vsCode---进行HTML文件编辑与浏览器运行
发现vsCode没有明显的绿色三角箭头指示程序运行。
那么想运行一个html文件咋办,可以直接去文件存放地用浏览器打开便可以了。
但是这样也挺麻烦的,
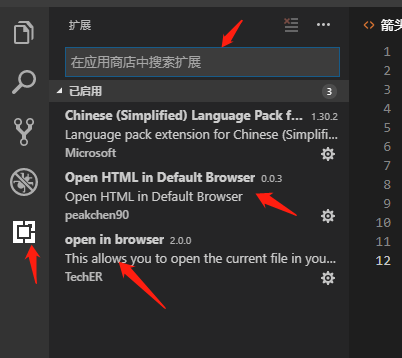
我们需要在vscode里商城搜索两个插件来支持我们通过右键代码区,直接点击在浏览器中运行的功能。

如上图
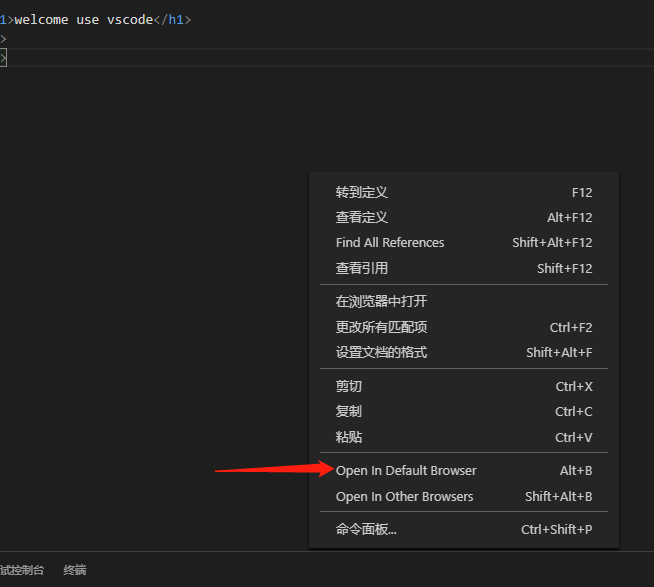
安装好后,单击右键

便可以打开你的默认浏览器来运行你的html代码
另外:
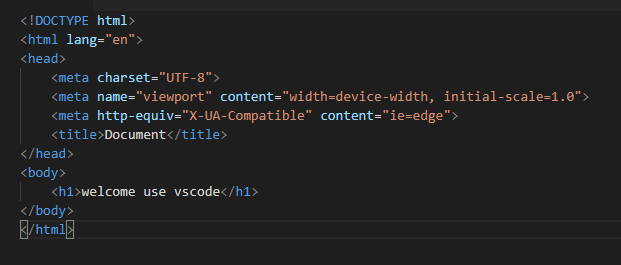
通过新建一个html格式文件,然后开头属于一个 ! 感叹号,再按下tab键,便可以快速构建一个html格式代码文件

vsCode---进行HTML文件编辑与浏览器运行的更多相关文章
- vscode如何右键选择浏览器运行html文件
我们利用Vscode软件编写html的时候,一般都想右键选择html文件,然后直接选择浏览器运行,但是默认是没有的: 下面鄙人给大家分享一下如何设置. 这里你会发现有好多类似的插件,你自己选择一个喜欢 ...
- VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件
本文同时在我的博客发布:VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件 - Skykguj 's Blog (sky390.cn) 使用 Visual Studio C ...
- Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率..
Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率.. 1. hybrid App 1 1.1. Hybrid Ap ...
- PHP文件PHP代码及运行(适合PHP初学者)
本文转自:https://blog.csdn.net/cnds123/article/details/80700444 如果在warmpserver上运行php只显示源代码,可能是在用记事本保存后缀为 ...
- vscode调试html文件
1. vscode调试html文件 1.1. 使用Debugger for Chrome进行调试 1.1.1. 基于本地file配置方式调试 1.1.2. 基于服务端配置方式调试 1.1.2.1. 启 ...
- Linux:多文件编辑
多文件编辑 1.使用vim编辑多个文件 编辑多个文件有两种形式,一种是在进入vim前使用的参数就是多个文件.另一种就是进入vim后再编辑其他的文件. 同时创建两个新文件并编辑 $ vim 1.txt ...
- vim 多文件编辑【超实用】
vim 多文件编辑(偶的linux笔记) http://blog.csdn.net/lcj_cjfykx/article/details/18805721 通过vim打开的每个文件都对应着一个buff ...
- vscode笔记(一)- vscode自动生成文件头部注释和函数注释
VsCode 自动生成文件头部注释和函数注释 作者:狐狸家的鱼 本文链接:vscode自动生成文件头部注释和函数注释 GitHub:sueRimn 1.安装插件KoroFileHeader 2.设置 ...
- PDF文件怎么修改,PDF文件编辑方法
PDF文件是一种独特的文件,在日常办公中已经成为我们使用最广泛的电子文档格式.在使用PDF文件中会遇到PDF文件有错区的时候,再从新制作一个PDF文件会比较麻烦,只能通过工具来对PDF文件进行修改,这 ...
随机推荐
- CSS-对于IE的兼容问题处理
css兼容问题 兼容问题 1.文字本身的大小不兼容.同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白 ...
- [vue]mvc模式和mvvm模式及vue学习思路(废弃)
好久不写东西了,感觉收生疏了, 学习使用以思路为主, 记录笔记为辅作用. v-if: http://www.cnblogs.com/iiiiiher/p/9025532.html v-show tem ...
- python进阶(三) 内建函数getattr工厂模式
getattr()这个方法最主要的作用是实现反射机制.也就是说可以通过字符串获取方法实例. 传入不同的字符串,调用的方法不一样. 原型:getattr(对象,方法名) 举个栗子: pyMethod类 ...
- 从Joda-Time反观Java语言利弊
基本上每个企业应用系统都涉及到时间处理.我们知道,以前用java原生的Date+Calendar非常的不方便.后来Joda-Time诞生,这个专门处理日期/时间的库提供了DateTime类型,用它可以 ...
- flex检查对象是否存在某个方法(函数)、属性的最简方法
//if("方法/属性名" in object){存在do...}else{不存在do...}if("data" in event.tagert)//只要使用这 ...
- ListView的BeginUpdate()和EndUpdate()的用处
许多Windows 窗体控件(例如,ListView 和 TreeView 控件)实现了 BeginUpdate 和EndUpdate 方法,至于为何要这样用简单说明一下. 当我们向一个Listvie ...
- HDU 1160
FatMouse believes that the fatter a mouse is, the faster it runs. To disprove this, you want to take ...
- Spring Cloud配置中心(Config)
Spring Cloud配置中心(Config) Spring Cloud是现在流行的分布式服务框架,它提供了很多有用的组件.比如:配置中心.Eureka服务发现. 消息总线.熔断机制等. 配置中心在 ...
- Java IO--BIO
一.java io 概述 1.1 相关概念 Java IO Java IO即Java 输入输出系统.不管我们编写何种应用,都难免和各种输入输出相关的媒介打交道,其实和媒介进行IO的过程是十分复杂的,这 ...
- vue-cli 2.92版本 server
一.引包 const axios = require('axios'); const express = require('express'); const apiRoutes = express.R ...
