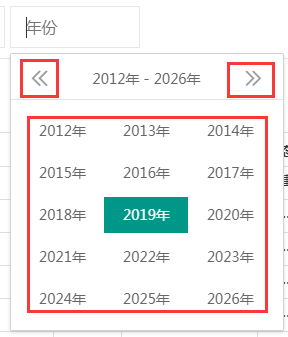
laydate年份选择,关闭底框,点击指定年份就选择然后关闭控件,翻页不选择也不关闭控件
如下图,翻页不选择也不关闭。点击指定年份时再选择和关闭控件

1、代码如下
// 默认没有选择,把判断赋值当前时间
var iYearCode = parseInt(new Date().getFullYear().toString());
// 如果上一次选择了,但手动删除或修改了,再把判断赋值当前时间
$("#yearCode").bind("input propertychange",function(event){
var yearCode = $("#yearCode").val();
if(undefined == yearCode || null == yearCode || yearCode.length < 4) {
iYearCode = parseInt(new Date().getFullYear().toString());
} else {
iYearCode = parseInt(yearCode);
}
});
layui.laydate.render({
elem: '#yearCode'
,type:'year'
,showBottom: false
,change: function(value, date, endDate){
// 获取翻页或点击选择年份数据
var iValue = parseInt(value);
// 获取一页年份列表个数,翻页的话,两个年份肯定等于列表年份个数长度
var year_list = $(".laydate-year-list")[0].getElementsByTagName("li").length; // 如果上一次选择和这次选择之间不超过年份列表个数,那么就是点击选择指定年份
if(Math.abs(iYearCode - iValue) < year_list) {
$('#yearCode').val(value);
$('.layui-laydate').remove();
}
// 赋值给判断
iYearCode = iValue;
}
});
2.1、或者:
laydate.render({
elem: '#archiveYear',
max: new Date().getFullYear().toString(),
type: 'year',
value: new Date().getFullYear().toString(),
isInitValue: true,
trigger: 'click',
showBottom: false,
position: 'fixed',
change: function (value, date, endDate) {
if (this.min.year <= date.year && date.year <= this.max.year) {
$(this.elem).val(value);
} else if (date.year < this.min.year) {
$(this.elem).val(this.min.year);
} else if (date.year > this.max.year) {
$(this.elem).val(this.max.year);
}
if (undefined == this.myYear) {
this.myYearListLength = $(".laydate-year-list")[0].getElementsByTagName("li").length;
if (this.value) {
this.myYear = (parseInt(this.value) - (this.myYearListLength - 1)/2) + "年 - " + (parseInt(this.value) + (this.myYearListLength - 1)/2) + "年";
} else {
this.myYear = (new Date().getFullYear() - (this.myYearListLength - 1)/2) + "年 - " + (new Date().getFullYear() + (this.myYearListLength - 1)/2) + "年";
}
if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == this.myYear) {
$("#layui-laydate" + $(this.elem).attr('lay-key')).remove();
} else {
this.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html();
}
} else {
if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == this.myYear) {
$("#layui-laydate" + $(this.elem).attr('lay-key')).remove();
} else {
this.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html();
}
}
}
});
2.2、方法抽取:
laydate.render({
elem: '#archiveYear',
max: new Date().getFullYear().toString(),
type: 'year',
value: new Date().getFullYear().toString(),
isInitValue: true,
trigger: 'click',
showBottom: false,
position: 'fixed',
change: function (value, date, endDate) {
laydateYearSetValue(this, value, date);
}
});
/**
* laydate的year类型设值,在change方法调用
*
* @param thiz change里面的this
* @param value change的参数value
* @param date change的参数date
*/
function laydateYearSetValue(thiz, value, date) {
if (thiz.min.year <= date.year && date.year <= thiz.max.year) {
$(thiz.elem).val(value);
} else if (date.year < thiz.min.year) {
$(thiz.elem).val(thiz.min.year);
} else if (date.year > thiz.max.year) {
$(thiz.elem).val(thiz.max.year);
}
if (undefined == thiz.myYear) {
thiz.myYearListLength = $(".laydate-year-list")[0].getElementsByTagName("li").length;
if (thiz.value) {
thiz.myYear = (parseInt(thiz.value) - (thiz.myYearListLength - 1)/2) + "年 - " + (parseInt(thiz.value) + (thiz.myYearListLength - 1)/2) + "年";
} else {
thiz.myYear = (new Date().getFullYear() - (thiz.myYearListLength - 1)/2) + "年 - " + (new Date().getFullYear() + (thiz.myYearListLength - 1)/2) + "年";
}
if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == thiz.myYear) {
$("#layui-laydate" + $(thiz.elem).attr('lay-key')).remove();
} else {
thiz.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html();
}
} else {
if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == thiz.myYear) {
$("#layui-laydate" + $(thiz.elem).attr('lay-key')).remove();
} else {
thiz.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html();
}
}
}
laydate年份选择,关闭底框,点击指定年份就选择然后关闭控件,翻页不选择也不关闭控件的更多相关文章
- gridView AspNetPager 翻页时 弹出窗体关闭报错
gridView AspNetPager 翻页后,你右击刷新或F5会发现弹出一个刷新页面. 这是因为默认翻页都是用dopostback方式回发的.因为这时的页面已经不是原来的页面.所以会弹出提示. 这 ...
- (java)selenium webdriver学习,选择模块,点击下一页,获取当前url
selenium webdriver学习,选择模块,点击下一页,获取当前url 查找下一页有多种方法,这里列举两种: isSelected()函数用于判断是否点击选中,返回Boolean类型 impo ...
- 原创:用VBA实现将鼠标选择的单元格按照指定格式合并并复制到剪切板
原创:用VBA实现将鼠标选择的单元格按照指定格式合并并复制到剪切板 一.主要实现以下功能:1.用鼠标选择单元格(可谓连续单元格,也可为不连续的)后,按照要求格式“证件号码:+选定内容+“,”+”选定内 ...
- [Selenium]点击下拉框之后,从下拉列表选择元素进行点击很容易失败
点击下拉框之后,下拉列表会显示出来,但是有时候下拉列表会很快就消失掉,导致后面选择元素的时候会失败. 像这种情况,需要将鼠标移动到下拉列表上,使下拉列表维持显示,然后才选择元素进行点击. 将鼠标移动到 ...
- 如果没有指定Cookie的时效,那么默认的时效是。(选择1项)
如果没有指定Cookie的时效,那么默认的时效是.(选择1项) A.一天 B. 永不过期 C.会话级别 D.一分钟 解答:C 这是API的原文:By default, -1 indicating th ...
- 简易数据分析 08 | Web Scraper 翻页——点击「更多按钮」翻页
这是简易数据分析系列的第 8 篇文章. 我们在Web Scraper 翻页--控制链接批量抓取数据一文中,介绍了控制网页链接批量抓取数据的办法. 但是你在预览一些网站时,会发现随着网页的下拉,你需要点 ...
- easyUI datagrid中checkbox选中事件以及行点击事件,翻页之后还可以选中
DataGrid其中与选择,勾选相关 DataGrid属性:singleSelect boolean 如果为true,则只允许选择一行. false ctrlSelect boolean 在启用多行选 ...
- 在页面中添加两个 <select> 标签,用来显示年份和月份;同时添加两个 <ul> 标签,一个用来显示星期,另一个用来显示日期 在 JavaScript 脚本中动态添加年份和月份,获取当前日期的年份
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 Date 对象,在页面上显示一个万年历.选择不同的年份和月份,在页面中显示当前月的日历 实现思路: 在页面中添加两个 <s ...
- Atitit.ui控件---下拉菜单选择控件的实现select html
Atitit.ui控件---下拉菜单选择控件的实现select html 1. 调用& model的实现 1 2. -----select.jsp------ 1 1. 调用& m ...
随机推荐
- MongoDB 分片管理(三)服务器管理
MongoDB 分片管理(三)服务器管理
- SD六校联考二轮
数据差评 D1T1 string 直接模拟 每次 string_u = const_string + string_v 理论得分 30 实际可得 100 D2T1 n^2 理论得分 30 实际可得 1 ...
- [cogs] 传染病控制
http://cogs.pro:8080/cogs/problem/problem.php?pid=107 去年6月份的代码了,又长又臭又WA 暴力贪心模拟 水水50 #include<iost ...
- 【luogu1251】餐巾计划问题--网络流建模,费用流
题目描述 一个餐厅在相继的 N 天里,每天需用的餐巾数不尽相同.假设第 iii 天需要 ri块餐巾( i=1,2,...,N).餐厅可以购买新的餐巾,每块餐巾的费用为 p 分;或者把旧餐巾送到快洗部 ...
- RESTFUL API 安全认证方式
一般基于REST API 安全设计常用方式有: HTTP Basic Basic admin:admin Basic YWRtaW46YWRtaW4= Authorization: Basic YWR ...
- CodeForces 816E Karen and Supermarket ——(树形DP)
题意:有n件商品,每件商品都最多只能被买一次,且有一个原价和一个如果使用优惠券以后可以减少的价格,同时,除了第一件商品以外每件商品都有一个xi属性,表示买这个商品时如果要使用优惠券必须已经使用了xi的 ...
- 【转】Python基础-字符串
原文地址http://blog.chinaunix.net/uid-21169302-id-446256.html Python-String-Function 字符串中字符大小写的变换: * S.l ...
- 简单动态字符串-redis设计与实现
简单动态字符串 Sds (Simple Dynamic String,简单动态字符串)是 Redis 底层所使用的字符串表示, 几乎所有的 Redis 模块中都用了 sds. 本章将对 sds 的实现 ...
- 对请求数据的格式化 方案 Spring Cloud Gateway features:
对请求数据的格式化 例如 {body:{}}--->{data:{}} 执行阶段概念 · OpenResty最佳实践 · 看云 https://www.kancloud.cn/kancloud/ ...
- FlowLayout实现
package com.loaderman.customviewdemo; import android.content.Context; import android.util.AttributeS ...
