CSS3 3D转换——rotateX(),rotateY(),rotateZ()
CSS3 允许使用 3D 转换来对元素进行格式化。
㈠浏览器支持

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
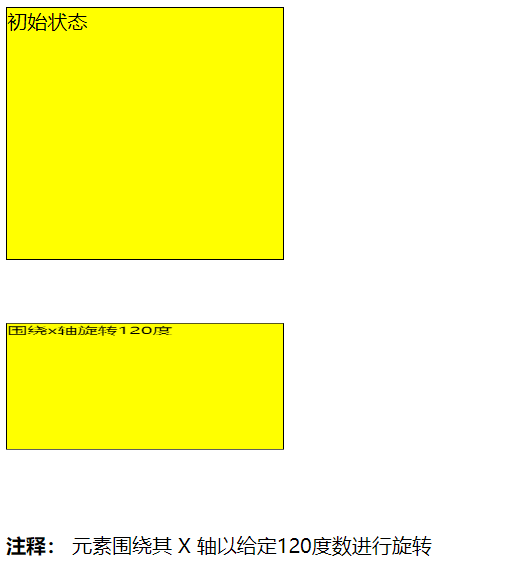
㈡rotateX() 方法
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:220px;
height:200px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateX(60deg);
-webkit-transform:rotateX(60deg); /* Safari and Chrome */
-moz-transform:rotateX(60deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕x轴旋转120度</div> <p><b>注释:</b> 元素围绕其 X 轴以给定120度数进行旋转</p> </body>
</html>
效果如下:

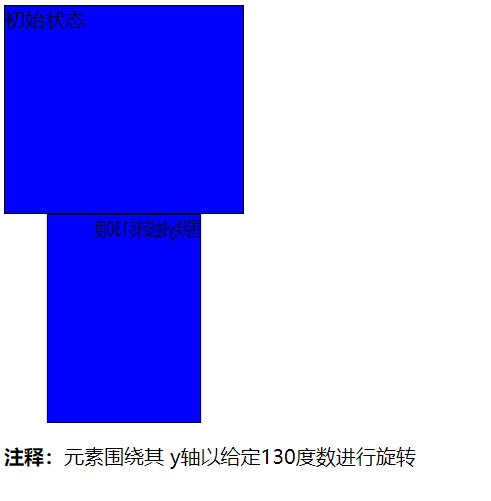
㈢rotateY() 旋转
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:190px;
height:165px;
background-color:blue;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
-moz-transform:rotateY(130deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕y轴旋转130度</div> <p><b>注释:</b>元素围绕其 y轴以给定130度数进行旋转</p> </body>
</html>
效果如下:

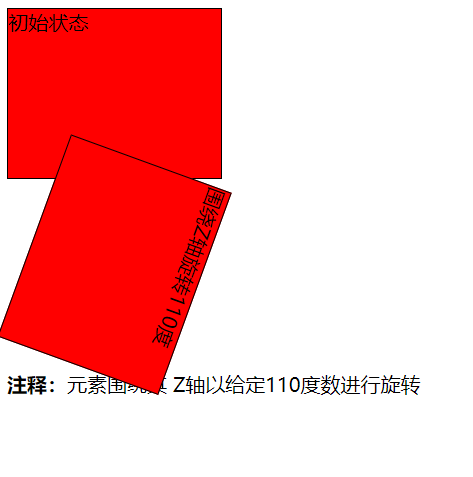
㈣rotateZ() 旋转
通过 rotateZ() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:170px;
height:135px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateZ(110deg);
-webkit-transform:rotateZ(110deg); /* Safari and Chrome */
-moz-transform:rotateZ(110deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕Z轴旋转110度</div> <p><b>注释:</b>元素围绕其 Z轴以给定110度数进行旋转</p> </body>
</html>
效果如下:

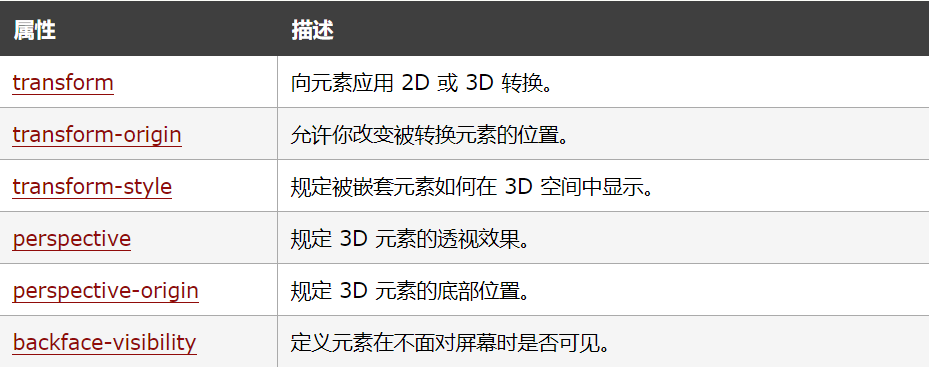
㈤转换属性
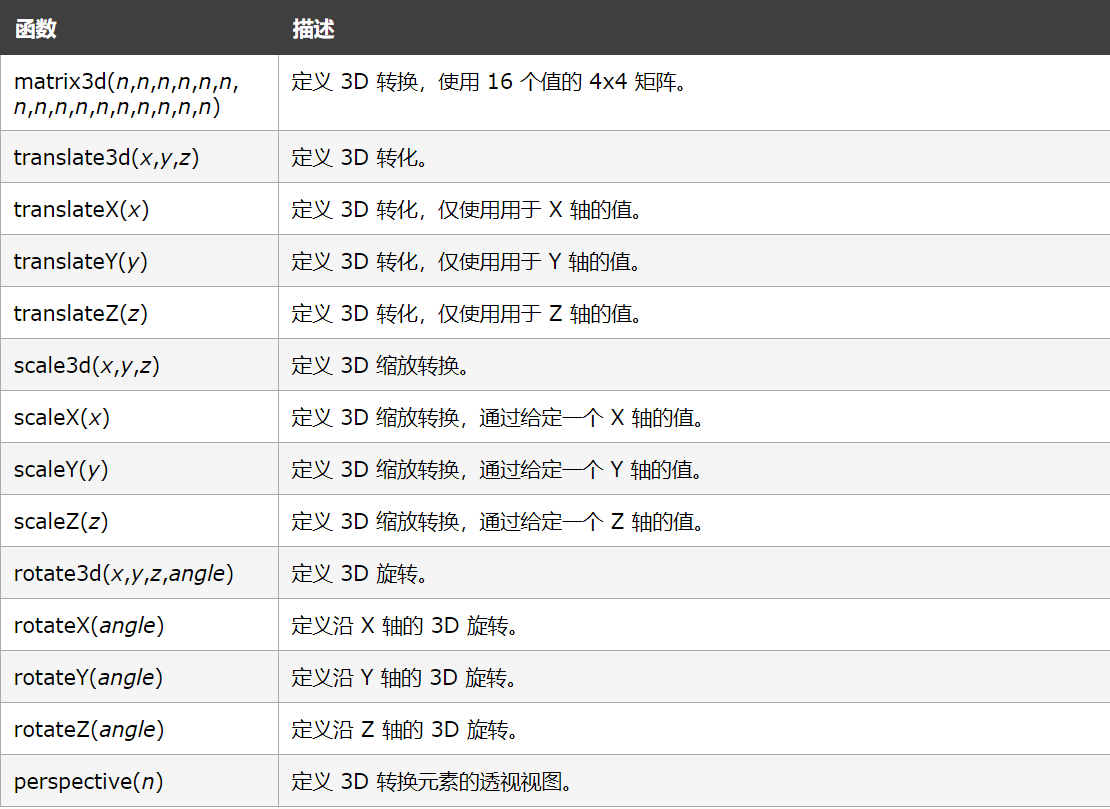
下面的表格列出了所有的转换属性:

⑴transform-origin 属性
★transform-origin 属性允许您改变被转换元素的位置。
2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
为了更好地理解 transform-origin 属性,请查看这个下面链接的演示:
2D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin.html
3D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin_3D.html
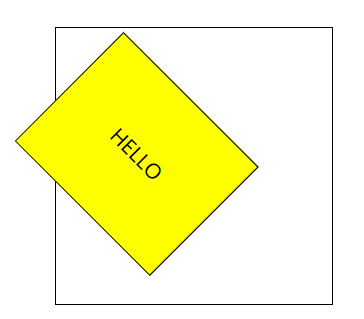
★示例:设置旋转元素的基点位置
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO</div>
</div> </body>
效果如下:

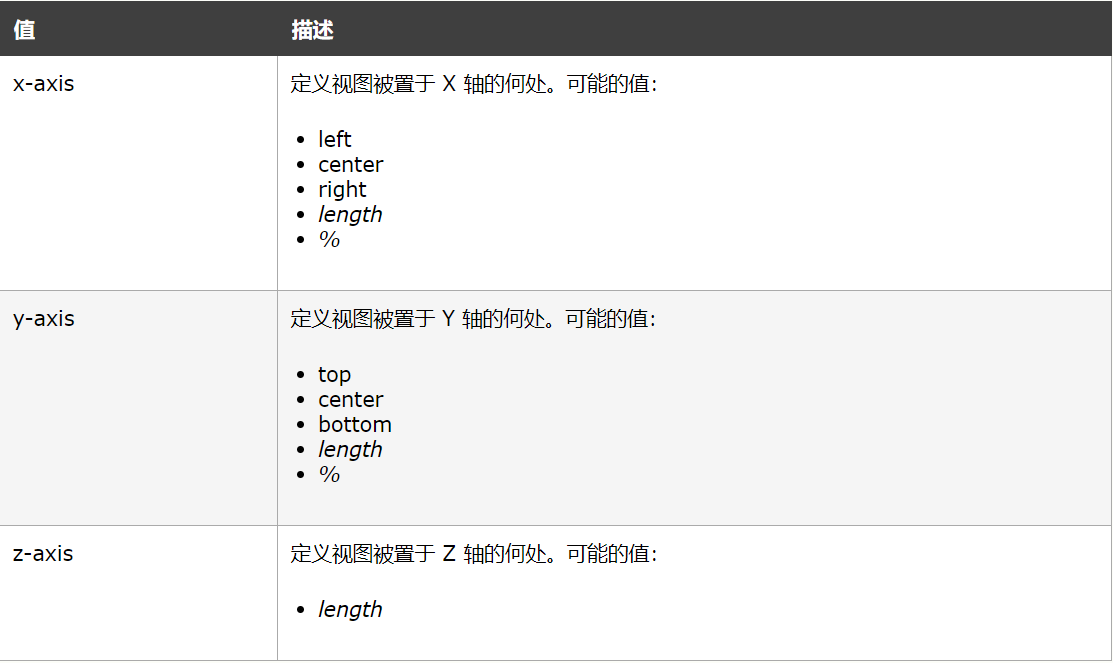
★语法:transform-origin: x-axis y-axis z-axis;

⑵transform-style 属性
★transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
注意:该属性必须与 transform 属性一同使用。
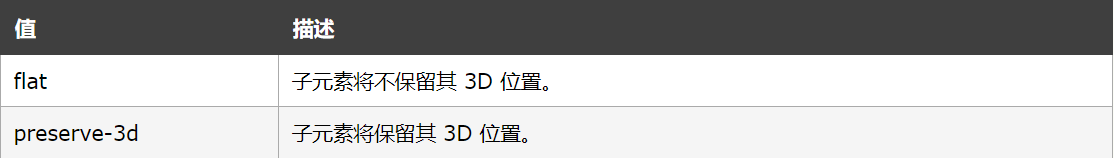
★语法:transform-style: flat|preserve-3d;

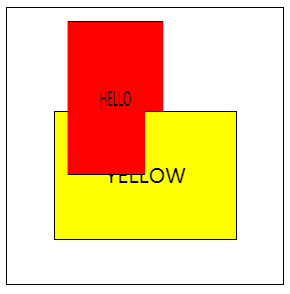
★示例:使被转换的子元素保留其 3D 转换
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
} #div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */ }
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div> </body>
</html>
效果如下;

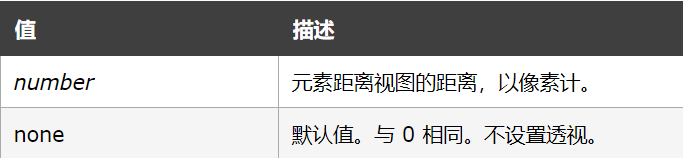
⑶perspective 属性
★perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注意:①perspective 属性只影响 3D 转换元素。
②与 perspective-origin 属性一同使用该属性,这样就能够改变 3D 元素的底部位置。
★语法:perspective: number|none;
透明度拥有近大远小的特点,因此在设置透明度时设置数值相对较小最好。

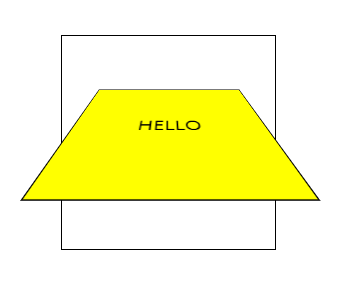
★示例:设置元素被查看位置的视图
代码如下图所示:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:120;
-webkit-perspective:120; /* Safari and Chrome */
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO</div>
</div> </body>
</html>
效果如下:

⑷perspective-origin 属性
★perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
★语法:perspective-origin: x-axis y-axis;

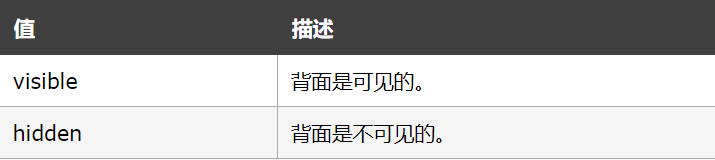
⑸backface-visibility 属性
★backface-visibility 属性定义当元素不面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
★语法:backface-visibility: visible|hidden;

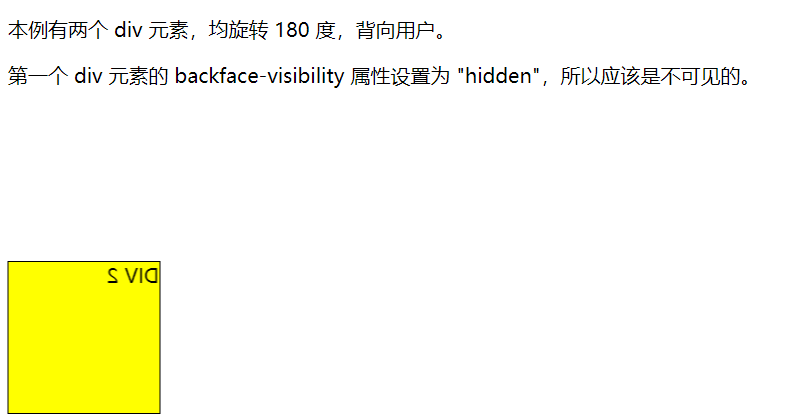
★示例:隐藏被旋转的 div 元素的背面:
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:120px;
width:120px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body> <p>本例有两个 div 元素,均旋转 180 度,背向用户。</p> <p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p> <div id="div1">DIV 1</div> <div id="div2">DIV 2</div> </body>
</html>
效果如下:

㈥2D Transform 方法

参考:w3school
希望有所帮助!
CSS3 3D转换——rotateX(),rotateY(),rotateZ()的更多相关文章
- CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
2d x y 3d x y z 左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 ...
- CSS3 3D转换
CSS3允许你使用3D转换来对元素进行格式化. 3D转换方法: rotateX() rotateY() 浏览器支持 属性 浏览器支持 transform IE10和Firefox支 ...
- CSS3 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化. 在本章中,您将学到其中的一些 3D 转换方法: rotateX() rotateY() rotateX() 方法 rotateX()方法,围绕其在 ...
- 【Demo】CSS3 3D转换
3D转换transform rotateX() 方法 rotateX()方法,围绕其在一个给定度数X轴旋转的元素. div { transform: rotateX(120deg); -webkit- ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- css3 3d学习心得
css3 3d学习心得 卡片反转 魔方 banner图 首先我们要学习好css3 3d一定要有一定的立体感 通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了. 首先先给大家看一个小例子: 卡 ...
随机推荐
- SpringBoot上传文件
1.pom文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w ...
- kafka的错误日志log监控
例如:需要监控下面的日志中的error 日志文件是这个 /data1/confluent-5.2.2/logs/connect/kafka-connect.log 1/ 参考上一篇安装zabbix_a ...
- python多线程学习(一)
python多线程.多进程 初探 原先刚学Java的时候,多线程也学了几天,后来一直没用到.然后接触python的多线程的时候,貌似看到一句"python多线程很鸡肋",于是乎直接 ...
- ubuntu18.04 开机自动启动脚本的坑
哇 这个真的难受 找了半天的方案不能用 自暴自弃用的图形界面设置
- table表格的无缝循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Elasticsearch6.2集群搭建, centos7
原文地址,转载请注明出处:https://blog.csdn.net/qq_34021712/article/details/79330028 ©王赛超 环境介绍 服务器 是否可以成为主节点 是否 ...
- Docker 数据卷与容器互联
Docker是基于Go语言实现的开源容器项目,Docker让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制, ...
- SQL--合计函数(Aggregate functions):avg,count,first,last,max,min,sum
SQL--合计函数(Aggregate functions):avg,count,first,last,max,min,sum avg() 函数 定义和用法 AVG 函数返回数值列的平均值.NULL ...
- 分布式的几件小事(三)dubbo的通信协议与序列化
1.dubbo的通信协议 ①dubbo协议 Dubbo缺省协议采用单一长连接和NIO异步通讯,适合于小数据量大并发的服务调用,以及服务消费者机器数远大于服务提供者机器数的情况. 特点 : dubbo缺 ...
- Java中的Switch....case语句:
一.格式: switch(表达式){ case 常量表达式1: 语句1; case 常量表达式2: 语句2; … case 常量表达式n: 语句n; default: ...
