CSS3 2D转换
CSS3 转换
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
它如何工作?
转换是是元素改变形状、尺寸和位置的一种效果。
你可以使用2D或3D转换你的元素。
浏览器支持
| 属性 | 浏览器支持 | ||||
|---|---|---|---|---|---|
| transform | |||||
IE10、FireFox以及Opera支持transform属性。Chrome和Safari需要前缀-webkit-.
注释:IE9需要前缀-ms-.
2D转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
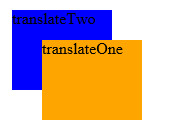
1.translate()方法
元素从当前位置移动,根据给定的left(x坐标)和top(y坐标)位移参数:
/*translate方法位移*/
div {
width:100px;
height:80px;
background-color:orange;
position:absolute;
left:100px;
top:100px;
}
div.translateOne {
transform:translate(30px,30px);
z-index:;
}
div.translateTwo {
background-color:blue;
}

2.rotate()方法
元素顺时针给定的角度、允许负值,元素将逆时针旋转。
/*2D旋转*/
div {
width: 150px;
height: 50px;
background-color: orange;
text-align: center;
position: absolute;
left: 100px;
top: 100px;
} div.rotateOne {
transform: rotate(30deg);
-webkit-transform:rotate(30deg);
} div.rotateTwo {
background-color: blue;
color: white;
}

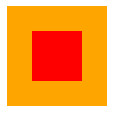
3.scale()方法
/*2D缩放*/
div {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 100px;
height: 100px;
} div.scaleTwo {
background-color: red;
transform: scale(0.5,0.5);
}

值scale(2,4)吧宽度转换为原始的2倍,把高度转换为原始的4倍。
4.skew()方法
通过skew()方法,元素倾斜给定的角度,根据给定的水平线(X轴)和垂直线(Y轴)参数:
/*2D倾斜,面积不变*/
div {
width:100px;
height:100px;
background-color:orange;
position:absolute;
left:100px;
top:100px;
}
div.skewTwo {
background-color:red;
transform:skew(30deg,0deg);
}
值skew(30deg,20deg)围绕X轴把元素倾斜30度,围绕Y轴倾斜20度。
5.matrix()方法
matrix()方法把所有2D转换方法组合在一起。
matrix()方法需要六个参数,包含数学函数,允许你:旋转、缩放、移动以及倾斜元素。
如何使用matrix方法将div元素旋转30度:
/*2d组合函数*/
div {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 100px;
top: 100px;
}
div.MatrixTwo {
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
background-color:red;
}

新的转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
CSS3 2D转换的更多相关文章
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- CSS3 2D 转换
2D 转换 在本章中,您将学到如下 2D 转换方法: translate() rotate() scale() skew() matrix() 您将在下一章学习 3D 转换. 实例 div { tra ...
- 【Demo】CSS3 2D转换
2D转换transform 2D变换方法: translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动. div { transform: translate(50px,1 ...
- CSS3—— 2D转换 3D转换 过渡 动画
2D转换 对元素进行移动.缩放.转动.拉长或拉伸 ————> ————> 移动 顺时针旋转 扩大/缩小 倾斜 2D变换合并 3D转换 绕x轴 绕y轴 过渡 从一种样式逐渐改变为另一 ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
- css3 2D转换(2D Transform) 动画(Animation)
transform 版本:CSS3 内核类型 写法 Webkit(Chrome/Safari) -webkit-transform Gecko(Firefox) -moz-transform Pres ...
- CSS3 2D转换 动画
transform:translate(x,y): 过度 鼠标悬浮 在2s内完成所有变化 div { width:100px; height:100px; background:red; trans ...
- 我最喜欢用的css3之2D转换之translate用法
CSS3 2D 转换 div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transfor ...
- CSS3 Transform变形(2D转换)
Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开始,结束.Animation:对元素某个属性 ...
随机推荐
- 让 IE6/7/8 也支持HTML5标签的方式
方式一:引入Google的HTML5.js线上文件 <!–[if lt IE9]> <script src="http://html5shiv.googlecode.com ...
- jQuery delegate方法实现Ajax请求绑定事件不丢失
给元素绑定click事件后 ,遇到一个问题:当执行一些ajax请求,再次调用此页面,里面的这个click事件就失效了 比如说:我的分页是一个ajax请求 但我点下一页时 后生成的元素a就没有了clic ...
- python3和Python2的区别(被坑太久了)
print函数:(Python3中print为一个函数,必须用括号括起来:Python2中print为class) Python 2 的 print 声明已经被 print() 函数取代了,这意味着我 ...
- 代码度量工具——SourceMonitor的学习和使用
http://www.cnblogs.com/bangerlee/archive/2011/09/18/2178172.html 引言 我们提倡编写功能单一.结构清晰.接口简单的函数,因为过于复杂的函 ...
- 转载:关于 Token,你应该知道的十件事
关于 Token,你应该知道的十件事 原文地址:http://alvinzhu.me/blog/2014/08/26/10-things-you-should-know-about-tokens/ 原 ...
- poj 3020Antenna Placement
http://poj.org/problem?id=3020 #include<cstdio> #include<cstring> #include<algorithm& ...
- ISO15693标准详细介绍
1.符合ISO/IEC 15693标准的信号接口部分的性能如下:1.1 工作频率 工作频率为13.56MKz±7KHz1.2 工作场强 工作场的最小值为0.15A/m,最大场为5A/m.1.3 调制 ...
- 【贪心+堆】XMU 1584 小明的烦恼
题目链接: http://acm.xmu.edu.cn/JudgeOnline/problem.php?id=1584 题目大意: 给n(n<=100 000)个任务的耗时和截至时间,问最少不能 ...
- oracle索引总结
简介 1.说明 1)索引是数据库对象之一,用于加快数据的检索,类似于书籍的索引.在数据库中索引可以减少数据库程序查询结果时需要读取的数据量,类似于在书籍中我们利用索引可以不用翻阅整本书即可找到想要的信 ...
- Triangle——LeetCode
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
