图片懒加载、ajax异步调用数据、lazyload插件的使用
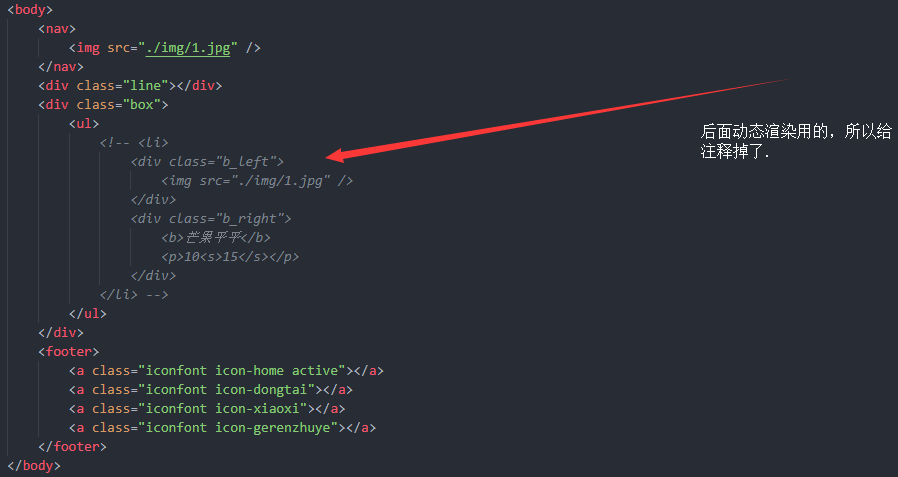
关于这个效果还是很简单的,样式部分我就不多说了,我就简单的写了一下布局,

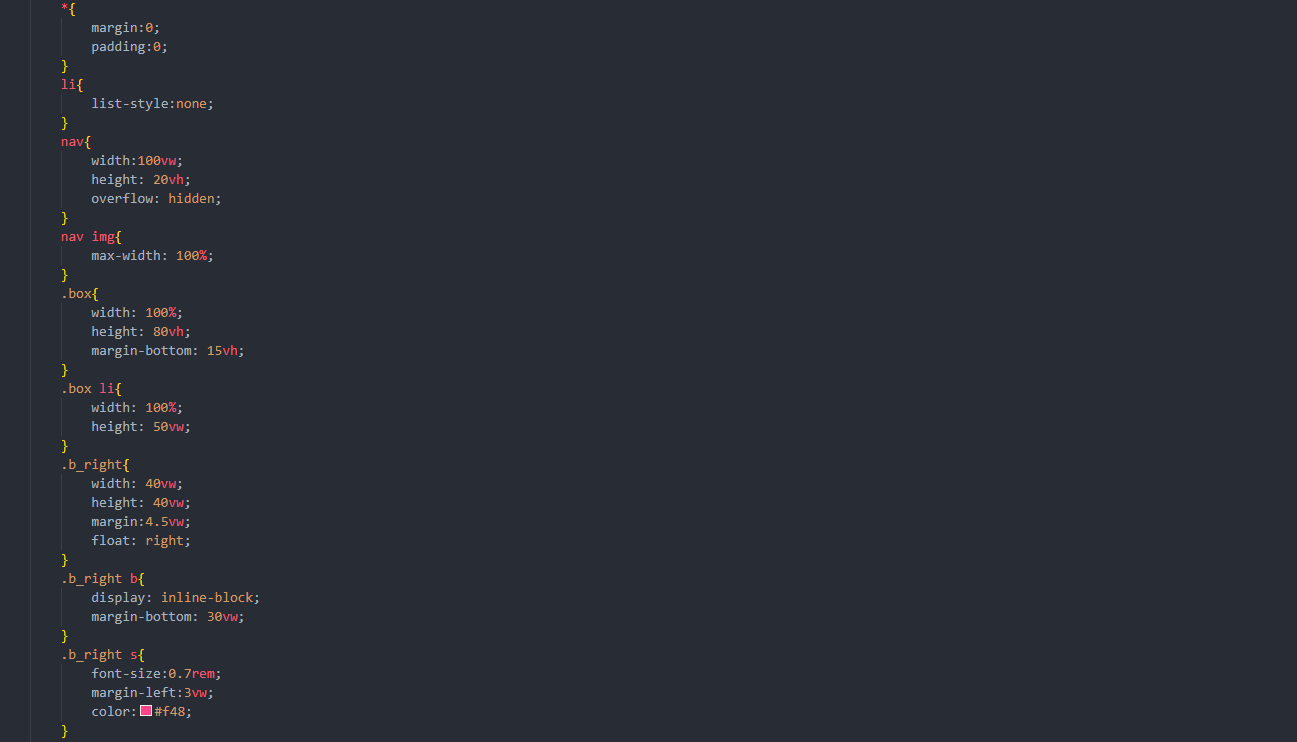
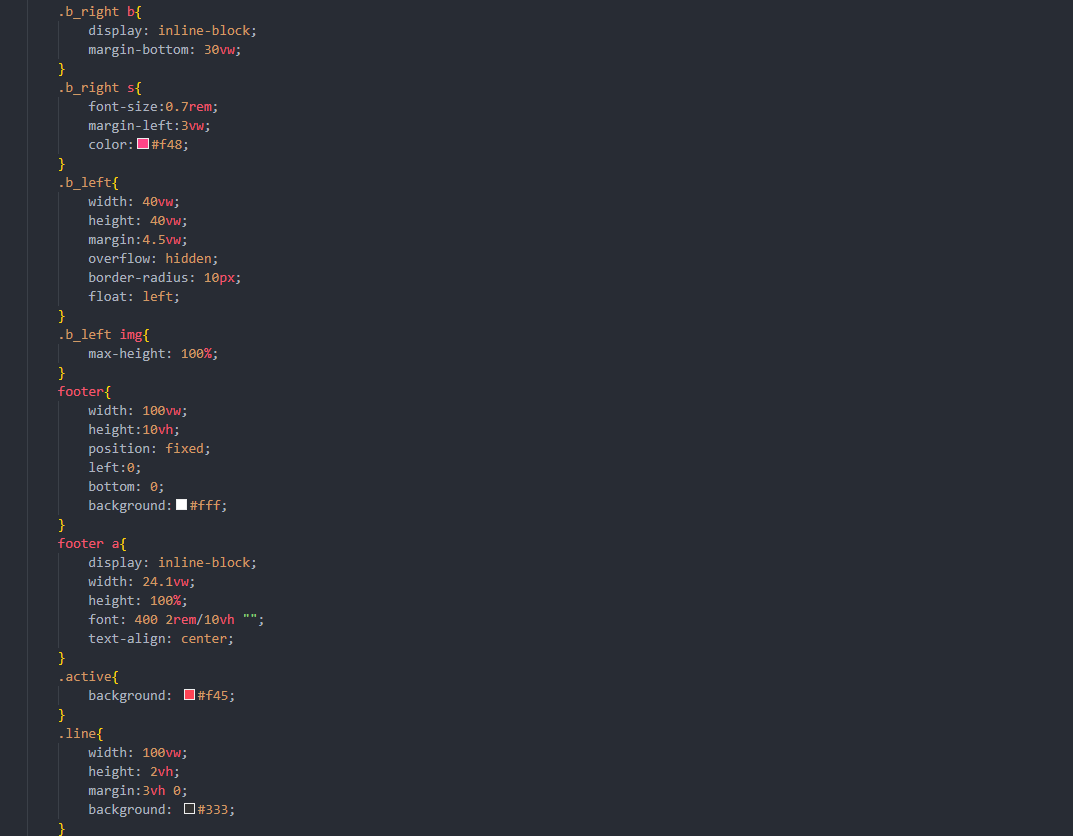
这是css样式


我们先说一下实现的原理。
我们都知道在于图片的引入,我们都是用src来引入图片地址。从而实现图片的显示。那我们让他开始不加载src的地址,把src的地址放在一个自定义属性中(自定义属性,HTML5的新特性);
这样我们就可以把地址都放在自定义属性中,当我们需要的时候,在放在src中。
那懒加载是怎么加载?开始加载几条信息,当我们阅读完了以后接着加载。
在移动端,都是在滑块到底的时候,我们触发请求,让他请求更多的图片,在pc端就有分页的一个效果,其实原理差不多;
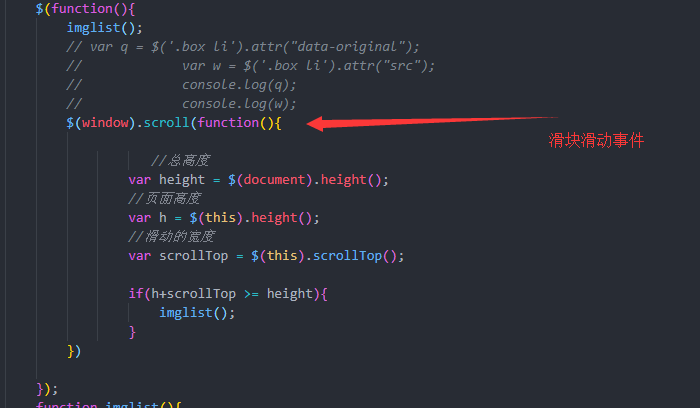
当滑块距离顶部的距离加上 页面高度 大于等于总高度的时候,就说明到了最底部;
(说的不全面,太片面,希望大佬留言指正);
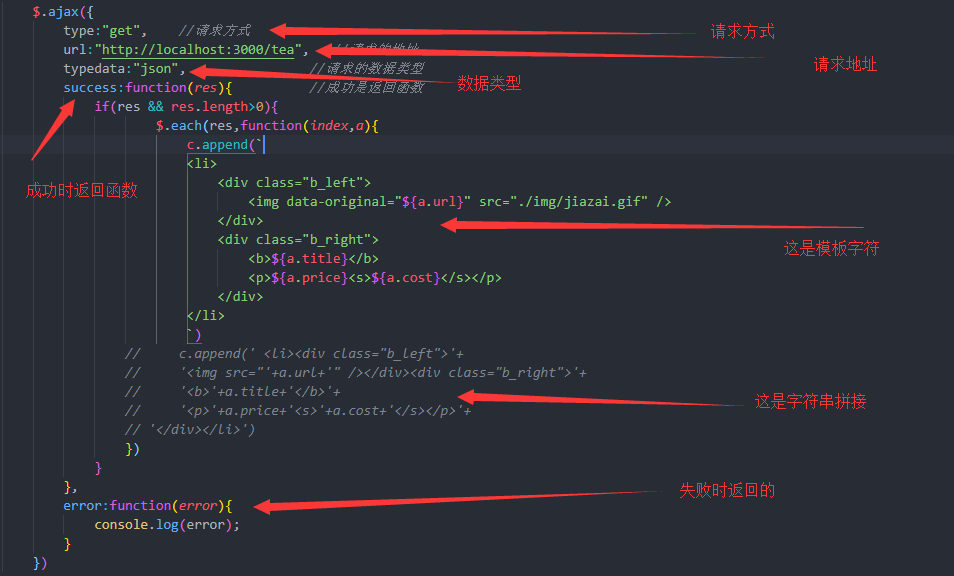
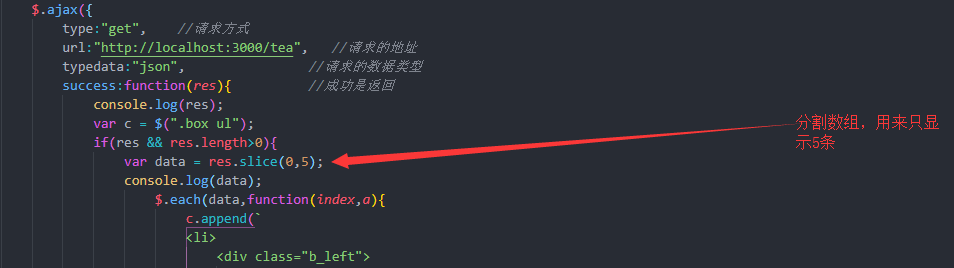
接下来就是写ajax请求了,就是最基本的样式。

里面的data-original是我自定的属性、储存图片地址;
src里放的地址是图片还没有加载出来时,显示的加载动画
(我这里请求的地址,是我搭建的一个本地数据。如果不知道的可以去看一下我写的另一个关于json:server 搭建的一个博客)
接下来就是我们去下载jquery的插件lazyload的插件了(下载地址:http://www.jq22.com/jquery-info390)
然后我们引入它

这样我们页面上就会出现我们请求的信息了。并且展示出来。
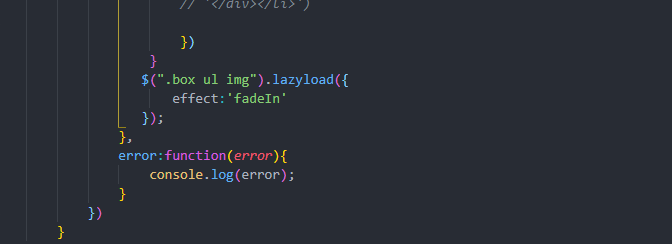
我们还可以在下面加一个淡入淡出的效果

接下来把我们写的ajax请求放在一个函数里;

在接下了就是判断是否滑块滑到最低部。

其中我有俩处写有我命名的函数 。第一个是开始触发一次请求,二是当滑块滑动到最底部是触发请求。
开始调用请求的原因是。我写的一个分段,开始让他只加载5条

这样就完成了全部。写的有点乱,看的时候捋一捋的看看。嘿嘿!
图片懒加载、ajax异步调用数据、lazyload插件的使用的更多相关文章
- 原生js - 两种图片懒加载实现原理
目前图片懒加载的方式主要有两种: 1.利用getBoundingClientRectAPI得到当前元素与视窗的距离来判断 2.利用h5的新API IntersectionObserver 来实现 ge ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- javascript图片懒加载与预加载的分析
javascript图片懒加载与预加载的分析 懒加载与预加载的基本概念. 懒加载也叫延迟加载:前一篇文章有介绍:JS图片延迟加载 延迟加载图片或符合某些条件时才加载某些图片. 预加载:提前加载图片, ...
- 原生js开发,无依赖、轻量级的现代浏览器图片懒加载插件,适合在移动端开发使用
优势 1.原生js开发,不依赖任何框架或库 2.支持将各种宽高不一致的图片,自动剪切成默认图片的宽高 比如说你的默认图片是一张正方形的图片,则各种宽度高度不一样的图片,自动剪切成正方形. 完美解决移动 ...
- 基于javascript实现图片懒加载(亲测有效)
这篇文章主要介绍了javascript实现图片懒加载的方法及思路,有时我们需要用懒加载,也就是延迟加载图片的方式,来提高网站的亲和力,需要的朋友可以参考下! 一.定义 图片延迟加载也称为懒加载,延迟加 ...
- 爬虫之图片懒加载技术及js加密
图片懒加载 图片懒加载概念: 图片懒加载是一种网页优化技术.图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将大大增加页面的首屏加载时间.为了 ...
- 08.Python网络爬虫之图片懒加载技术、selenium和PhantomJS
引入 今日概要 图片懒加载 selenium phantomJs 谷歌无头浏览器 知识点回顾 验证码处理流程 今日详情 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材ht ...
- jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明
jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明 jquery.lazyload.js是一个用JavaScript编写的jQuery插件.它可以延迟加载长页面中的图片 ...
- Js 之图片懒加载插件
一.PC端(lazyload) 1.引入js文件 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.m ...
- 图片懒加载,Selenium,PhantomJS
引入 今日概要 图片懒加载 selenium phantomJs 谷歌无头浏览器 知识点回顾 验证码处理流程 今日详情 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材ht ...
随机推荐
- Javascript的单线程和异步编程
运行时概念 下面的内容解释了一个理论上的模型.现代 JavaScript 引擎着重实现和优化了描述的几个语义. 可视化描述 栈 函数调用形成了一个栈帧. function foo(b) { var a ...
- Python 简明教程 --- 11,Python 元组
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 软件工程的目标是控制复杂度,而不是增加复杂性. -- Dr. Pamela Zave 目录 我们在上 ...
- 【树形dp】 bzoj1131 Sta
题目 给出一个N个点的树,找出一个点来,以这个点为根的树时,所有点的深度之和最大 Input 给出一个数字N,代表有N个点.N<=1000000 下面N-1条边. Output 输出你所找到的点 ...
- QtableWidget用法流程
QtableWidget用法流程 作者:流火 日期:2020/5/10 QTableWidget的基本构造函数 QTableWidget 是QTableview的子类.主要去呗是QTableVie ...
- Python之浅谈面向对象
目录 面向对象和面向过程 面向过程 面向对象 类与对象 定义类 在现实世界中:先有对象,再有类 在程序中,务必保证:先定义(类),后使用(产生对象) 产生对象 类 对象 产生对象 属性查找顺序 对象赋 ...
- STL初步学习(set)
2.set set可以看作一个集合,可以实现自动排序(升序)和去重 在许多题目中,都可以使用这个模板库,减少很多操作,例如P1923 第k小数,当然,这道题有很多奇奇怪怪的做法,分值都不同,之后会讲解 ...
- 四. sql上线平台
一.inception安装使用 inception是一个集审核.执行.备份及生成回滚语句于一身的MySQL自动化运维工具 [root@CentOS ~]# [root@CentOS ~]# wget ...
- Bootstrap 3.3
https://jeesite.gitee.io/front/bootstrap/3.3/v3.bootcss.com/index.htm
- conda+豆瓣源配置tensorflow+keras环境
conda+豆瓣源配置tensorflow+keras环境 安装anaconda 打开Anaconda Prompt 创建虚拟环境 conda create -n myenv python=3.5 a ...
- 隐写术工具之binwalk
0x00Binwalk介绍 Binwalk是用于搜索给定二进制镜像文件以获取嵌入的文件和代码的工具. 具体来说,它被设计用于识别嵌入固件镜像内的文件和代码. Binwalk使用libmagic库,因此 ...
