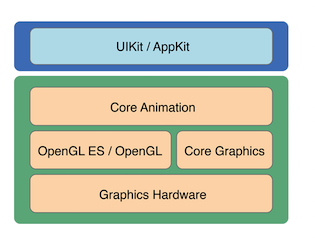
CALayer在系统架构中的位置
- CALayer位于QuartzCore框架中
适用于iOS与Mac OS X - 其中的属性类型如:CGImageRef、CGColorRef位于CoreGraphic框架中
适用于iOS与Mac OS X - 又如:UIImage、UIColor位于UIKit框架中
只适用于iOS - 系统架构图如下:

- CALayer位于QuartzCore框架中
CALayer的常用属性
frame属性
- bounds(CGRect),尺寸
- position(CGPoint),显示在父控件中的位置,以父控件左上角为原点
- anchorPoint(CGPoint),决定该控件上的哪个点显示在position位置,x,y的取值范围都是0~1,默认为(0.5, 0.5)
- transform(CATransform3D),形变属性,包括位置和尺寸
border属性
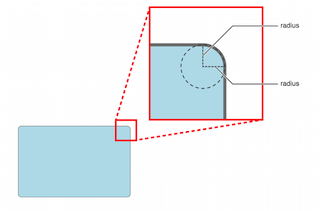
cornerRadius(CGFloat),圆角属性,若控件的宽高相等,且圆角属性为宽/高的一半,则为圆形,原理如图

borderWidth(CGFloat),边框的宽度
,与contentInsets的效果相似
- borderColor(CGColorRef),边框颜色
appearance属性
- backgroundColor(CGColorRef),背景颜色
- opacity(CGFloat),透明度,取值范围为0~1
- maskToBounds(BOOL),是否不显示超出控件边界的内容,若设置cornerRadius,该属性需要赋值为YES(iOS9,不用设置)
content属性
- contents(id) 内容,可以设置为图片
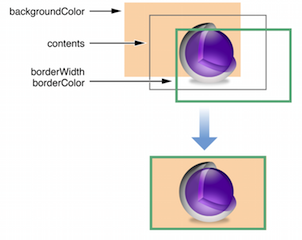
backgroundColor、content与border的层次关系,如图

position与anchorPoint
- position属性决定该控件在父控件中的位置,以父控件的左上角为原点
- anchorPoint属性决定该控件上的哪个点位于position位置
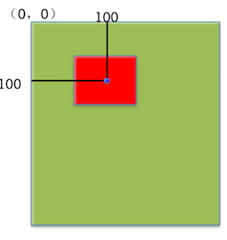
示例
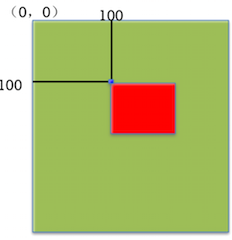
若position为(100, 100),anchorPoint为(0, 0 ),如图

若position为(100, 100),anchorPoint为(0.5, 0.5),如图

CALayer的简单使用
创建一个CALayer对象imageLayer,并添加到控制器View的layer上
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];设置背景图片
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //设置背景颜色
imageLayer.backgroundColor = [UIColor orangeColor].CGColor; //将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置imageLayer的内容为一张图片
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage; //将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置圆角属性
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //设置圆角属性
imageLayer.cornerRadius = 20;
imageLayer.masksToBounds = YES; //该属性在iOS9中不用设置 //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage;
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置边框属性
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//设置圆角属性
imageLayer.cornerRadius = 20;
imageLayer.masksToBounds = YES; //设置border属性
imageLayer.borderWidth = 2;
imageLayer.borderColor = [UIColor purpleColor].CGColor; //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage;
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

自定义CALayer的方法
方法一:创建CALayer对象,并设置其代理
创建CALayer对象
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置代理
imageLayer.delegate = self;
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//重绘
[imageLayer setNeedsDisplay];
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];实现代理方法,在该方法中绘制图层的内容
- (void)drawLayer:(nonnull CALayer *)layer inContext:(nonnull CGContextRef)ctx
{
//通过绘图方法绘制内容
}
方法二:自定义CALayer类的子类
自定义CALayer的子类ImageLayer
//重写该方法,绘制图层的内容
- (void)drawInContext:(nonnull CGContextRef)ctx
{
//通过绘图方法绘制内容
}创建ImageLayer的实例
ImageLayer *imageLayer = [[ImageLayer alloc] init];
[self.view.layer addSublayer:imageLayer];
OC - 21.CALayer核心要点及实例解析的更多相关文章
- CoreAnimation-01-CALayer核心要点及实例解析
CALayer基础 CALayer是每一个UI控件的核心,一个UI控件之所以能显示可以说是CALayer的功劳 每一个UI控件默认都为自己创建一个CALayer对象,通过drawRect方法将内容绘制 ...
- OC - 8.Quartz2D核心要点
简介 作用 绘制 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成PDF 截图\裁剪图片 自定义UI控件(通常为内部结构较复杂的控件) UIKit中的绝大部分控 ...
- Java面试 32个核心必考点完全解析
目录 课程预习 1.1 课程内容分为三个模块 1.2 换工作面临问题 1.3 课程特色 课时1:技术人职业发展路径 1.1 工程师发展路径 1.2 常见技术岗位划分 1.3 面试岗位选择 1.4 常见 ...
- [Reprint] C++函数模板与类模板实例解析
这篇文章主要介绍了C++函数模板与类模板,需要的朋友可以参考下 本文针对C++函数模板与类模板进行了较为详尽的实例解析,有助于帮助读者加深对C++函数模板与类模板的理解.具体内容如下: 泛型编程( ...
- [Reprint]C++普通函数指针与成员函数指针实例解析
这篇文章主要介绍了C++普通函数指针与成员函数指针,很重要的知识点,需要的朋友可以参考下 C++的函数指针(function pointer)是通过指向函数的指针间接调用函数.相信很多人对指向一般 ...
- JavaWeb实现文件上传下载功能实例解析
转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web应用系统开发中,文件上传和下载功能是非常常用的功能 ...
- Adaboost 算法实例解析
Adaboost 算法实例解析 1 Adaboost的原理 1.1 Adaboost基本介绍 AdaBoost,是英文"Adaptive Boosting"(自适应增强)的缩写,由 ...
- Spring的AOP配置文件和注解实例解析
1.1 Spring的AOP配置文件和注解实例解析 AOP它利用一种称为"横切"的技术,将那些与核心业务无关,却为业务模块所共同调用的逻辑或责任封装起来,便于减 ...
- Java生鲜电商平台-SpringCloud微服务架构中核心要点和实现原理
Java生鲜电商平台-SpringCloud微服务架构中核心要点和实现原理 说明:Java生鲜电商平台中,我们将进一步理解微服务架构的核心要点和实现原理,为读者的实践提供微服务的设计模式,以期让微服务 ...
随机推荐
- 定义任务打印gradle下载的jar包位置
//定义任务打印gradle下载的jar包位置task showMyCache { configurations.compile.each { println it }}
- 【HDOJ】1903 Exchange Rates
水DP.精度很坑. /* hdoj 1903 */ #include <cstdio> #include <cstring> #include <cstdlib> ...
- 【HDOJ】2487 Ugly Windows
暴力解. #include <cstdio> #include <cstring> #define MAXN 105 char map[MAXN][MAXN]; ]; int ...
- javascript 基础学习整理 二 之 html对象总结,参考W3C
Anchor 对象 更改一个链接的文本.URL 以及 target 使用 focus() 和 blur() 向超链接添加快捷键 Document 对象 使用 document.write() 向输出流 ...
- 数据结构(set):COGS 62. [HNOI2004] 宠物收养所
62. [HNOI2004] 宠物收养所 ★★★ 输入文件:pet.in 输出文件:pet.out 简单对比时间限制:1 s 内存限制:128 MB 最近,阿Q开了一间宠物收养所.收养 ...
- JQuery固定表头插件fixedtableheader源码注释
在开发XX车站信息系统时,需要将大量数据显示在一个巨大的表格内部,由于表格是一个整体,无法分页,加之数据很多,超出一屏,为了方便用户,决定使用固定表头的插件,经过测试,发现JQuery 插件:fixe ...
- 如何解决升级WIN服务的时候,不暴力停止服务 达到升级的目的
同一个WIN服务,分别部署在A.B两台服务器上,前面使用netscaler负载均衡 ,A和B被请求频繁,几乎时时刻刻都被请求 .PS:发布WIN服务的正常流程是,停止WIN服务->发布WIN ...
- tyvj P1431 [Tyvj Jan]分配任务(最大流)
P1431 [Tyvj Jan]分配任务 时间: 1000ms / 空间: 131072KiB / Java类名: Main 描述 随着tyvj发展越来越大,管理员的任务越来越重,如何合理的 ...
- weak属性需要在dealloc中置nil么?
出题者简介: 孙源(sunnyxx),目前就职于百度 整理者简介:陈奕龙(子循),目前就职于滴滴出行. 转载者:豆电雨(starain)微信:doudianyu 不需要. 在ARC环境无论是强指针还是 ...
- awr报告
BEGIN DBMS_WORKLOAD_REPOSITORY.CREATE_SNAPSHOT();END;/ exec DBMS_WORKLOAD_REPOSITORY.CREATE_SNAPSHOT ...
