SASS概览
1.安装:
sass需要使用ruby,首先安装ruby,之后:
gem install sass
编译:
sass input.scss output.css
2.快速入门:
- 变量:
.scss
变量的定义:$highlight-color: #F90;
下划线与分割线: $highlight-color===$highlight_color
2. 嵌套css规则:
#content article
h1 { color: #333 }
#content article p
{ margin-bottom: 1.4em }
#content
aside { background-color: #EEE }
可以这样写
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { text-indent:16.0pt">}
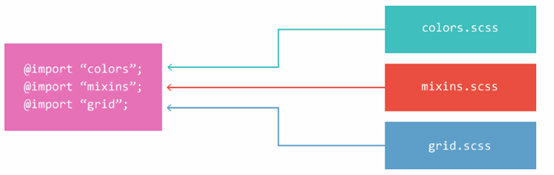
3.导入CSS文件

4.注释
//
5.Mixins(混合器)
@mixin
rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;}
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
6. 使用选择器继承来精简CSS;
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
7.小结
本文介绍了sass最基本部分.
变量是sass提供的最基本的工具。通过变量可以让独立的css值变得可重用,无论是在一条单独的规则范围内还是在整个样式表中。变量、混合器的命名甚至sass的文件名,可以互换通用_和-。
同样基础的是sass的嵌套机制。嵌套允许css规则内嵌套css规则,减少重复编写常用的选择器,同时让样式表的结构一眼望去更加清晰。sass同时提供了特殊的父选择器标识符&,通过它可以构造出更高效的嵌套。
sass的另一个重要特性,样式导入。通过样式导入可以把分散在多个sass文件中的内容合并生成到一个css文件,避免了项目中有大量的css文件通过原生的css @import带来的性能问题。
通过嵌套导入和默认变量值,导入可以构建更强有力的、可定制的样式。混合器允许用户编写语义化样式的同时避免视觉层面上样式的重复。你不仅学到了如何使用混合器减少重复,同时学习到了如何使用混合器让你的css变得更加可维护和语义化。最后,我们学习了与混合器相辅相成的选择器继承。继承允许你声明类之间语义化的关系,通过这些关系可以保持你的css的整洁和可维护性。
SASS概览的更多相关文章
- Sass简单使用
Sass是成熟.稳定.强大的CSS预处理器,而SCSS是Sass3版本当中引入的新语法特性,完全兼容CSS3的同时继承了Sass强大的动态功能. 特性概览 CSS书写代码规模较大的Web应用时,容易造 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- 前端CSS预处理器Sass
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- SASS教程sass超详细教程
SASS安装及使用(sass教程.详细教程) 采用SASS开发CSS,可以提高开发效率. SASS建立在Ruby的基础之上,所以得先安装Ruby. Ruby的安装: 安装 rubyinstaller- ...
- Sass之坑Compass编译报错
前段时间在使用Compass时遇到了其为难处理的一个坑,现记录到博客希望能帮助到各位. 一.问题: 利用Koala或者是gulp编译提示如下,截图为koala编译提示错误: 二.解决办法 从问题截图上 ...
- Activity之概览屏幕(Overview Screen)
概览屏幕 概览屏幕(也称为最新动态屏幕.最近任务列表或最近使用的应用)是一个系统级别 UI,其中列出了最近访问过的 Activity 和任务. 用户可以浏览该列表并选择要恢复的任务,也可以通过滑动清除 ...
- Atitit 软件工程概览attilax总结
Atitit 软件工程概览attilax总结 1.1. .2 软件工程的发展 进一步地,结合人类发展史和计算机世界演化史来考察软件工程的发展史. 表2 软件工程过程模型 表2将软件工程的主要过程模型做 ...
随机推荐
- 解决phpstudy mysql 启动不了的问题
1.端口监测 查看3306 的端口是否被占用,如占用,停止进程 2.服务没有启动.因为学习python 我把phpstudy的mysql升级到了mysql8.0. sc delete mysql 删 ...
- Tomcat在处理POST和GET提交方式时的字符编码问题
部分内容参考http://yejg1212.blog.163.com/blog/static/3958206120098384327191(原作者:飞翔) 一.POST和GET请求方式的区别: 在默 ...
- C语言提高 (7) 第七天 回调函数 预处理函数DEBUG 动态链接库
链表就是一个结构体 指针指向自身结构体类型 双向链表插入的时候 先改变自身 再改变两边 双向链表删除的时候 先改变两边 再改变自己 逆序一个单向链表 回调函数 指向函数的指针 4链表的遍历回调用法 / ...
- vue项目使用简略总结
1.利用iView Cli搭建项目结构2.搭建完毕之后将proxy.js和'Server.js'放置到node_modules\webpack-dev-server\lib目录下,以实现跨域访问公司平 ...
- [HTML5]构建离线web应用程序
1.检查浏览器是否支持缓存 if(window.applicationCache){ //TODO } 2.在html中加入manifest特性 <html manifest="app ...
- [Beginning SharePoint Designer 2010]Chapter2 编辑页面
本章概要: 1.如何展开隐藏任务面板和ribbon标签 2.页面编辑模式 3.代码视图模式和智能提示 4.如何组合SharePoint和页面上其他元素
- HDU 4344
其实不过是大整数分解... 注意两点:注意L 不能==N 但是,N却可以是素数...囧 #include <iostream> #include <cstdio> #inclu ...
- Erlang语言入门
Erlang语言入门 下载Erlang,http://www.erlang.org/downloads 安装之后开始菜单中有Erlang图标,打开之后是Erlang Shell,可以定制喜欢的颜色和字 ...
- Impala ODBC 安装笔记
Impala在线文档介绍了 Impala ODBC接口安装和配置 http://www.cloudera.com/content/cloudera-content/cloudera-docs/CDH5 ...
- Apache + Tomcat 负载均衡 session复制
转自:http://blog.csdn.net/cssmhyl/article/details/8455400 http://snowolf.iteye.com/blog/743611 Apache ...
