百度echarts可以做什么
百度echarts可以做什么
一、总结
一句话总结:可视化做的很好,各种图都有。而且支持动态数据。
二、百度eCharts体验
前言
从昨天开始给项目里添加一些图表对比功能,上一个项目里使用的是Highcharts,本打算继续用Highcharts做的,昨天试了下做出来的效果不太好,主要也是因为看的多了没什么新鲜感了,于是便尝试下百度做的ECharts, 总体效果还是不错的。
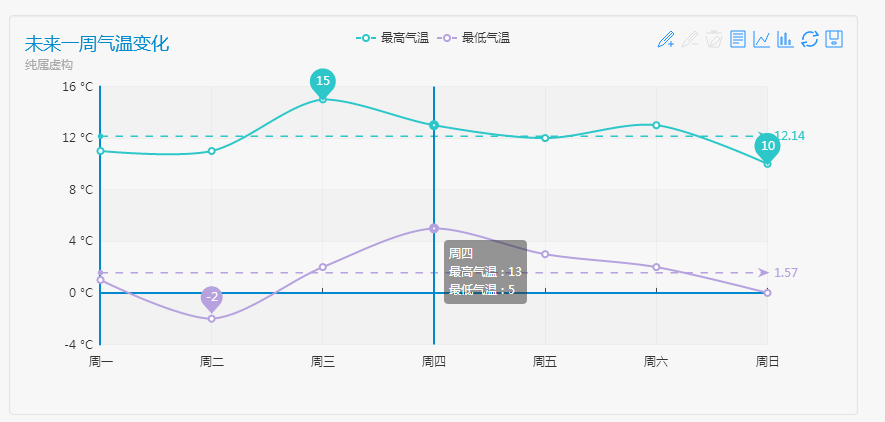
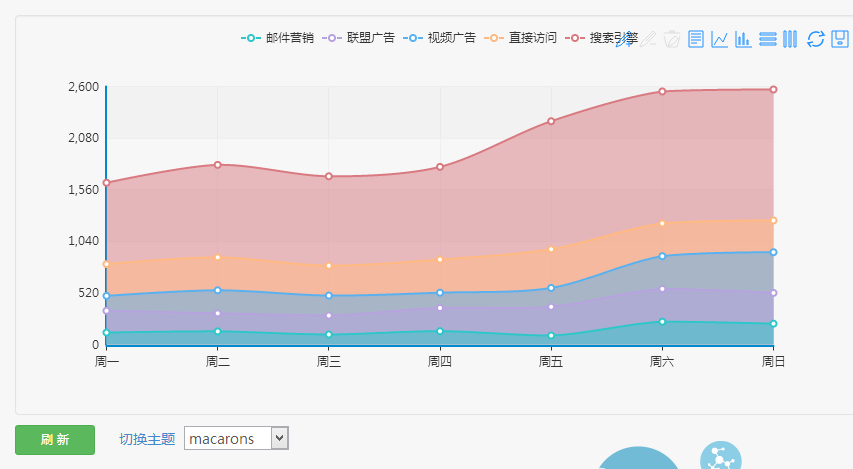
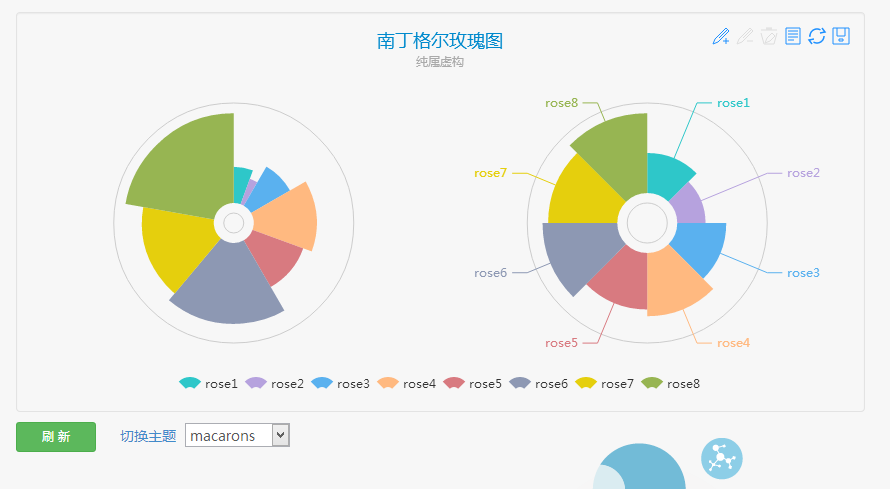
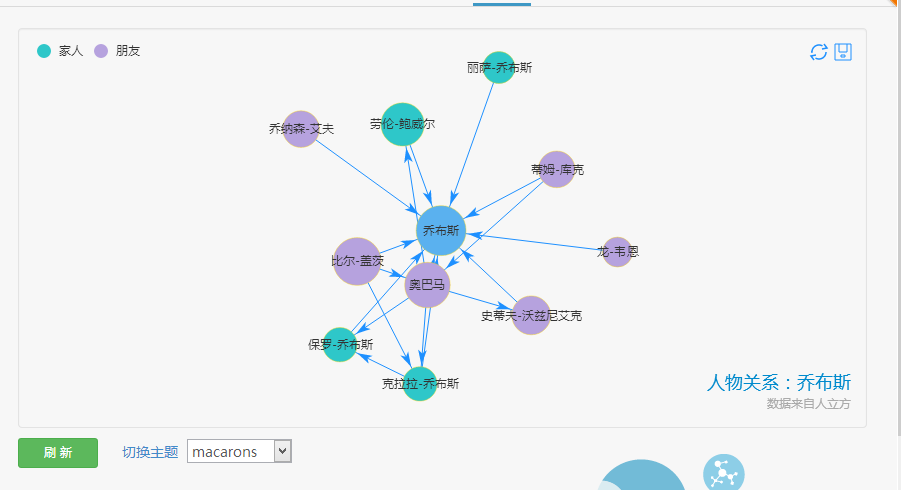
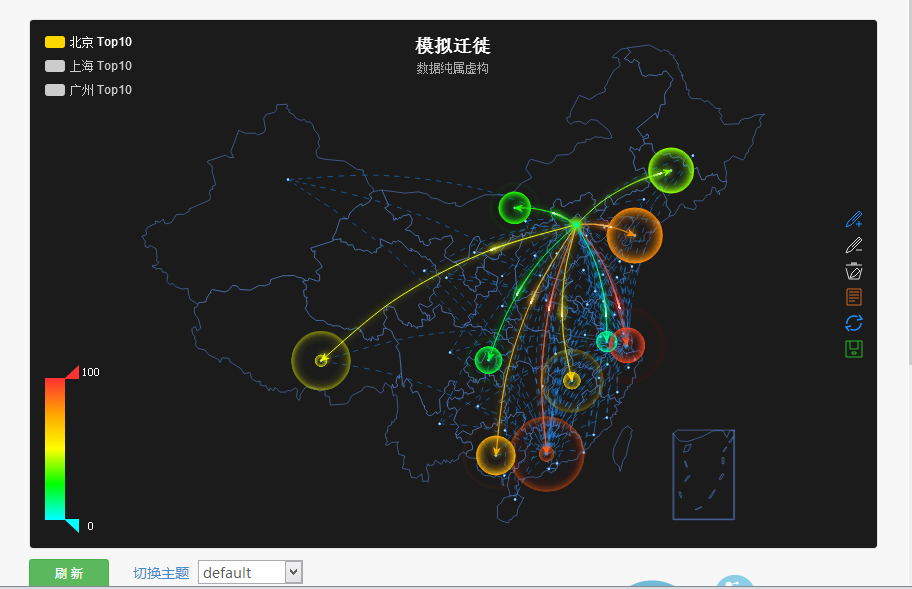
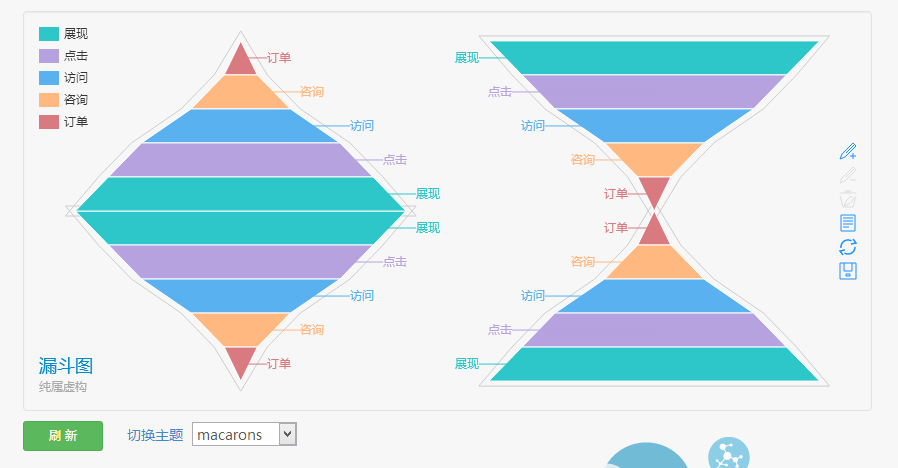
先来几张效果图体验下
其中第6张、第七张的效果可以说是在HTML环境下将Canvas发挥到极致,虽然我目前还没接触到HTML5和CSS3,深深感到和社会脱节啊,一直做信息化系统开发,整天跟随业务而变化,有时甚感无聊[随意吐槽下]。








优势
1、颜色对比度和鲜明度明显要比HighCharts要好。也可能是因为我看HighCharts看的多了,有些视觉疲劳了。
2、支持工具栏。 这个可以说是用了这么多前端插件最意外的一个功能,工具栏中支持【查看数据】、【折现图】、【堆叠】、【平铺】、【还原】、【保存为图片】,几种格式互相切换起来确实方便不少,尤其是事业单位的员工用户,闲的没事干可以点来点去。
3、模块化引入和单文件引入。在开发时你可以引用所有echarts开发文件,方便开发和调试。但是项目发布后则可以去除不需要的文件以加快页面响应速度。
4、用ECharts自己的话说就是折、柱、散点、K线20万数据,秒级出图(估计这一点完爆其他控件)。
5、拖拽重新计算,可以让懂数据的、爱好数据的自行进行数据挖掘,重新整合。
缺点
1、ECharts出生在这个视觉爆炸的年代,竟然不支持3D,这一点百度前端设计团队需要向HighCharts学习。最起码像线、柱、堆叠这些老掉牙的图应该支持3D。
2、目前还没研究echarts的源码,从下载的Demo和我自己Demo的过程中感觉,入门有点迷糊,需要引用zrender,貌似还基于Bootstrap。
3、API 做的不和谐,以至于我看第一眼还没搞明白怎么个用法。 就拿单位来说事吧,看了Demo中,几乎没有一个tooltip后设置单位的,可见百度有点外行了,汇总型图表不加单位不是找骂呢? 让那些爱好数据的老古董怎么看呢?
以上两点仅为个人体验看法,不喜勿喷,如有不同看法,很乐意一起学习讨论。
Demo步骤
1、分别下载ECharts 和ZRender。 后者初始化时需要引用。
2、引用esl.js。esl.js包含和引用了echarts初始化的一些方法。写法很新颖,第一次这么写。
<script src="/Scripts/echarts_2_0_4/doc/asset/js/esl/esl.js" type="text/javascript"></script>
4、准备页面DOM容器,放个div, 宽度设置450就完事了。
5、为模块加载器配置echarts路径和zrender路径。
require.config({
packages: [
{
name: 'echarts',
location: '/Scripts/echarts_2_0_4/src',
main: 'echarts'
}, {
name: 'zrender',
location: '/Scripts/zrender/src',
main: 'zrender'
}]
});
6、动态加载echarts为后续回调函数使用做准备。
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar'
]
7、编写回调函数(也就是做你想看到的效果)
从代码中可以看出,当我们完成准备工作以后就可以将剩余精力放在option上了,具体option选项就可以对照API来设置了,这点应该和highcharts差别不大,就是不太详细。
option = {
title : {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
function (ec) {
var chart = ec.init(document.getElementById('main'));
chart.setOption(option);
}
总结
刚开始使用echarts只是为了解决视觉疲劳的问题,目前刚开始弄还有一些细节问题没有搞定,比如tooltip时单位如何设置、线、柱、堆叠图如何设置圆角,最起码官方的demo都是圆角的,还有待于继续学习和研究。如果有遇到这几个问题并有解决方案的朋友欢迎发邮件指点我下,谢谢。
myChart.setTheme(theme);
使用官方的theme就OK了。
百度echarts可以做什么的更多相关文章
- WPF仿百度Echarts人口迁移图
GitHub地址:https://github.com/ptddqr/wpf-echarts-map/tree/master 关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子 ...
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
1.前言 百度Echarts会常用到我们的项目中做统计,api很详细,demo也非常之多,我们常用的是应有尽有了,做一些小项目的时候,百度echarts的demo已足够用了.今天呢.主要是跟小白讲一下 ...
- 微信小说分销系统设计之使用百度Echarts地图统计功能统计微信粉丝地域分布情况
/** 转载请保留博客园原地址以及版权声明,请勿恶意修改,本博客中的内容均属于技术交流,请勿用于商业用途,谢谢配合 * 作者:杨浩瑞 QQ:1420213383 独立博客:http://www. ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
- mark 百度Echarts统计图表
mark http://git.oschina.net/seeyoui/kensite_cms/blob/master/src/main/java/com/seeyoui/kensite/framew ...
- 百度ECharts数据绑定诀窍
百度Echarts的功能还是蛮好用的.. 不能说多好但是也不次.. 下边就分享一些数据绑定经验..对在处理过程中的思路有一些帮助... 报表里用的最多的可以说是 饼状图和柱形图.. 饼状图里当然是包括 ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- 网页图表类框架(插件)——百度eCharts和Highcharts
ECharts, 缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库, 可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10 ...
随机推荐
- socket 笔记(一)
#include "stdafx.h" #include "WINSOCK2.H" #pragma comment(lib,"WS2_32.lib&q ...
- VBS 脚本调用
https://my.oschina.net/Tsybius2014/blog/602641
- thinkphp 整合 swiftmailer 实现邮件发送
thinkphp swiftmailer(phpmailer) 文件夹结构 图 1 swiftmailer-phpmailer 将swiftmailer整合到thinkphp中.如上图 1 我下载的版 ...
- GO语言学习(二十)Go 语言递归函数
Go 语言递归函数 递归,就是在运行的过程中调用自己. 语法格式如下: func recursion() { recursion() /* 函数调用自身 */ } func main() { recu ...
- 【hihocoder 1564】同步H公司的终端
[链接]http://hihocoder.com/problemset/problem/1564 [题意] 在这里写题意 [题解] 如下图 (上图中节点旁边的红色数字为它的权值) 从叶子节点开始考虑. ...
- nginx源代码分析--事件模块 & 琐碎
通过HUP信息使得NGINX实现又一次读取配置文件,使用USR2信号使得NGINX实现平滑升级. 在nginx中有模块这么一说,对外全部的模块都是ngx_module_t类型,这个结构体作为全部模块的 ...
- Git 经常使用命令
Git经常使用命令备忘: Git配置 git config --global user.name "storm" git config --global user.email &q ...
- mahout測试朴素贝叶斯分类样例
对于这个測试建议大家先理解原理,这里我画了例如以下的示意图 接下来就依照例如以下的细节来输入指令測试: 首先前提是Hadoop安装并启动,mahout已经安装了. <strong>< ...
- 基于Qt Assistant制作软件帮助文档
Qt Assistant是Qt自带的一款可定制.可重新发行的帮助文件浏览器.Qt Assistant支持HTML文件,用户可以利用其定制自己的功能强大的帮助文档浏览器.关于Qt Assistant定制 ...
- thinkphp3.1课程 1-2 thinkphp中入口文件的实质是什么
thinkphp3.1课程 1-2 thinkphp中入口文件的实质是什么 一.总结 一句话总结:在thinkphp中,我们访问的始终是入口文件,并没有主动去访问任何一个其他文件,只不过在入口文件体内 ...
