webpack入门之最简单的例子 webpack4
webpack在目前来说应该是前端用的比较多的打包工具了,那么对于之前没有接触过这块的该怎么办呢?答案很明显嘛,看资料,查文档,自己去琢磨,自己去敲一敲,跑一跑;
那么,这边我将以一个最基础的例子来将这个流程跑一边,包括过程中会遇到哪些问题,怎么解决的,也会一一奉上;
第一步:
我们需要安装npm,这个只要你有NodeJS运行环境的肯定会有的;这边这个块也就不作叙述
第二步:
我们接下来会选择在项目目录中进行所有的安装和操作,不去选择全局安装;
在电脑任意盘中新建一个项目文件夹,如:webpackdemo


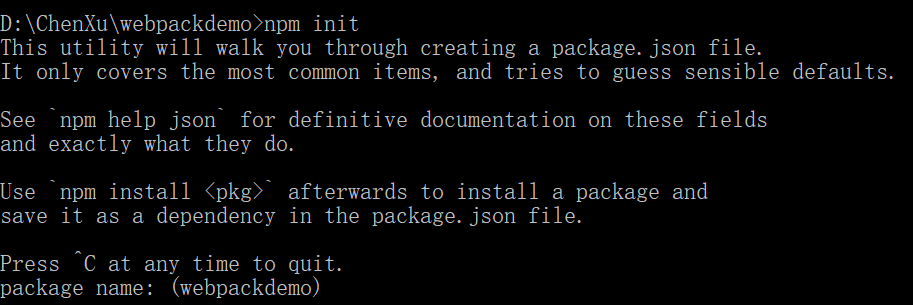
接下来我们通过cmd进入到这个项目文件夹下,并输入执行npm init,回车,进行初始化:

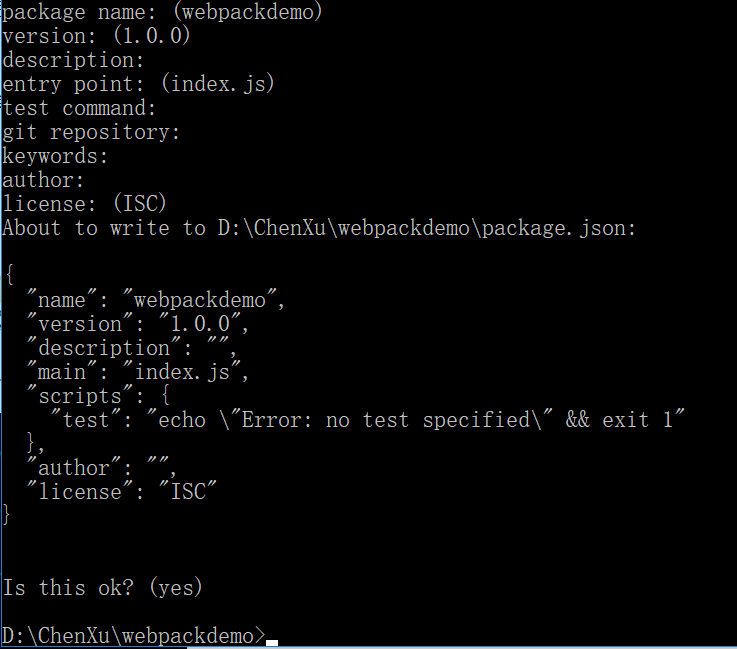
接下来,对于package name之类的配置项,我们完全选择直接回车,到底!

到这一步,就OK了!
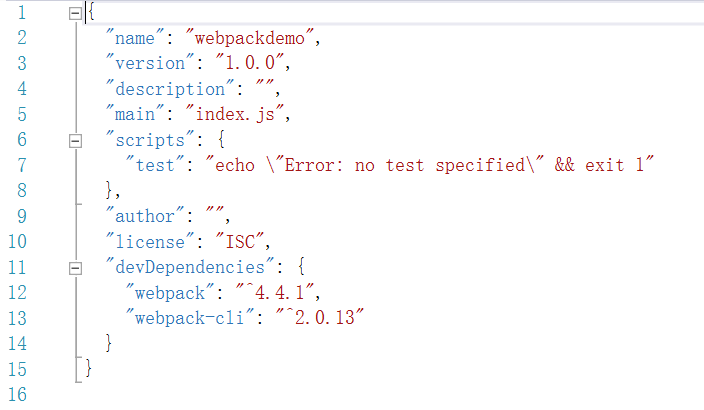
此时我们的项目文件夹里就多了一个文件:package.json
第三步:
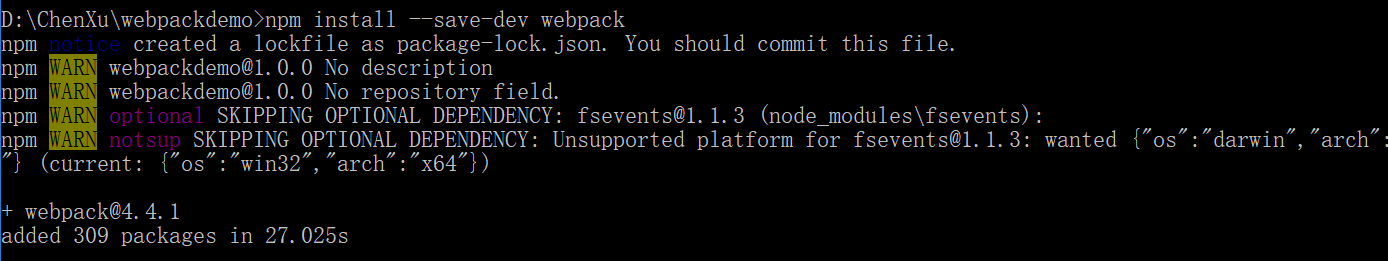
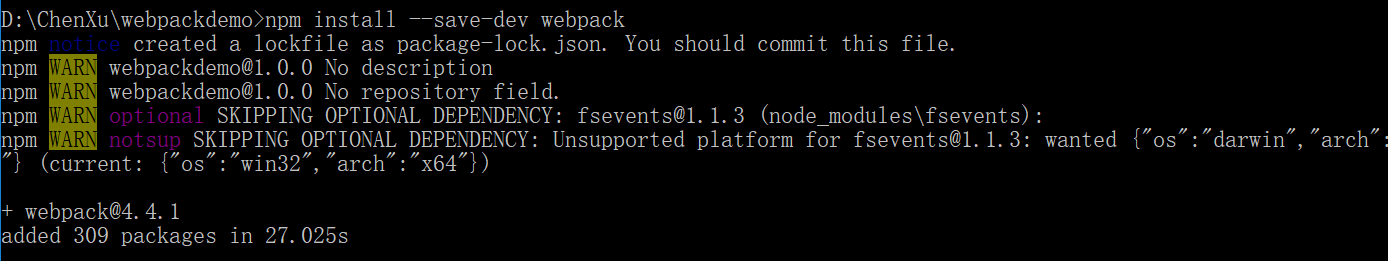
既然要使用webpack进行打包,那么我们就要来安装webpack了,起初我们就说过都在项目文件夹里完成,不做全局安装;那么接下来输入npm install --save-dev webpack,回车进行安装:

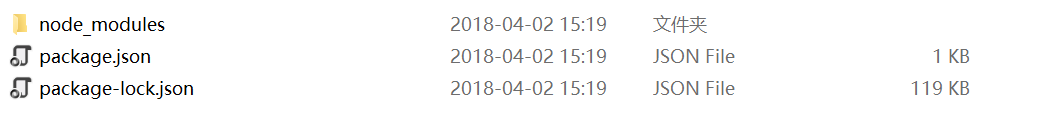
此时我们的项目文件夹,已经又多了一个文件夹和一个json文件:

第四步:
我们现在可以开始写自己的项目了,那么我这边也就按通常各位大牛分享的例子来写,首先,在项目文件夹下,新建两个文件加app和public;
app文件夹中写入test.js和main.js;public文件夹中写入index.html;
借鉴一下别人的例子:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack demo</title>
</head>
<body>
<div id='root'></div>
<!--引入打包之后的文件-->
<script src="bundle.js"></script>
</body>
</html>
test.js
<!--写入js,创建div元素,写入一句话,并且导出test.js这个模块-->
module.exports = function() {
var test= document.createElement('div');
test.textContent = "Hi there and testing!";
return test;
};
main.js
<!--导入test模块,将内容添加到#root这个div中-->
var test= require('./test.js');
document.getElementById('root').appendChild(test());
第五步:
按道理,现在已经可以进行打包处理了,最后的结果就是将main.js作为主入口进行操作,最后在public文件夹中生成一个打包OK之后的文件:bundle.js;然后我们打开index.html文件就会在页面显示我们刚才的那句话了;
但是,忽略了一个问题,那就是我们的配置文件怎么办呢?都在命令行去操作吗?这肯定是很麻烦且不赞成的,那么我们就在项目目录下再建一个文件:webpack.congfig.js,在里面写入配置文件:
module.exports = {
entry: __dirname + "/app/main.js",//入口文件
output: {
path: __dirname + "/public",//打包后的文件存放目录
filename: "bundle.js"//打包后输出文件的文件名
}
}
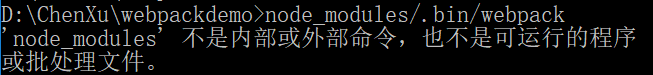
这样我们就可以通过node_modules/.bin/webpack开始运行了;
问题来了:
1、报错!

解决方式:node_modules\.bin\webpack "/"改成"\"
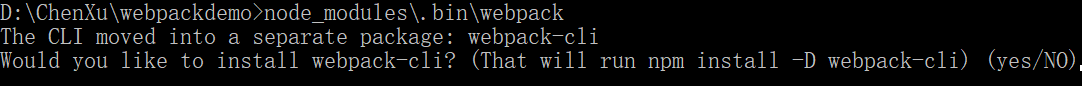
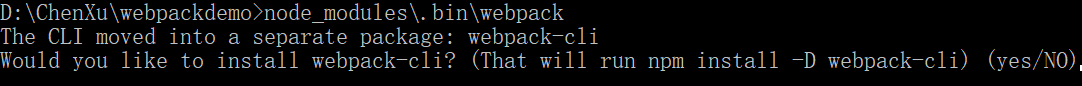
2、还是不行!

还好不是原来的错误,那么这个是什么意思呢?
回看前面的截图

倒数第二行,我们会发现我们安装的webpack的版本是 4 的,那么在4中,默认不需要配置文件(它吸收了Parcel的思想,零配置);既然思想都不一样了,是不是我们前面这么做就要去掉,重来,换成4的做法呢?很显然不愿意了,毕竟做到现在了,那么我就根据步骤一步一步的改吧;
再看这一步:

我们顺着来,输入yes,回车,进行安装webpack-cli
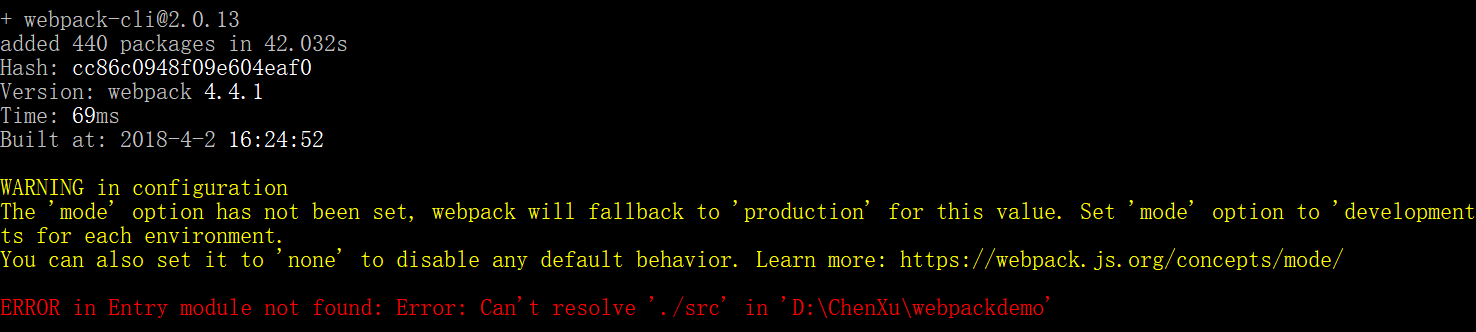
安装完,已经自动运行了node_modules\.bin\webpack;
3、新的警告和报错!
心态爆炸了?不要紧,很快就要OK了!

看前几行,是正确的运行结果,但是,查看项目文件夹时,并不是这样,原因就在后面那几行黄色,红色的警告和报错!
首先看警告,简单点,意思就是需要设置模式:4 无需配置文件,但是没说不要设置模式,模式分为两个:生产模式和开发模式;只需要--mode标记一下就OK了!
再看报错,什么意思呢,其实就是他需要一个src 文件夹,其实这个src文件夹就是我们之前的app文件夹,那么我们改下名字,app改成src;
ok,再来接受一次打击吧!
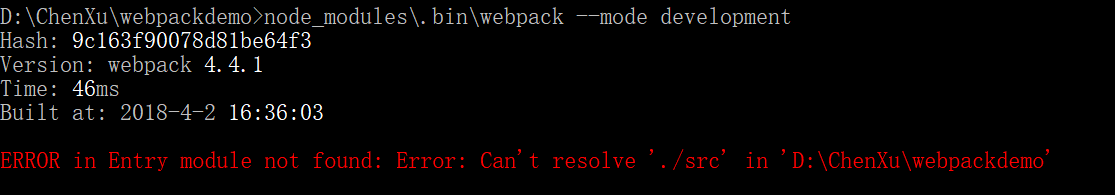
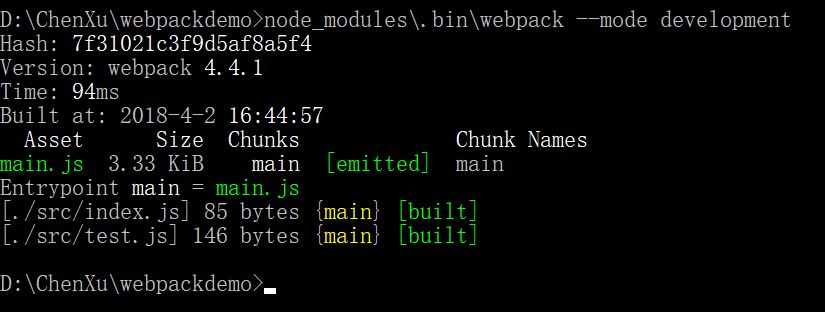
4、运行node_modules\.bin\webpack --mode development之后,还有一行错误!

很熟悉的报错,刚才给我们报过,刚才那么改貌似没用,这下问题在哪里呢?我们打开package.json看下;

第5行,"main":"index.js",是不是已经知道了?那我们把src里的入口文件main.js改成index.js,再运行!
成功!!!

最后我们打包之后生成了一个新的文件main.js,并且是在一个新的文件夹dist里;
对于我们之前的webpack.congfig.js文件,完全不用去在意,因为webpack 4 默认不需要配置文件呀!
前端道路上,继续填坑,比LOL的青铜坑都深,不喜勿喷,谁还不是坑过来的呢……
webpack入门之最简单的例子 webpack4的更多相关文章
- webpack入门篇--1.简单介绍
简单介绍: webpack是一个模块打包工具,给js准备的打包工具,可以把很多的模块打包成很少的文件 目标: 1.切分依赖数,分到不同代码块里,按需加载,懒加 载 2.任何静态资源都可以被视为一个模块 ...
- webpack入门必知必会
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 这是我第一篇介绍webpack的文章,先从一个入门教程开始吧,后续会有更多相关webpack的文章推 ...
- linux systemd 从简单的例子入门
linux systemd 从简单的例子入门 网上很多相关链接,一上来就给一大堆命令和讲解,让人头都大. 我们希望有一个service(服务),让它在开机启动的时候就执行. 用 root 登陆以后: ...
- webpack入门(2)
webpack入门(2) ps:每个案例都是基于前一个案例改造的 webpack入门(1) 戳这里 案例源码戳这里 十二.ProvidePlugin 自动加载模块 new webpack.Provid ...
- webpack入门文档教程
.octicon{margin-right:2px}a.tabnav-extra:hover{color:#4078c0;text-decoration:none}.tabnav-btn{margin ...
- webpack入门(1)
webpack入门(1) 源码戳这里 ps:每个案例对应相应的demo,例如"案例1"对应"demo1" 一.webpack基本功能及简单案例 安装webpac ...
- webpack入门——webpack的安装与使用
一.简介 1.什么是webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. ...
- 一小时包教会 —— webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- CSharpGL(1)从最简单的例子开始使用CSharpGL
CSharpGL(1)从最简单的例子开始使用CSharpGL 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo ...
随机推荐
- 基于候选区域的R-CNN系列网络简介
使用候选区域方法(region proposal method)创建目标检测的感兴趣区域(ROI).在选择性搜索(selective search,SS)中,首先将每个像素作为一组.然后,计算每一组的 ...
- main.o: In function `__static_initialization_and_destruction_0′:
原因: gcc编译C++文件时,需要添加一选项:-lstdc++ 解决方法如下: 可以将gcc换成g++编译器编译. 如果坚持使用gcc的话,可以在gcc后面加上-lstdc++,即: gcc ...
- java 整除(/) 求余(%) 运算
1. java 整除(/) 求余(%) 运算 1.求余 System.out.println(11%2); //顾名思义就是11除2的余数-->1 System.out. ...
- mysql分页性能
- select * from userinfo limit 20000,10 # 数据越往后越慢 - 索引表中扫: select * from userinfo where id in (sele ...
- appium版本之谜
关于appium网上提到的版本是一头雾水,现解释如下: 首先,官网下载的 appium-desktop-Setup-1.3.1.exe是appium桌面版,将appium服务器配置可视化. 而网上提到 ...
- 电商:html样式集合
1. <span class="big" style="text-decoration:line-through;">原价:¥{zlcms:art ...
- Linux SecureCRT 完全破解
相关说明: 上篇发了个Linux(Ubuntu) 下 SecureCRT 7 30天循环破解在启动的时候会多输入一次确认窗口, 后来maz-1网友留言说可以用Windows破解后程序替换Linux下的 ...
- ADT版本查看,This Android SDK requires Andr...ate ADT to the latest问题
ADT版本查看 Help->About ADT This Android SDK requires Andr...ate ADT to the latest问题 这样的问题很好解决,一个升级AD ...
- Codevs 1794 修剪花卉
1794 修剪花卉 题目描述 Description ZZ对数学饱有兴趣,并且是个勤奋好学的学生,总是在课后留在教室向老师请教一些问题. 一天他早晨骑车去上课,路上见到一个老伯正在修剪花花草草,顿 ...
- 第四章 “我要点爆”微信小程序云开发之疯狂点击与糖果点爆页面制作
疯狂点击点爆方式页面制作 疯狂点击为用户提供一个60秒的按钮点击时间,同时点击过程中有背景音乐,系统根据用户点击按钮的此时来进行热度值的计算. <view class="the_hea ...
