JS如何做2048(详细)
在做2048之前,我们首先要了解它的游戏规则,以及运行逻辑
首先,来看上半部分

除了标题外还有记录每次获得的分数,以及总分数,还有一个重新开始按钮,这个最大分数会保存下来。
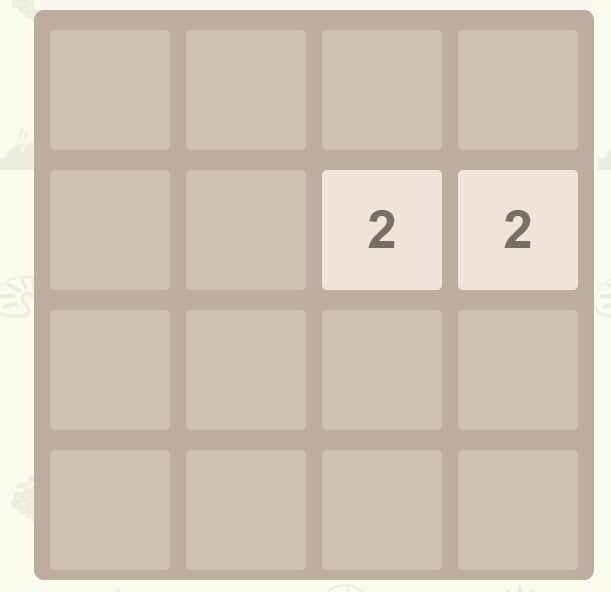
来看页面内容

页面内容由16个格子组成,格子里面装着数字
以上就是2048的基础显示部分
在游戏一开始运行的时候会在格子随机位置生成 2 或 4 这两个随机数,
代码:
// 随机生成2 或 4
Random:function(){
// 生成死循环
for(;;){
var r = Math.floor(Math.random()*4);
var c = Math.floor(Math.random()*4);
if(this.date[r][c]==0){
var num = Math.random()>0.5?2:4;
this.date[r][c]=num;
break;
}
}
},
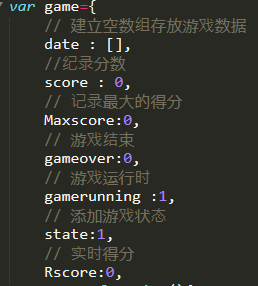
在这个之前,我们要先定义分数,以及游戏运行时和结束时的状态

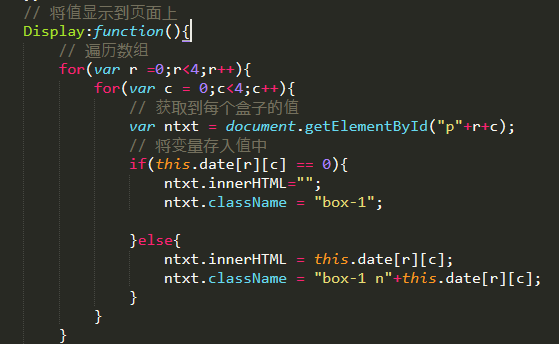
在获取到随机数后我们要将随机数放到这些格子中去

这样后,每次刷新页面都会在不同位置生成2或4
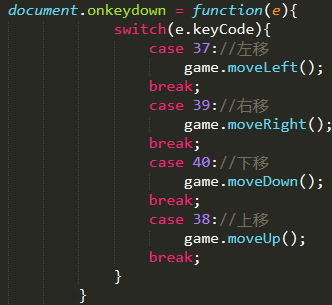
当完成这一步后我们需要知道,2048是用户通过键盘的上下左右来控制方向,然后进行数字的移动和相加的,所以我们要定义四个键盘事件

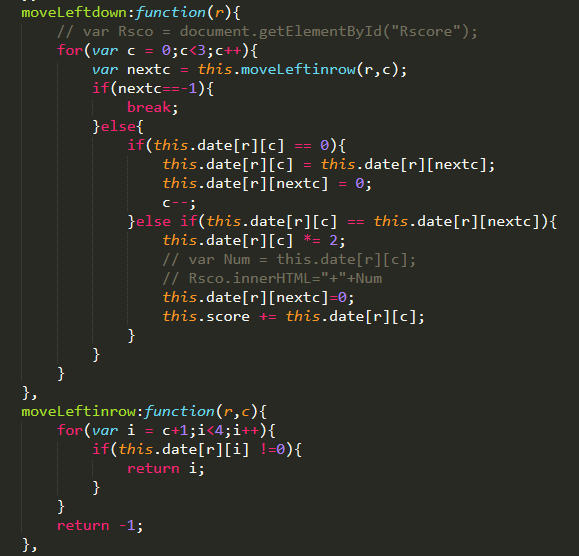
定义好了以后,我们写一个向左移动事件
写之前我们要理清楚逻辑,当向左移动时,先判断当前行有无数字,分两种情况,1:有数字时则判断是否相同,若为相同的数字则相加,若不相同则向最左侧移动;2.无数字时则交换位置,原位置清空置零。
最后我们还需要判断是否进行了移动,这里提供一个思想,在移动之前拍个照,然后在移动之后再拍个照,若两个不相等则进行移动的操作
拍照:

左移动:

写了一个移动后其余几个大同小异,逻辑清楚后就很快写出来了
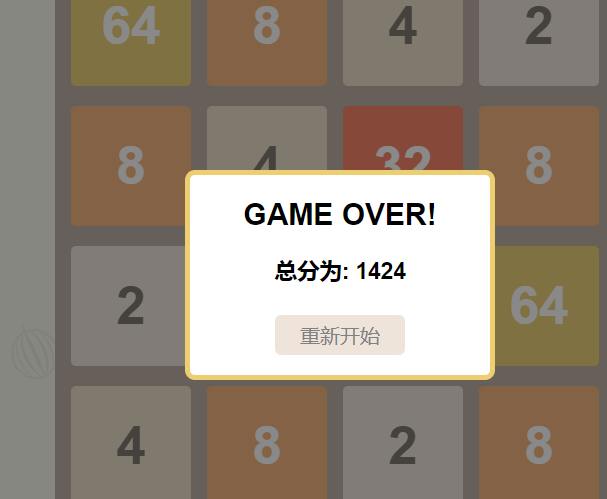
然后我们要进行一个游戏结束的判断,首先我们有个游戏结束的界面

这个界面应该经过什么判断出来好呢?
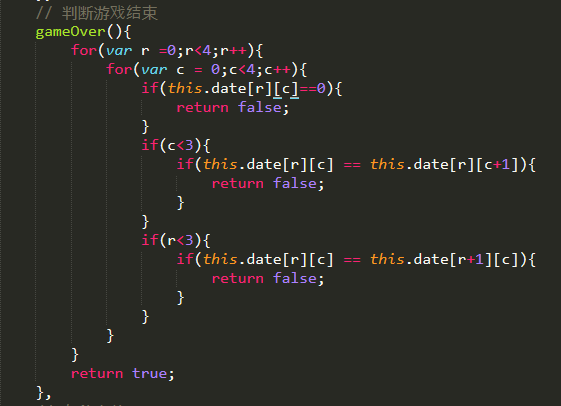
先判断十六个格子的是否铺满,若铺满了则返回false,结束判断;再就是判断行
和列,若行或者列等于下一个则无法移动相加,所以由此可以判断游戏为结束状态
代码:

最后扩充一下,将游戏打包成移动端;
移动端的屏幕是通过手指的滑动进行操控的,怎么将2048的上下左右放在手机上判断呢?
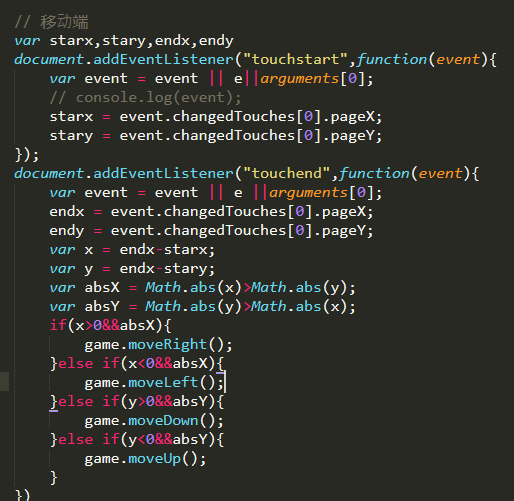
那需要重新定义触发事件:
手机可以当做一个坐标轴,原点是左上角,然后获取不同手机的分辨率,获取分辨率后,得到
x和y,通过对x和y的相关判断来重新定义上下左右事件。
代码:

最后通过打包软件就可以在手机上下载运行了,前提是你的2048格子是由弹性盒子或者百分比写的,不然太小了。
JS如何做2048(详细)的更多相关文章
- JS正则表达式大全(整理详细且实用)
JS正则表达式大全(整理详细且实用).需要的朋友可以过来参考下,希望对大家有所帮助!! 正则表达式中的特殊字符 字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释, ...
- 原生JS:Date对象详细参考
Date对象:基于1970年1月1日(世界标准时间)起的毫秒数 本文参考MDN做的详细整理,方便大家参考MDN 构造函数: new Date(); 依据系统设置的当前时间来创建一个Date对象. ne ...
- 原生JS:Object对象详细参考
Object对象详细参考 本文参考MDN做的详细整理,方便大家参考MDN JavaScript原生提供一个Object对象(注意起首的O是大写),所有其他对象都继承自这个对象. 构造函数: Objec ...
- 我为什么选择采用node.js来做新一代的EasyDarwin RTSP开源流媒体服务器
在去年我们还未开始开发基于node.js的新版本EasyDarwin RTSP开源流媒体服务器的时候,我写了一篇博客<对EasyDarwin开源项目后续发展的思考:站在巨人的肩膀上再跳上另一个更 ...
- Node.js能够做什么?
正如 JavaScript 为client而生.Node.js 为网络而生.Node.js 能做的远不止开发一个网 站那么简单,使用 Node.js,你能够轻松地开发: 具有复杂逻辑的站点: ...
- JS如何做爬虫
JS如何做爬虫,JS做爬虫要靠node节点环境,cheerio(主要是解析下载的网页可以像jquery一样,这是必要的,使用它在npm上查看文档也很简单). Iconv-lite(主要解决下载资源的乱 ...
- MathJax.js是做什么的
MathJax.js是做什么的 一.总结 一句话总结: 用 MathJax 可以在浏览器页面很美观的显示数学公式 1.MathJax 语法? $$...$$之间是单行公式,$...$之间是行内公式 实 ...
- JS可以做很多事情
JS可以做很多事情,例如: 使用JavaScript可以做很多事情,使网页更具互动性,并为网站用户提供更好.更令人兴奋的体验.JavaScript允许您创建一个活动的用户界面,当用户在页面之间导航时, ...
- JS做2048
首先我们了解一下2048这个游戏的原理: 他由一个4x4二维数组组成,在游戏一开始时候在随机位置随机生成一个2或者4 如: 1.每点击一次开始就刷新一次游戏界面: 2.通过键盘的上下左右四个方向键分别 ...
随机推荐
- TypeScript封装统一操作Mysql Mongodb Mssql的底层类库demo
/* 功能:定义一个操作数据库的库 支持 Mysql Mssql MongoDb 要求1:Mysql MsSql MongoDb功能一样 都有 add update delete get方法 注意:约 ...
- Python3基础 函数 参数为list可变类型时,使用append会影响到外部实参
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- webpack 相关文章
webpack loader原理 由于webpack是基于Node的所以webpack只能识别.js文件,所以针对其他的文件就需要转译,这时候就需要用到我们的loader了. https://blog ...
- linux中导入sql文件
在linux中导入sql文件的方法分享(使用命令行转移mysql数据库) 因导出sql文件 在你原来的网站服务商处利用phpmyadmin导出数据库为sql文件,这个步骤大家都会,不赘述. 上传sql ...
- Qt编写自定义控件62-探探雷达
一.前言 随着移动互联网的盛行,现在手机APP大行其道,每个人的手机没有十几个APP都不好意思说自己是现代人,各种聊天.购物.直播.小视频等APP,有个陌生人社交的APP叫探探,本人用过几次,当然不是 ...
- 宣化上人:大佛顶首楞严经四种清净明诲浅释(10-11) -------------------------------------------------------------------------------- (转自学佛网:http://www.xuefo.net/nr/article23/230920.html)
大佛顶首楞严经四种清净明诲浅释(10) 唐天竺·沙门般剌密帝译 宣化上人主讲 一九八三年四月十七日晚讲于万佛圣城 是故阿难.若不断偷修禅定者.譬如有人.水灌漏卮.欲求其满.纵经尘劫.终无平复. 是故阿 ...
- c# 子线程与主线程通信二
之前写过使用线程上下文实现线程同步,今天利用子线程向主线程发送事件,实现子线程与主线程的同步 基本步骤 1.定义类 using System; using System.Collections.Gen ...
- 16点睛Spring4.1-TaskScheduler
转发:https://www.iteye.com/blog/wiselyman-2213049 16.1 TaskScheduler 提供对计划任务提供支持; 使用@EnableScheduling开 ...
- AWS 数据库(七)
数据库概念 关系型数据库 关系数据库提供了一个通用接口,使用户可以使用使用 编写的命令或查询从数据库读取和写入数据. 关系数据库由一个或多个表格组成,表格由与电子表格相似的列和行组成. 以行列形式存储 ...
- 使用pyinstaller编译python文件
1.安装pyinstaller pip install pyinstaller 2.编译 pyinstaller yourprogram.py 具体操作 1.编译 d: cd python pyi ...
