vue-cli的安装步骤
1、安装Node.js
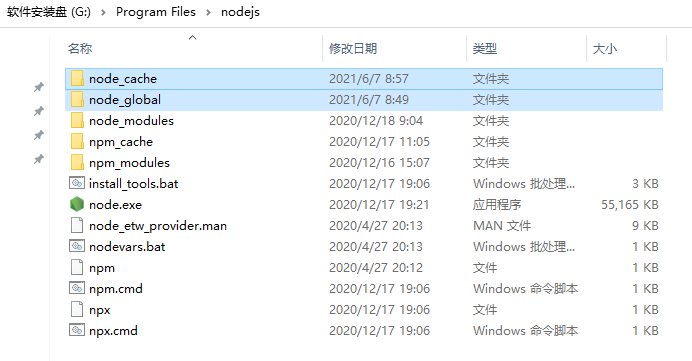
- 在Node.js官网 https://nodejs.org/zh-cn/下载安装包,修改安装路径到其它盘,如 G:\Program Files
2、设置 cnpm的下载路径和缓存路径
- 新建目录:在安装目录 G:\Program Files\nodejs 下手动新建 node_cache 和 node_global 文件夹

- 调整目录:在命令行分别输入
npm config set prefix "G:\Program Files\nodejs\node_global" npm config set cache "G:\Program Files\nodejs\node_cache"
3、设置环境变量
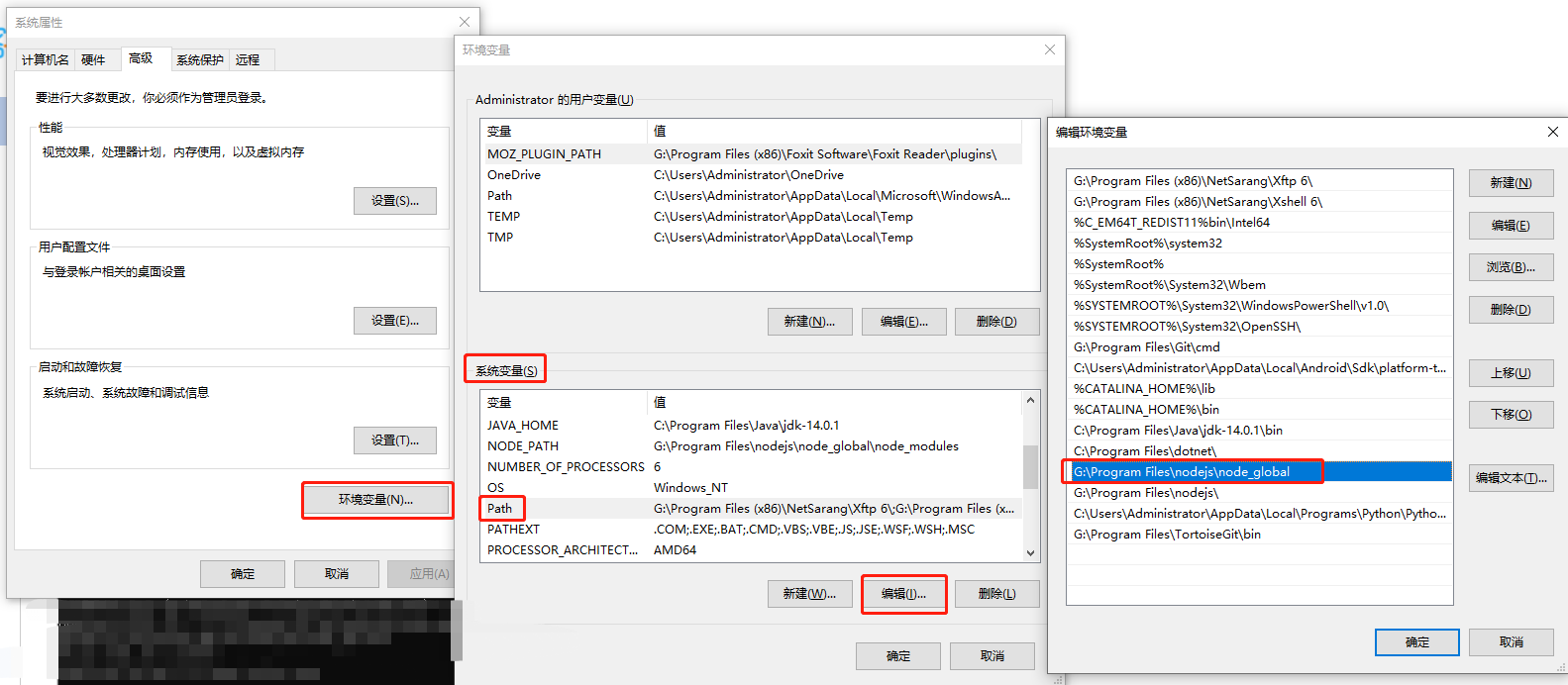
- “环境变量 | 系统变量 | Path | 编辑 | 新建 | 复制粘贴 G:\Program Files\nodejs\node_global”

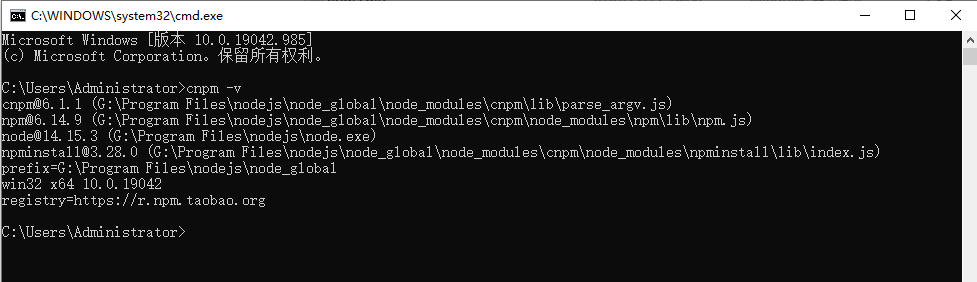
- 在命令行输入 cnpm -v 查看 cnpm安装是否成功(安装成功才可以使用 cnpm)

4、安装 cnpm
- 在命令行输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
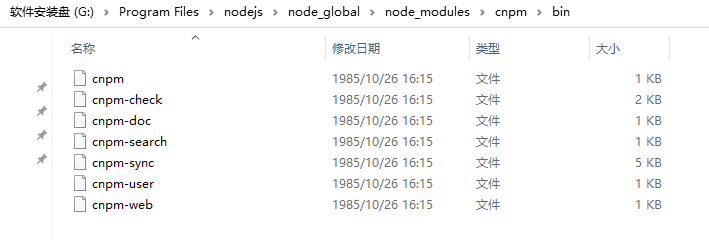
【注】cnpm的安装路径是 G:\Program Files\nodejs\node_global\node_modules\cnpm\bin

5、安装vue-cli
- 在Vue Cli 官网 https://cli.vuejs.org/zh/guide/ 查找安装命令和版本,如
npm install -g @vue/cli
- 进入 Node.js 安装目录,把 npm 替换成 cnpm(所有的 npm 都可以替换成 cnpm ,cnpm 速度比 npm 快)
G:\Program Files\nodejs\cnpm install -g @vue/cli
6、创建并运行工程项目
- 在要创建工程的目录下输入 :vue create helloworld
- 按照提示进入工程目录:cd helloworld
- 按照提示运行项目:cnpm run serve


vue-cli的安装步骤的更多相关文章
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
随机推荐
- javascript-jquery的基本方法
1.去除字符串中两端的空格$.trim(str) var str1=" 123 " $.trim(str1);//123 2.遍历对象的数据并进行操作$.each(obj,func ...
- Python设置Excel样式
前面已经详细讲解过使用Python对Excel表格进行读.写操作,本文主要讲解下使用Python设置Excel表格的样式. 深入学习请参考openpyxl官方文档: https://openpyxl. ...
- 改善深层神经网络-week1编程题(Initializaion)
Initialization 如何选择初始化方式,不同的初始化会导致不同的结果 好的初始化方式: 加速梯度下降的收敛(Speed up the convergence of gradient desc ...
- [对对子队]会议记录5.14(Scrum Meeting1)
今天已完成的工作 何瑞 工作内容:初步完成循环指令系统 相关issue:实现循环语句系统的逻辑 相关签入:feat:循环语句的指令编辑系统初步完成 吴昭邦 工作内容:将流水线系统和循环 ...
- 【二食堂】Beta - Scrum Meeting 5
Scrum Meeting 5 例会时间:5.18 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 划词功能已经实现,继续开发,完善文本区域交互,调用API issue 1. ...
- makedown笔记
makedown语法 表格 这个表格的主题 |姓名|性别|年龄|职业| | ----- | ----- | ----- | ----- | |张三|男|34|码农| |李四|男|27|代驾| 这个表格 ...
- 21.6.21 test
\(NOI\) 模拟赛 字符串滚出 \(OI\) 看到题目名称,\(T1\) 串,\(T2\) 两个串,\(T3\) K个串,我 \(\cdots\),血压已经上来了. \(T1\) 写了 \(O(n ...
- SpringCloud 2020.0.4 系列之Hystrix看板
1. 概述 老话说的好:沉默是金,有时适当的沉默,比滔滔不绝更加有效. 言归正传,前面我们聊了有关 Hystrix 降级熔断的话题,今天我们来聊聊如何使用 turbine 和 hystrix dash ...
- coreseek使用心得
基本使用方法: D:\coreseek-4.1\bin\searchd -c D:\coreseek-4.1\etc\article.conf --stop 停止服务 D:\coreseek-4.1\ ...
- rocketmq有序消息的(四)
opic的有序消息已经成为mq的标配.而RocketMQ中是这样区分消息类型的, 普通消息也叫做无序消息,简单来说就是没有顺序的消息,而有序消息就是按照一定的先后顺序的消息类型.举个例子,produc ...
