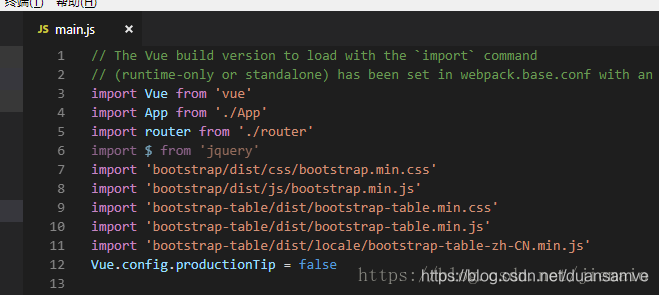
在vue2.0中使用bootstarpTable(jquery+bootstarp+bootstarpTable)

要想使用bootstarp-table就需要按顺序引入
jquery > bootstarp > bootstarp-table
//路径可能会有变动 最好在node_modules 中看看
import $ from 'jquery'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
import 'bootstrap-table/dist/bootstrap-table.min.css'
import 'bootstrap-table/dist/bootstrap-table.min.js'
import 'bootstrap-table/dist/locale/bootstrap-table-zh-CN.min.js'mian.js 入口文件引用前,当然要有依赖啦!
注意事项:要在当前项目文件夹下下载安装
npm install jquery --save--dev
npm install bootstrap@3 --save--dev
npm install bootstrap-table@1.11.1 --save--dev
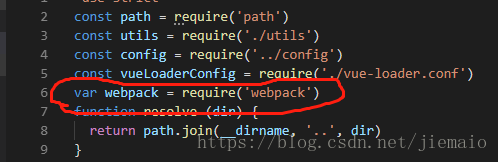
npm install --save popper.js //这个为第三方依赖修改webpack.base.conf.js文件配置
1.加入
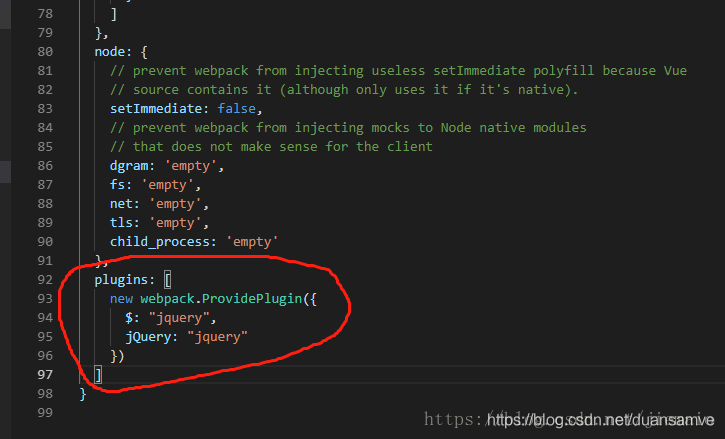
var webpack = require('webpack');2.在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]

最后
运行 npm run dev 就可以正常启动了
推荐检测方法
一. 检测jquery
$(function () {
alert(123);
});页面弹出123,就说明第一步是没有问题的
二.检测 bootstrap
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
</div>按钮拥有样式,就说明这步也是没有问题的
三.检测bootstarp-table
export default {
data(){
return {
}
},
mounted(){
$("#test").text("This is only a test!");
$('#table').bootstrapTable('destroy').bootstrapTable({
url: '',
method: 'GET',
uniqueId: 'id', // 绑定ID,不显示
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
undefinedText: '--',
//singleSelect: true, // 单选checkbox,默认为复选
showRefresh : true, // 显示刷新按钮
showColumns : true, // 选择显示的列
toolbar: '#item_info_toolbar', // 搜索框位置
search: true, // 搜索开启,
strictSearch: true,
clickToSelect: true, // 点击选中行
pagination: true, //是否显示分页
pageNumber:1, //初始化加载第一页,默认第一页,并记录
pageSize:5,//每页显示的数量
pageList: [5, 10, 20, 50, 100],//设置每页显示的数量
paginationPreText:"上一页",
paginationNextText:"下一页",
paginationLoop:false,
//showToggle: true, //是否显示详细视图和列表视图的切换按钮
//cardView: false, //是否显示详细视图
//detailView: false, //是否显示父子表
//showPaginationSwitch: true,
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [
{
checkbox: true
},{
field: 'username',
title:'用户名',
valign: 'middle',
width: '16%',
sortable: true
},{
field: 'fullname',
title:'姓名',
width: '16%'
},{
field: 'status',
title:'密码认证',
width: '16%'
},{
field: 'availableSpace',
title:'智能卡认证',
valign: 'middle',
width: '16%'
},{
field: 'totalSpace',
title:'个人空间配额',
width: '16%'
},{
field: 'storageServer',
title:'私密空间配额',
formatter: operateFormatter
}
],
onLoadSuccess: function () {
alert('表格加载成功!');
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
//EditViewById(id, 'view');
},
rowStyle: function (row, index) { //设置行的特殊样式
//这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (index == 1) {
strclass = "warning";
console.log(row);
}
return { classes: strclass }
}
});
function getSelectValue(){
var a = $table.bootstrapTable('getSelections');//获取选中行的数据
if(a.length > 0){
console.log(a);
}
}
function operateFormatter (value, row, index) {
var result = '<button class="btn btn-action" title="激活USBKEY认证" onclick=""><i class="glyphicon glyphicon-pencil"></i></button>'
return result;
}
}
}最后的效果如下:

在vue2.0中使用bootstarpTable(jquery+bootstarp+bootstarpTable)的更多相关文章
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎 pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签. 它简化了HTML的成对标签的写 ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
- vue2.0中使用sass
第一部分:Sass语言 Sass是一种强大的css扩展语言(css本身并不是一门语言),它允许你使用变量.嵌套规则.mixins.导入等css没有但开发语言(如Java.C#.Ruby等)有的一些特性 ...
- vue2.0 中#$emit,$on的使用详解
vue1.0中 vm.$dispatch 和 vm.$broadcast 被弃用,改用$emit,$on 1. vm.$on( event, callback ) 监听当前实例上的自定义事件.事件可以 ...
- Vue2.0中v-for迭代语法变化(key、index)【转】
转自:http://blog.csdn.net/sinat_35512245/article/details/53966788 Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:但是v ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
随机推荐
- Tensorflow实战第十一课(RNN Regression 回归例子 )
本节我们会使用RNN来进行回归训练(Regression),会继续使用自己创建的sin曲线预测一条cos曲线. 首先我们需要先确定RNN的各种参数: import tensorflow as tf i ...
- 【Linux开发】linux设备驱动归纳总结(三):6.poll和sellct
linux设备驱动归纳总结(三):6.poll和sellct xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
- linux6 下设置oracle自启动(单实例)
操作系统启动过程中,读取/etc/oratab文件,判断是否有哪些数据库是需要自动启动的(N代表不自动启动,Y代表自动启动) elan:/u01/app/oracle/product/10.2.0:Y ...
- CF 1133C Balanced Team
题目链接:http://codeforces.com/problemset/problem/1133/C 题目分析 (个人感受:我看错了题目,硬是写了近一个小时!) 这个题目要求一个最长的序列,使得这 ...
- jinja2 模板相关
安装 pip install jinja2 配置模板 settings.py 60行左右 TEMPLATES = [ { 'BACKEND': 'django.template.backends.dj ...
- CentOS 7 yum安装LAMP,LNMP并搭建WordPress个人博客网站
本次实验要进行的是在CentOS7.2,内核版本3.10.0-327.el7.x86_64的环境下搭建LAMP和LNMP,并在此之上做一个WordPress博客网站. [root@Shining ~] ...
- redis 学习(15)-- GEO
GEO GEO 简介 Redis 3.2添加新特性 功能:存储经纬度.计算两地距离.范围计算等 基于ZSet实现 删除操作使用 zrem key member GEO 相关命令 1.geoadd ke ...
- sql server case when
case具有两种格式:简单Case函数和Case搜索函数 简单case函数 实例:CASE sex when '1' then '男' when '2' then'女' els ...
- Spring Cloud netflix 概览和架构设计
pring Cloud是基于Spring Boot的一整套实现微服务的框架.他提供了微服务开发所需的配置管理.服务发现.断路器.智能路由.微代理.控制总线.全局锁.决策竞选.分布式会话和集群状态管理等 ...
- 转载:Cesium的Property机制总结
转自:https://www.jianshu.com/p/f0b47997224c 前言 Cesium官方教程中有一篇叫<空间数据可视化>(Visualizing Spatial Data ...
