开发者调试工具Chrome Workspace
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改js或者css同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率
配置Chrome Workspace功能
Chrome Workspace功能是将在Chrome开发者工具(F12)中对文档的修改直接应用于对应文件中。
由于Chrome并不知道当然文档对应用的文件为哪个,所以需要配置Workspace的映射关系来告诉Chrome对哪个文件做修改
使用Workspace条件:
- Chrome V31+(正式版)
- 本地服务器开发
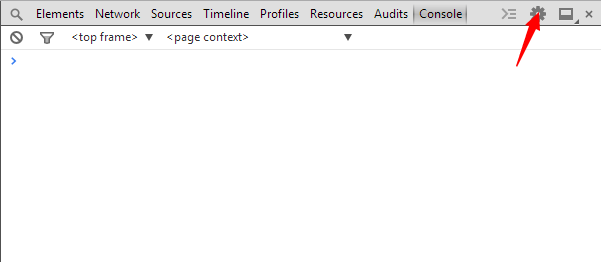
1.点击F12工具的设置按钮

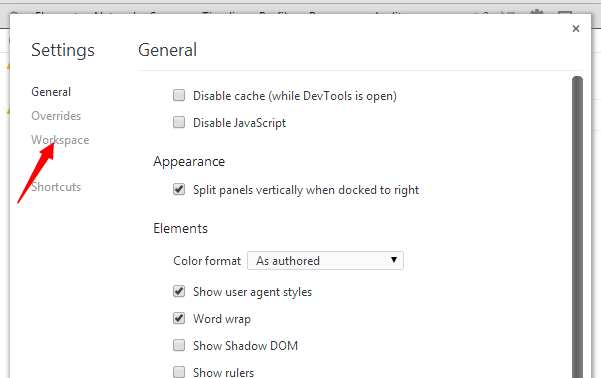
2.点击左侧的workspace

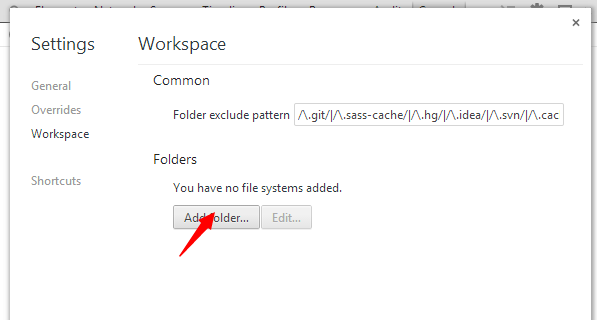
3.点击Add folder

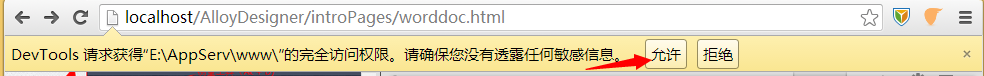
4.选择服务器所在的根目录,之后确定会chrome会在上面做出一个提示,点击允许 5.
5.
双击下图所示的地方,配置映射关系
6.填写映射关系,视具体情况填写,注意右边的/一定要填写(关键性步骤)
然后点击空白处,完成填写
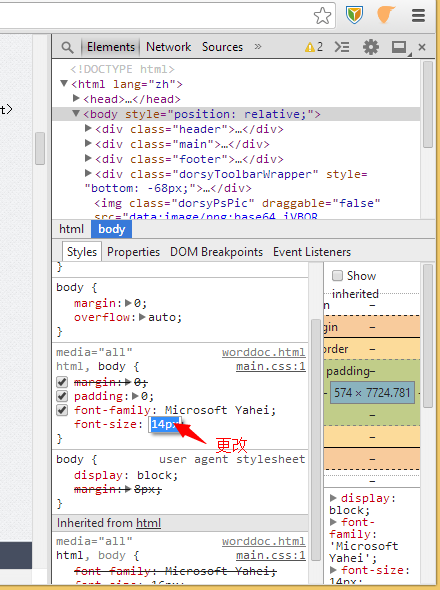
7.然后回到一个页面中去,试着去更改一个样式数值,然后打开你的样式文件,验证是否生效

注意Workspace只对外部引入的CSS样式有效!
参考:
http://www.cnblogs.com/terrylin/p/3629751.html
开发者调试工具Chrome Workspace的更多相关文章
- 开发人员调试工具Chrome Workspace
Workspace是个什么样的东西呢?他可以在开发人员工具中调试改动js或者css同一时候自己主动保存文件.可以避免开发人员在工具中调试好,再到编辑器中改动一次代码的反复操作,可以提高一定的效率 配置 ...
- 配置Chrome Workspace功能
配置Chrome Workspace功能 Chrome Workspace功能是将在Chrome开发者工具(F12)中对文档的修改直接应用于对应文件中.由于Chrome并不知道当然文档对应用的文件为哪 ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- 【XPath Helper:chrome爬虫网页解析工具 Chrome插件】XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插件网
[XPath Helper:chrome爬虫网页解析工具 Chrome插件]XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插 ...
- 浏览器开发者工具Chrome Developer Tool
开发者工具Chrome Developer Tool https://developers.google.com/chrome-developer-tools/docs/profiles 一直被墙 ...
- Chrome开发者调试工具
参考资料 Chrome Console不完全指南 Chrome使用技巧 Chrome开发工具详解 结束语 工欲善其事,必先利其器.
- 通过 Chrome Workspace 调试本地项目(修改样式时及时保存)
打开 DevTools 开发者工具[F12]中的 Sources 面板,在面板左侧右键选择「Add folder to workspace」,选择添加的文件夹. 添加好后,右键一个文件,选择「Map ...
- chrome浏览器直接编辑源码功能的开通办法 - Chrome Workspace
因为我看到网上有些文章的教程已经过时,特更新,此文章的步骤适用于chrome 或 chromium 30或31. 开启”开发者工具实验”(这翻译真心烂…): 在browser输入chrome://fl ...
- 浏览器F12(开发者调试工具) 功能介绍
调试时使用最多的功能页面是:元素(ELements).控制台(Console).源代码(Sources).网络(Network)等. 元素(Elements):用于查看或修改HTML元素的属性.CSS ...
随机推荐
- Linux笔记之——Linux关机命令详解(转)
原文连接:http://www.jb51.net/os/RedHat/1334.html 在linux下一些常用的关机/重启命令有shutdown.halt.reboot.及init,它们都可以达到重 ...
- 【记录】JS toUpperCase toLowerCase 大写字母/小写字母转换
小写:toLowerCase() 大写:toUpperCase() 示例代码: <script type="text/javascript" language="j ...
- 1Z0-053 争议题目解析577
1Z0-053 争议题目解析577 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 577.What methods are available to recover lost co ...
- java多线程--几个多线程面试题小结
自学了一段时间的多线程知识,尝试了做了几个编程题,发现想象中很简单的功能,自己真写起来要花费远超自己想象的功夫,知识点易学,不易用啊. 面试题1:编写程序实现,子线程循环10次,接着主线程循环20次, ...
- ASP.NET或者 js方式实现文件夹多图片浏览的方式
1.JS方式,限制大,而且图片名称如果不规则的话会获取不全. <html> <head> <style> img { max-width:1300px; } < ...
- MVC学习系列14--Bundling And Minification【捆绑和压缩】--翻译国外大牛的文章
这个系列是,基础学习系列的最后一部分,这里,我打算翻译一篇国外的技术文章结束这个基础部分的学习:后面打算继续写深入学习MVC系列的文章,之所以要写博客,我个人觉得,做技术的,首先得要懂得分享,说不定你 ...
- 一款基于jQuery日历插件的开发过程
这个插件的设置选项,所有样式都设置成自定义,提供回调函数,方便在外部进行扩展 css设置是可变的 也就是说 日历的样式是定制的: /******************************** ...
- Cocos2dx实现光影效果的两种方式
Shader 和 RenderTexture 先贴上两张效果图 (Shader) (RenderTexture) 说一下实现的原因,因为项目中需要夜景,光影的效果.最初想到使用Shader来实现.实现 ...
- mysql 处理 NULL
1.如果为空返回0 select ifnull(null,0) 2.如果为空返回0,否则返回1 select if(isnull(col),0,1) as col. MYSQL 中的IFNULL函数 ...
- [Q&A] 类Range的PasteSpecial方法无效
环境说明: VS2013(C#) + Office2013 Bug说明: range1.Copy(Type.Missing); range2.PasteSpecial(Excel.XlPasteTyp ...
