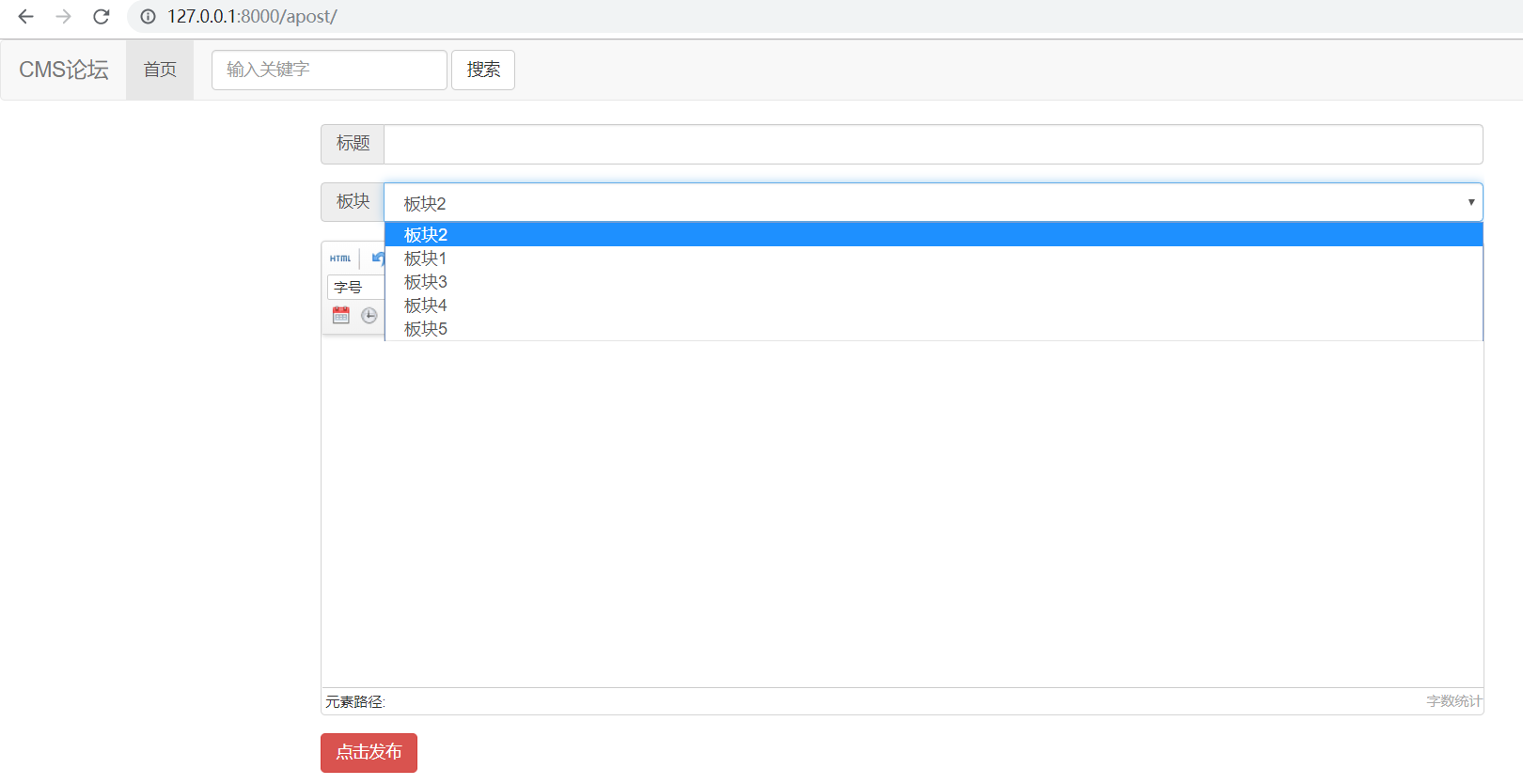
一百三十七:CMS系统之发布帖子前台布局
把前面配置好的ueditor的文件复制到static下

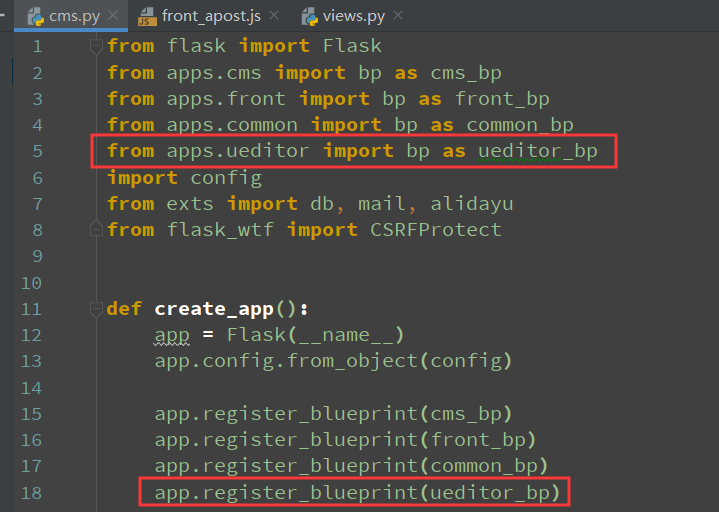
把ueditor蓝图导入,注册


初始化ueditor

//初始化ueditor
$(function () {
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/'
})
});
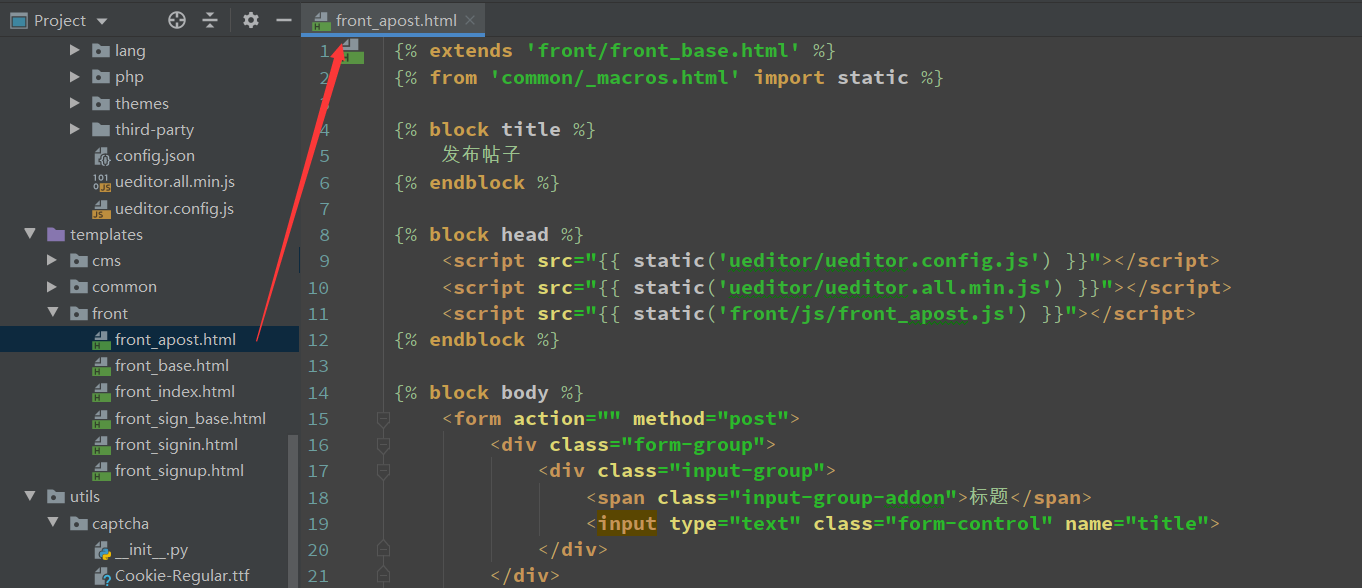
html


{% extends 'front/front_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
发布帖子
{% endblock %}
{% block head %}
<script src="{{ static('ueditor/ueditor.config.js') }}"></script>
<script src="{{ static('ueditor/ueditor.all.min.js') }}"></script>
<script src="{{ static('front/js/front_apost.js') }}"></script>
{% endblock %}
{% block body %}
<form action="" method="post">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">标题</span>
<input type="text" class="form-control" name="title">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">板块</span>
<select name="board_id" class="form-control">
{% for board in boards %}
<option value="{{ board.id }}">{{ board.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<script id="editor" type="text/plain" style="height: 300px"></script>
</div>
<div class="form-group">
<button class="btn btn-danger">点击发布</button>
</div>
</form>
{% endblock %}
将首页的发布帖子改为a标签加上链接

请求

一百三十七:CMS系统之发布帖子前台布局的更多相关文章
- 一百三十八:CMS系统之发布帖子前端js
先补一个功能,根据扥状态显示用户名/退出或者登录/注册 from .views import bpimport configfrom flask import session, gfrom .mode ...
- 一百三十九:CMS系统之首页帖子列表布局
# 配置ueditor上传文件到七牛UEDITOR_UPLOAD_TO_QINIU = True # 设置为True是,视为开始把图片传到七牛储存,本地不储存UEDITOR_QINIU_ACCESS_ ...
- 一百三十六:CMS系统之发布帖子后台逻辑
模型 class PostModel(db.Model): __tablename__ = 'post' id = db.Column(db.Integer, primary_key=True, au ...
- 一百零三:CMS系统之使用sweetalert提示框优化返回结果
在base模板中引用 在修改密码的js中使用 $(function () { $('#submit').click(function (evnet) { evnet.preventDefault(); ...
- Java开发笔记(一百三十七)JavaFX的标签
前面介绍了JavaFX的窗口框架,其中舞台.场景.窗格都能与AWT/Swing体系的相关概念一一对应,不仅如此,JavaFX的常见控件也能在Swing中找到相应的控件.比如JavaFX的按钮控件名叫B ...
- net开源cms系统
.net开源cms系统推荐 内容目录: 提起开源cms,大家第一想到的是php的cms,因为php开源的最早,也最为用户和站长们认可,随着各大cms系统的功能的不断完善和各式各样的开源cms的出现,. ...
- 一百三十四:CMS系统之版块管理二
编辑 html,将数据渲染到tr上,方便js取值 js //编辑板块$(function () { $('.edit-board-btn').click(function (event) { var ...
- 一百四十六:CMS系统之帖子按照发布时间和评论数量排序
按照不同选项进行排序 视图 @bp.route('/')def index(): board_id = request.args.get('board_id', type=int, default=N ...
- 程序员编程艺术第三十六~三十七章、搜索智能提示suggestion,附近点搜索
第三十六~三十七章.搜索智能提示suggestion,附近地点搜索 作者:July.致谢:caopengcs.胡果果.时间:二零一三年九月七日. 题记 写博的近三年,整理了太多太多的笔试面试题,如微软 ...
随机推荐
- matlab安装MinG-w64 C/C++编译器
matlab 2018b之编译器的安装 安装MinGW C/C++ 编译器
- .NET Core 3时代DevExpress Winforms v19.2增强TreeList控件
DevExpress Winforms Controls内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpre ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- python--第六天练习题
#1.正则表达式计算 origin = "1 - 2 * ( ( 60 - 30 + ( -40.0 / 5 ) * ( 9 - 2 * 5 / 3 + 7 / 3 * 99 / 4 * 2 ...
- 解决eslint与webstorm关于script标签的缩进问题
解决eslint与webstorm关于script标签的缩进问题 2018年12月29日 23:16:29 tozeroblog 阅读数 752 问题重现在vue-cli中,使用eslint时会对 ...
- Spring Boot and Rabbit MQ 异常的时候消息的状态
我们有一个处理消息的方法. 在处理消息的时候出现了异常,那出现异常后这个消息会怎么处理呢. 根据我们的实际情况的观察,如果出现了异常. 但是你没有捕获或者处理异常,这个消息会一直存在,并且你的系统会持 ...
- 51nod 1076
* 无向图的割边将图分为不连通的两部分 * 对于是否有不想交的两条路径将s -> t 相连 * 只需判断是否处于同一部分 * Tarjan即可 #include <bits/stdc++. ...
- 关于matlab GUI 的一些总结
最近在 用matlab做一个GUI的用户界面 大多都是百度出来 摸索的学习 总结一下遇到的一些问题和解决方法 一: 在文本框动态显示文本 (保留之前的文本并显示当前文本内容): 在文本框显示文本 基本 ...
- CTS2019自闭记
没想到吧,我竟然还有一篇游记. Day 0 上午开开心心地考完了中考英语听说考试,然后就出发去机场了. 第一次一个人坐飞机还有点小激动? 7点左右到的北京,到酒店就已经9点了,赶紧跟着hz学长学了一下 ...
- JVM——类加载
一.什么是类加载? JVM将class字节码文件加载到内存中, 并将这些静态数据转换成方法区中的运行时数据结构,在堆中生成一个代表这个类的java.lang.Class 对象,作为方法区类数据的访问入 ...
