angular(一)路由的配置(1)
本篇文章是最近在公司里做项目的时候,尝试配置路由的过程。由于头尾,和路由主体,包括控制器组长都已配置好,我这里只是单纯的写一些配置单个副页面的过程。大家肯定会有看不懂的地方,后续会陆续更新完整的配置全套路由的方法。如果想看完整的配套路由方法,抱歉,让你们失望了,我也是个程序媛小白一枚~~~。
好,现在切入正题:我工作的步骤如下:
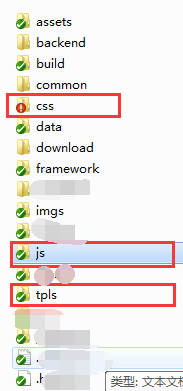
一.分别在css,js,tpls文件夹里面比照同事建立文件夹,然后将原静态页面的css,HTML等导入:

①首先是css,直接复制粘贴原有静态页面的css到新建css文件里面正确的地方即可。
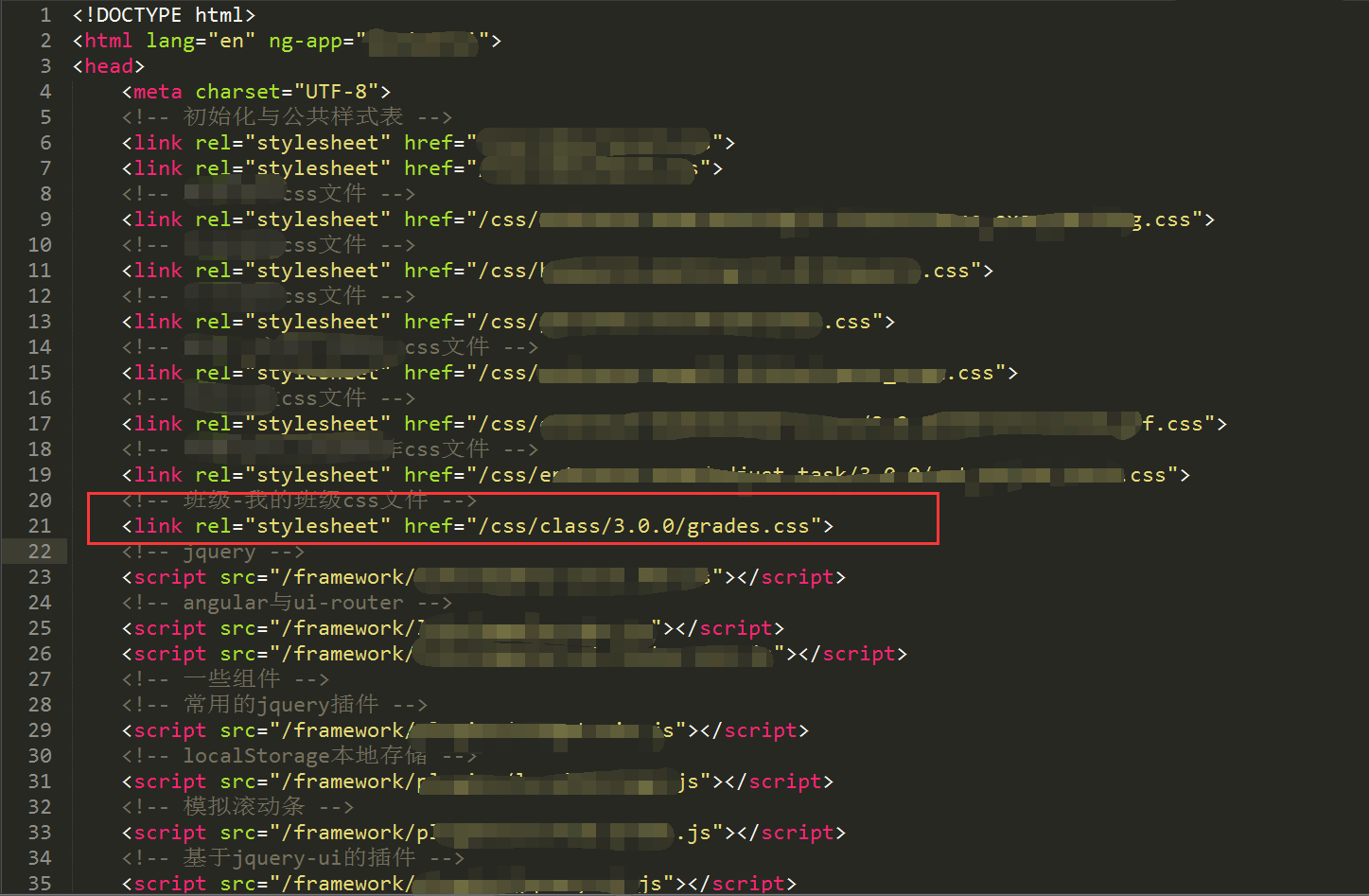
②.然后是html,复制好html后,将HTML文件在编辑器中打开,去掉头尾,最后变成类似如下形式,然后保存即可:
/*<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>H+ 后台主题UI框架 - 主页</title>
</head>
<body> 这些都删去,包括尾部 */
<div id="wrapper">
这里是去头去尾后,中间的内容,也就是说,只留#wrapper这个div里面的内容
</div> /*</body> </html>*/
③.这一步是导入js,我是直接复制粘贴了组长这个js里面的所有文件,然后在router.js里面,进行我的单页面的路由配置(也就是在他的基础上更该页面名称和路径等)。也就是说,正式的路由配置工作就是在router.js文件里面的完成的。顺便说一下,这几个路由页面名字都是固定的,稍微熟悉angular的人都应该了解这些是什么意思。

二、下面是更改好的router.js的页面
这步完成后,其实也算是基本完成了。
/*
* Date: 2017-04-12
* Author: panzehui
*/
mingzi.config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider){ //这里的 $stateProvider 和 $urlRouterProvider 指的是两种路由的方式。本例中只用了第一种,第二种可不写。
$stateProvider
//主体(也就是导入头部和尾部)
.state('class', {
url: '/class',
templateUrl: 'tpls/public/main.html'
})
//导入刚才删除头尾的页面
.state('class.mygrade', { //这里面class.mygrade的意思是:class里面的mygrade的页面,mygrade是页面的名字。class.mygrade里面的“.”还是指的是“的”,xx里面的xx。
url: '/mygrade', //这里很多人都会搞混,这里指的是最后一级子级是谁
templateUrl: 'tpls/class/mygrade.html' //mygrade页面的路径。
})
//如果这个mygrade.html里面还有很多如选项卡一般的小面板子页,就可进行如下配置,比如说mygrade.html里面还有一个message.html的页面,
.state('class.mygrade.message', {
url: '/message',
templateUrl: 'tpls/class/message.html' + '?timeStamp=' + (new Date()).getTime(), //这里加号后面的意思后续再进行解释。
controller: 'perSetBasicinfoController' //这里也是,也可以添加新控制器,后续解释。
})
}])
二、第三步就是一些收尾工作了:
我的步骤是需要在develope.html里面加入刚才添加的js和css的链接。js同理:

四、在地址栏输入:

即可看到。
注意:如果,后面的class/mygrade其中有任何一个输错了,都会跳回到根目录下,只剩头尾,无中间内容。
angular(一)路由的配置(1)的更多相关文章
- Angular:路由的配置、传参以及跳转
①路由的配置 1.首先用脚手架新建一个项目,在路由配置时选择yes 2.用ng g component创建组件 3.在src/app/app-routing.module.ts中配置路由 import ...
- Angular 4 路由介绍
Angular 4 路由 1. 创建工程 ng new router --routing 2. 创建home和product组件 ng g component home ng g component ...
- [转]angular的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
- angular测试-Karma + Jasmine配置
首先讲一下大致的流程: 需要node环境,首先先要安装node,node不会?请自行搜索.版本>0.8 安装node完成之后先要测试下npm是否测试通过,如下图所示 首先看下目录结构 目录为:F ...
- Vue-Router路由 Vue-CLI脚手架和模块化开发 之 路由常用配置与路由嵌套
vue-router路由常用配置 1.mode:配置路由模式,默认为hash,由于URL很丑,可以修改为history,但是需要服务端的支持: 以上一篇的博文为实例: 初始时url的显示: 使用mod ...
- 神州数码OSPF路由汇总配置
实验要求:掌握OSPF路由汇总配置 拓扑如下 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface s0/1 进入端口 ip addres ...
- vue路由的配置
一.准备工作 1安装vue-cli npm install vue-cli -g 2检查是否安装成功 vue -V(大写V) 3初始化一个新的项目 vue init webpack vue-dem ...
- Django之路由控制配置
路由控制配置 简单的路由配置 Django即支持1.x版本的路由配置也支持2.x的路由配置 1.x版本的路由配置是使用re进行路由配置(re_path) 2.x版本的路由配置使用(path)进行路由配 ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
随机推荐
- 【bzoj3282】Tree
LCT模板题: 话说xor和的意思是所有数xor一下: #include<iostream> #include<cstdio> #include<cstring> ...
- 为了cider,尝试emacs的坑
https://github.com/clojure-emacs/cider http://clojure-doc.org/articles/tutorials/emacs.html emacs通过b ...
- Swift语言学习(三)基础操作符
操作符是用于检测.更改或者组合值的特殊符号或短语.例如,加法操作符 (+) 将两个数字加到一起 (如 let i = 1 + 2).更复杂的例子包括逻辑与操作符 && (如 if en ...
- Go语言的管道Channel用法
本文实例讲述了Go语言的管道Channel用法.分享给大家供大家参考.具体分析如下: channel 是有类型的管道,可以用 channel 操作符 <- 对其发送或者接收值. ch <- ...
- codeforces 691B B. s-palindrome(水题)
题目链接: B. s-palindrome 题意: 问给定的字符串是否是镜面对称; 思路: 直接看哪些字母是镜面对称的就行: AC代码: //#include <bits/stdc++.h> ...
- CodeForces-380C:Sereja and Brackets(线段树与括号序列)
Sereja has a bracket sequence s1, s2, ..., sn, or, in other words, a string s of length n, consistin ...
- spring+mybatis 多数据源整合--temp
<!-- 数据源配置 --> <bean id="ds1" class="org.apache.commons.dbcp.BasicDataSour ...
- 用 SDL2 处理精灵图
上面就是一个精灵图,由多个固定间隔的图标组成.利用精灵图的好处就是不必将图标逐个读入内存进行操作.我们可以将精灵图中需要的部分用一个个矩形截取下来,然后再输出到渲染器上. 环境:SDL2 + VC++ ...
- bzoj3302
树形dp 很明显我们可以枚举一条边,然后求两边的重心,这样是暴力,我们用一些奇怪的方法来优化这个找重心的过程,我们先预处理出来每个点最大和第二的儿子,然后每次把断掉的子树的贡献减掉,每次找重心就是向最 ...
- 哈希加密和MD5加密函数
import hashlib #----------------------------MD5算法 # def Md5(n): # m = hashlib.md5() # m=hashlib.sha2 ...
