CSS3 值得称赞新特性
Html5和CSS3相信大家现在都已不陌生了吧,但CSS3哪些新特性值得我们去称赞呢?
首先还是让大家来看几张效果图,相信大家看到这些效果图,肯定会说这些效果只用CSS是如何实现的呢?
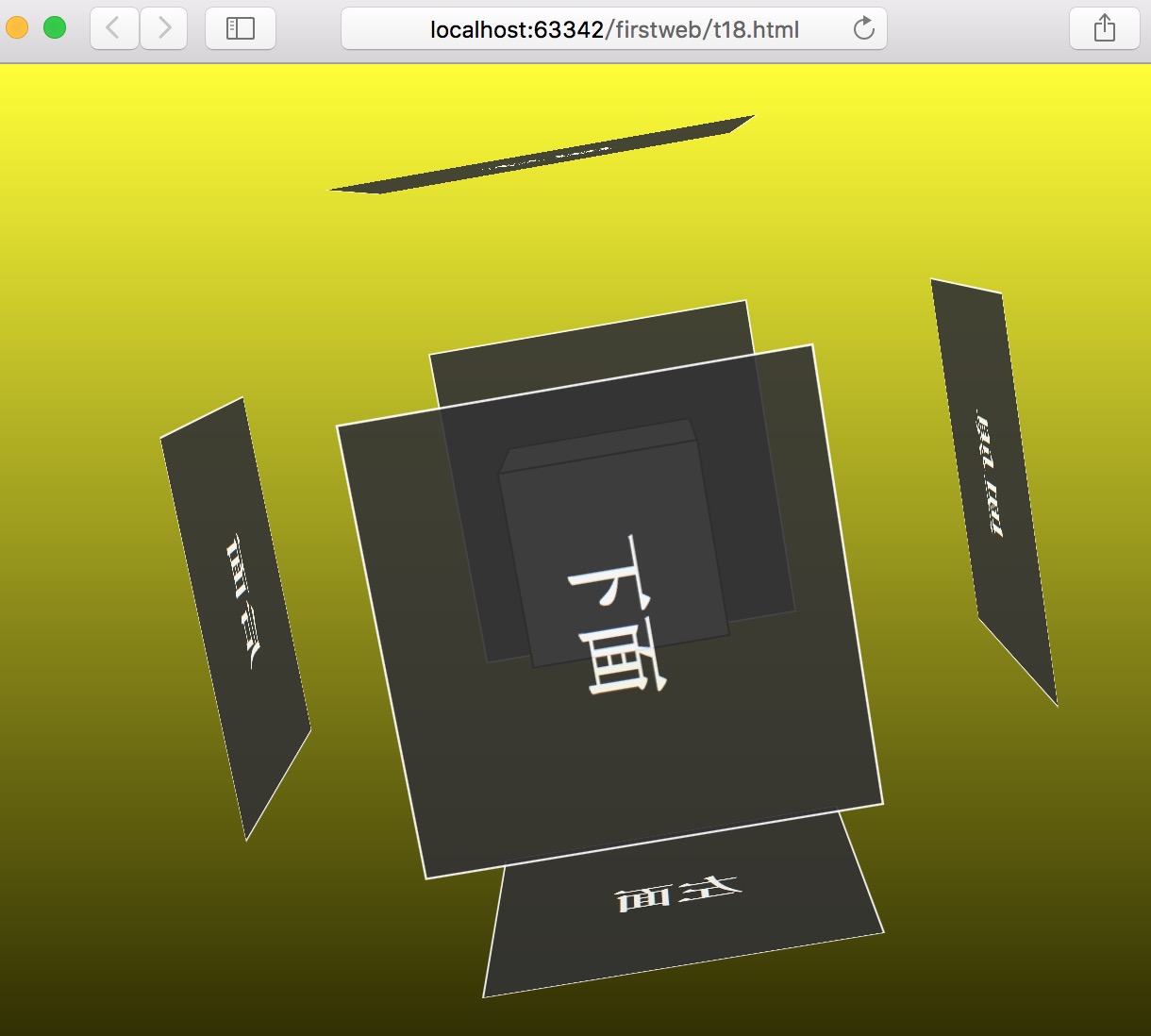
1、3D正方形及动画(如果大家用过webpack的话,一定看过webpack的动画logo吧。听老婆大人说现在流行动画的logo,再也不是那些静止不动的喽 :》。)

2、3D正方形边框移动

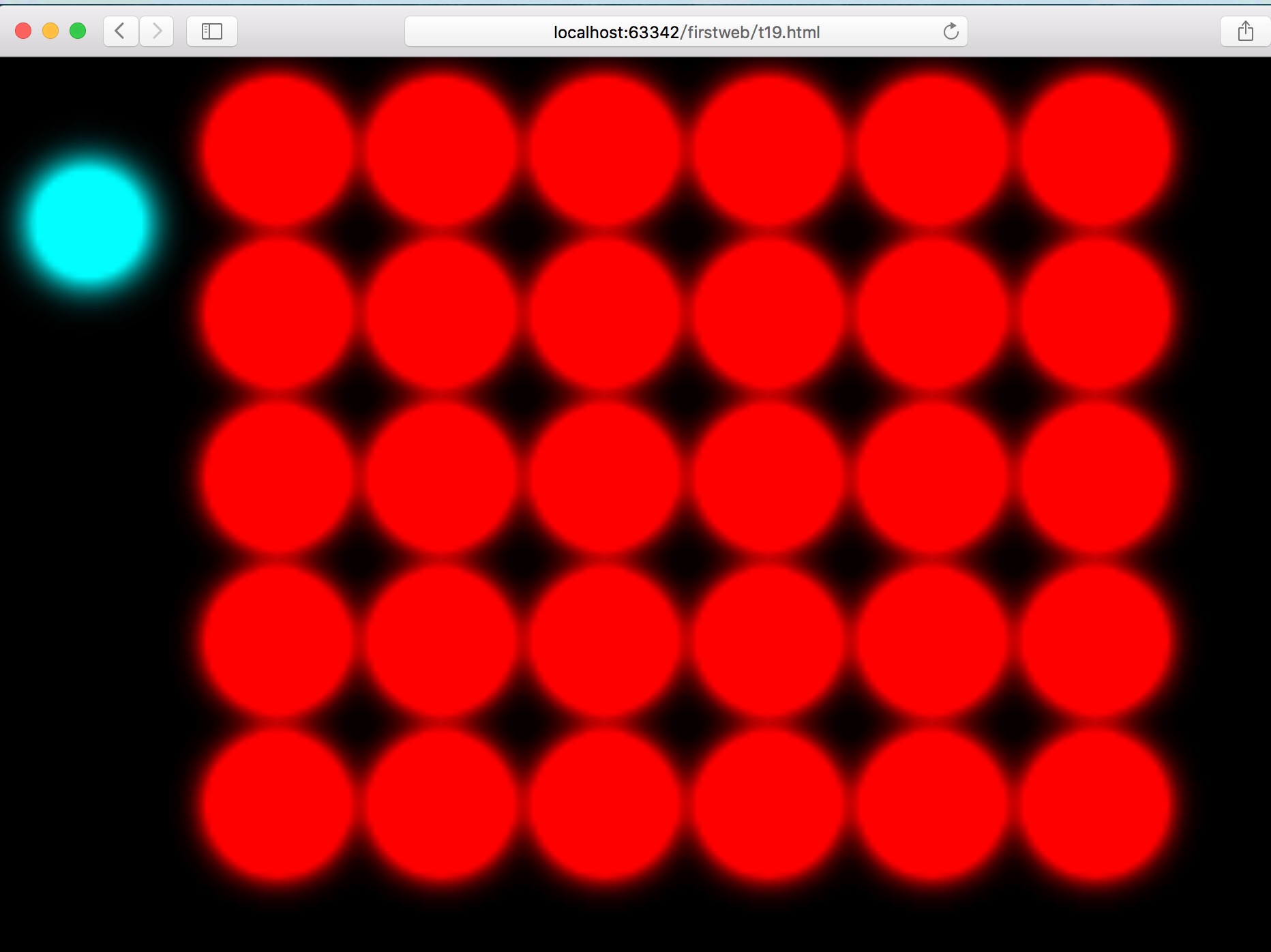
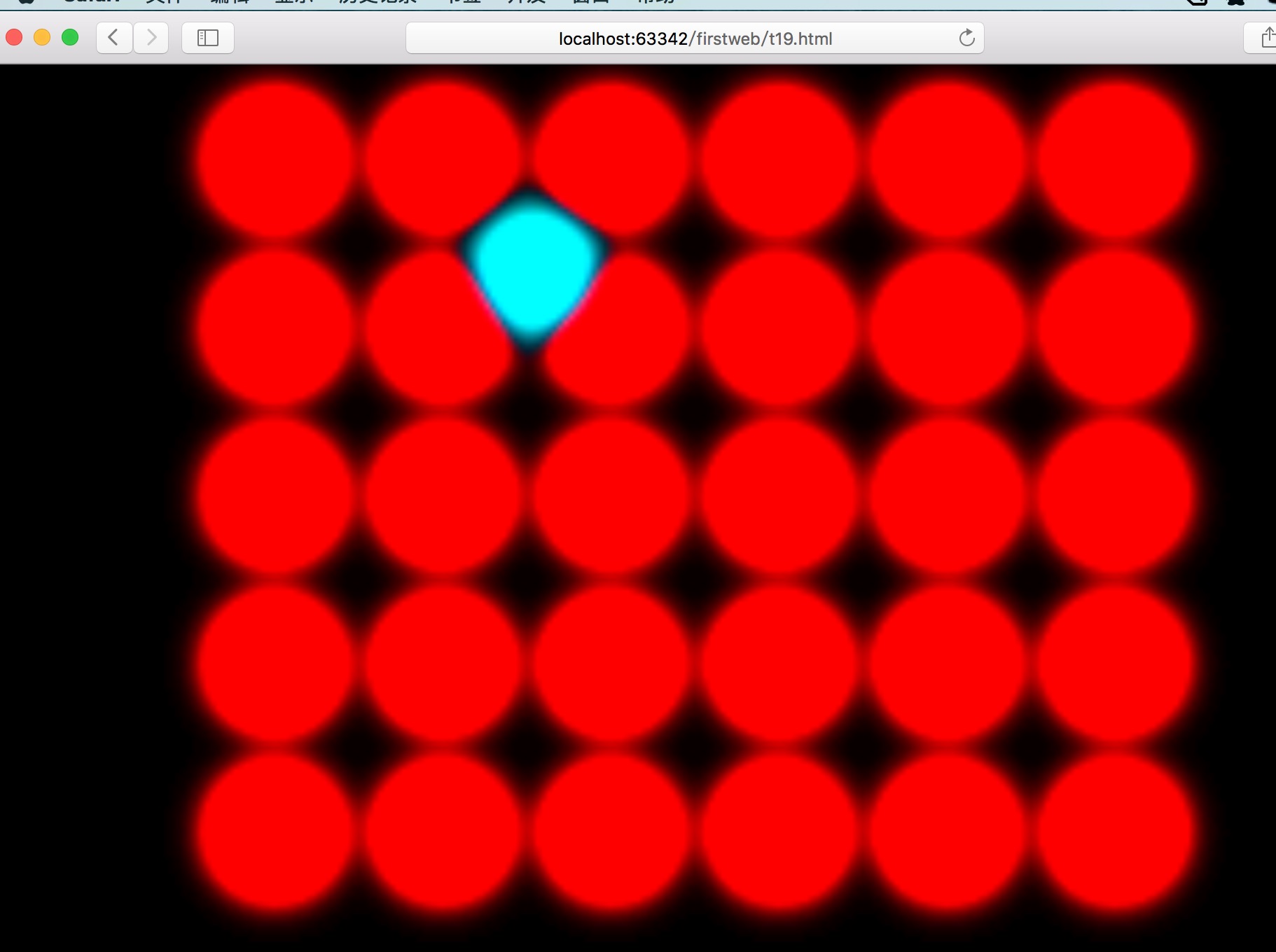
3、CSS挤压效果


在以上的效果中值得一提的特性如:
1、CSS进行渐变背影的设置,在background中添加了linear-gradient线性渐变,
background: linear-gradient(yellow 0%, #000 80%); /*从0%黄色到80%黑色的渐变*/
2、CSS 3D
perspective:查看视图的位置,如拍照时的镜头位置一样。
transform-style中preserve-3d,设置了此属性时,将子元素包裹在一个3D视图里。
3、CSS animation
说到动画就不得不说jQuery的animation。但有了CSS3后就再也不用JS进行制作动画了。
keyframes定义帧动画,可根据百分比进行设置,也可利用from和to的方式进行设置。
利用animation引用定义好的keyframes帧动画。animation:rotate 20s infinite linear; /*设置引用的动画,动画时间,动画的timing-function,动画方式*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
4、CSS filter
fileter并非IE的过滤器,是CSS3中新添加的属性。
包含效果有:grayscale灰度,sepia褐色,saturate饱和度,hue-rotate色相旋转,invert反色,opacity透明度,brightness亮度,contrast对比度,blur模糊,drop-shadow阴影.
挤压效果就是利用filter中的blur加saturate混合而来。

CSS3 值得称赞新特性的更多相关文章
- 02. css3有哪些新特性?
2.css3有哪些新特性? 1. CSS3实现圆角(border-radius),阴影(box-shadow), 2. 对文字加特效(text-shadow.),线性渐变(gradient),旋转(t ...
- HTML5和CSS3的一些新特性
html5有哪些新特性.移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5? 新特性: 1. 拖拽释放(Drag and drop) 2. 语义化更好的内容标 ...
- html5\CSS3有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
(1)HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,地理定位等功能的增加. 绘画canvas元素: 用于媒介回放的video和audio元素: 本地离线存储localStorage ...
- CSS3中的新特性
一.CSS3新属性 CSS3还不属于W3C标准,所以不同浏览器的支持程度也不相同,对于不同浏览器,写法也不同,不同内核的浏览器要加不同的前缀,如下: transform:rotate(9deg); - ...
- css3中的新特性经典应用
这篇文章主要分析css3新特性的典型应用,都是干活,没得水分. 1.动画属性:animation. 利用animation可以实现元素的动画效果,他是一个简写属性,用于设置6个动画属性:aminati ...
- [css] css3 中的新特性加强记忆
css3被拆分成如下的小模块,选择器,盒模型,背景和边框,文字特效,2D/3D转换,动画,多列布局和用户界面 2D转换 使用transform:属性来为元素设置2D转换,兼容浏览器加前缀 –webki ...
- css3有哪些新特性?
新选择器,属性选择器.伪类选择器.层次选择器... 圆角属性border-radius font-face加载服务器端的字体 多列布局column 阴影shadow 弹性盒flex 过渡transit ...
- css3有哪些新特性
转载:http://blog.csdn.net/lxcao/article/details/52797914
- CSS3中有哪些新特性
新增各种CSS选择器 (: not(.input):所有 class 不是"input"的节点) 圆角 (border-radius:8px) 多列布局 (multi-column ...
随机推荐
- 运用php做投票题,例题
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量 首先还是要在数据库建两张表,如下: 要完成这个题目,需要建两个页面 <!DOC ...
- 使用SecureCRT连接虚拟机(ubuntu)配置记录
这种配置方法,可以非常方便的操作虚拟机里的Linux系统,且让VMware在后台运行,因为有时候我直接在虚拟机里操作会稍微卡顿,或者切换速度不理想,使用该方法亲测本机效果确实ok,特此记录. Secu ...
- 基于fis3的组件可视化道路
首先说明一下,即使不熟悉fis3,阅读文本应该也会有所收获. 本文以fis-parser-imweb-tplv2插件为模板插件,目的不在于使用哪个模板,而是组件可视化的实现思路,不必担心. 先说说模板 ...
- Redis简单案例(二) 网站最近的访问用户
我们有时会在网站中看到最后的访问用户.最近的活跃用户等等诸如此类的一些信息.本文就以最后的访问用户为例, 用Redis来实现这个小功能.在这之前,我们可以先简单了解一下在oracle.sqlserve ...
- SuperMap-iServer-单点登录功能验证(CAS)
SuperMap-iServer-单点登录功能验证(CAS) 1.测试目的: 验证SuperMap-iServer使用CAS单点登录的功能是否正常. 2.测试环境: SuperMap-iServer8 ...
- iOS之UILabel的自动换行
思路: 获取UILabel的frame大小 获取UILabel的字体大小 获取UILabel的文本内容 根据上面的3部分数据,计算文本显示区域大小 根据4计算的大小,实时改变UILabel的frame ...
- [AlwaysOn Availability Groups]健康模型 Part 1——概述
健康模型概述 在成功部署AG之后,跟踪和维护健康状况是很重要的. 1.AG健康模型概述 AG的健康模型是基于策略管理(Policy Based Management PBM)的.如果不熟悉这个特性,可 ...
- ubuntu14.04redis安装以及扩展
redis 安装http://my.oschina.net/quanpower/blog/282546#OSC_h2_2redis扩展安装wget https://github.com/nicolas ...
- Linux 权限设置chmod
Linux中设置权限,一般用chmod命令 1.介绍 权限设置chmod 功能:改变权限命令.常用参数: 1=x(执行权execute) 2=w(写权write) 4=r(读权Read) setuid ...
- Unity C#最佳实践(上)
本文为<effective c#>的读书笔记,此书类似于大名鼎鼎的<effective c++>,是入门后提高水平的进阶读物,此书提出了50个改进c#代码的原则,但是由于主要针 ...
