[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习。
一、偏移量-以offset开头的
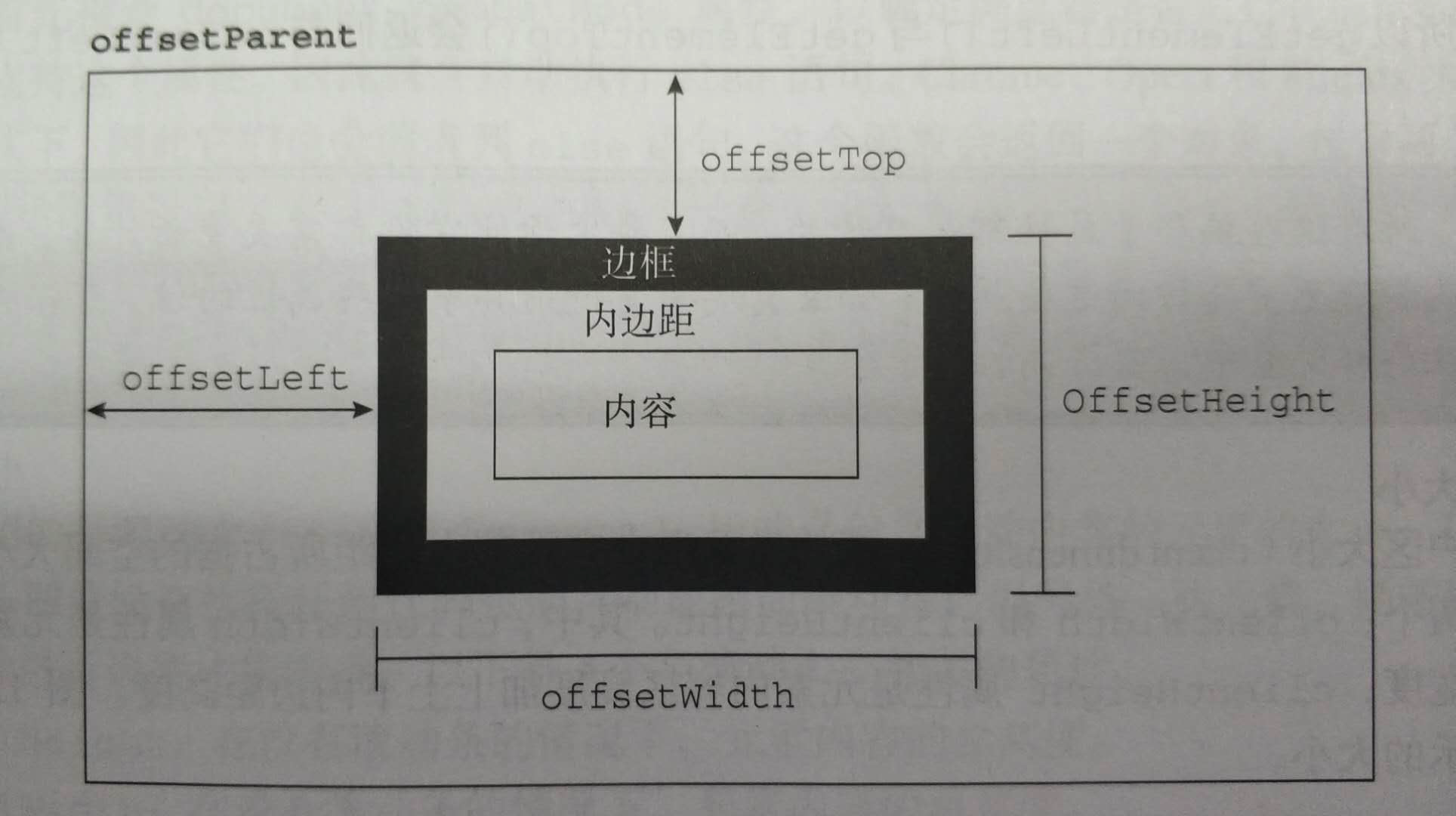
1、offsetHeight:元素在垂直方向上占用的空间大小,像素。包括元素的高度、可见的水平滚动条的高度、上边框高度和下边框高度。
2、offsetWidth:同上,水平上占用的空间。
3、offsetLeft:元素的左外边框至包含元素的左内边框的距离。
4、offsetTop:同上,上部的距离。
包含元素的引用保存在offsetParent属性中,不一定是parentNode,比如<td>的offsetParent是<table>,因为它是DOM层次中距<td>最近的一个具有大小的元素。

所有的偏移量属性都是只读的,而且每次访问都要重新计算,避免重复访问。
二、客户区大小-以client开头的
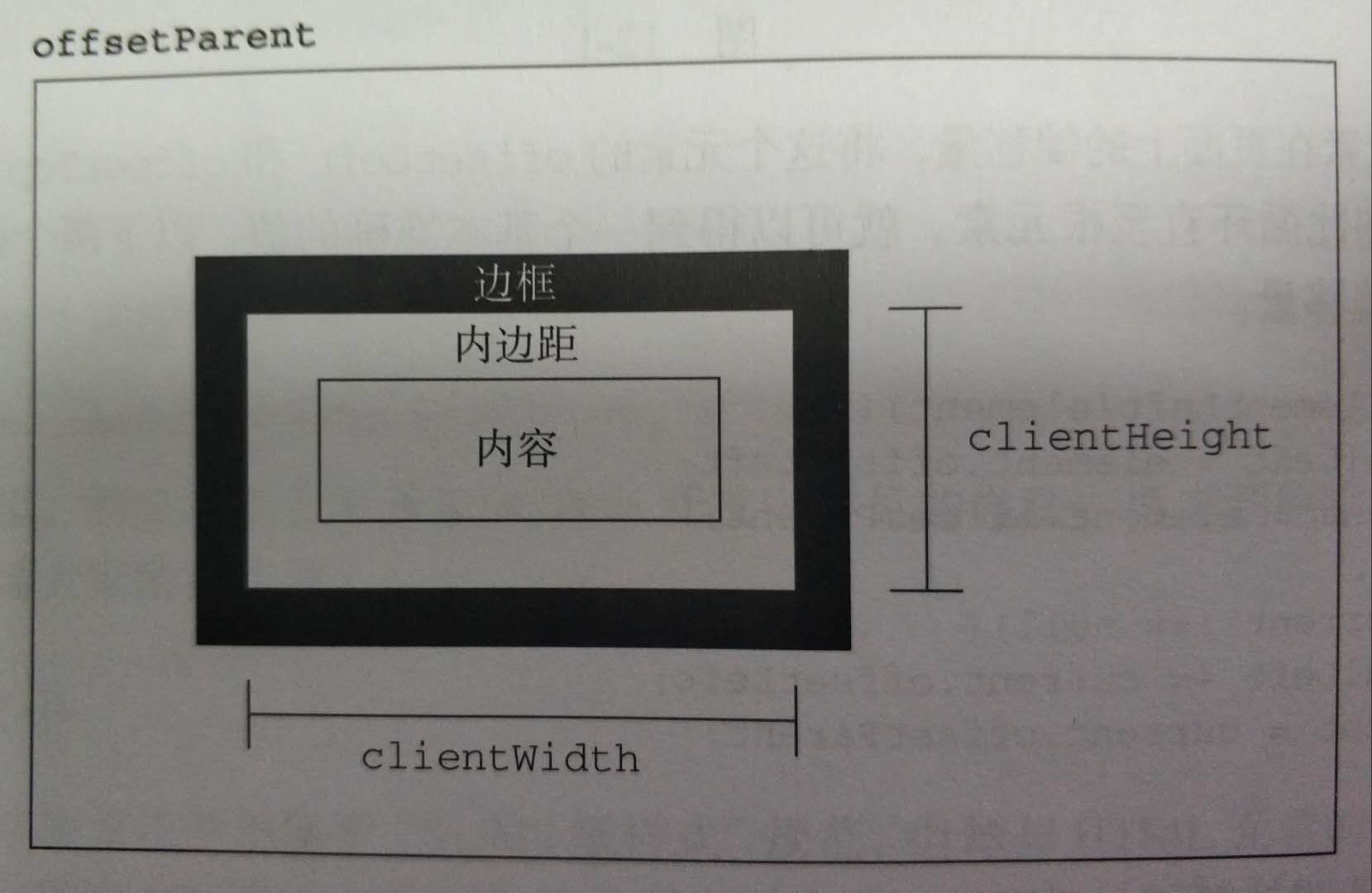
1、clientHeight:内容区+内边距的高度。
2、clientWidth:同上,宽度。

这两个属性也是只读和需要重新计算的。
三、滚动大小-scroll开头的
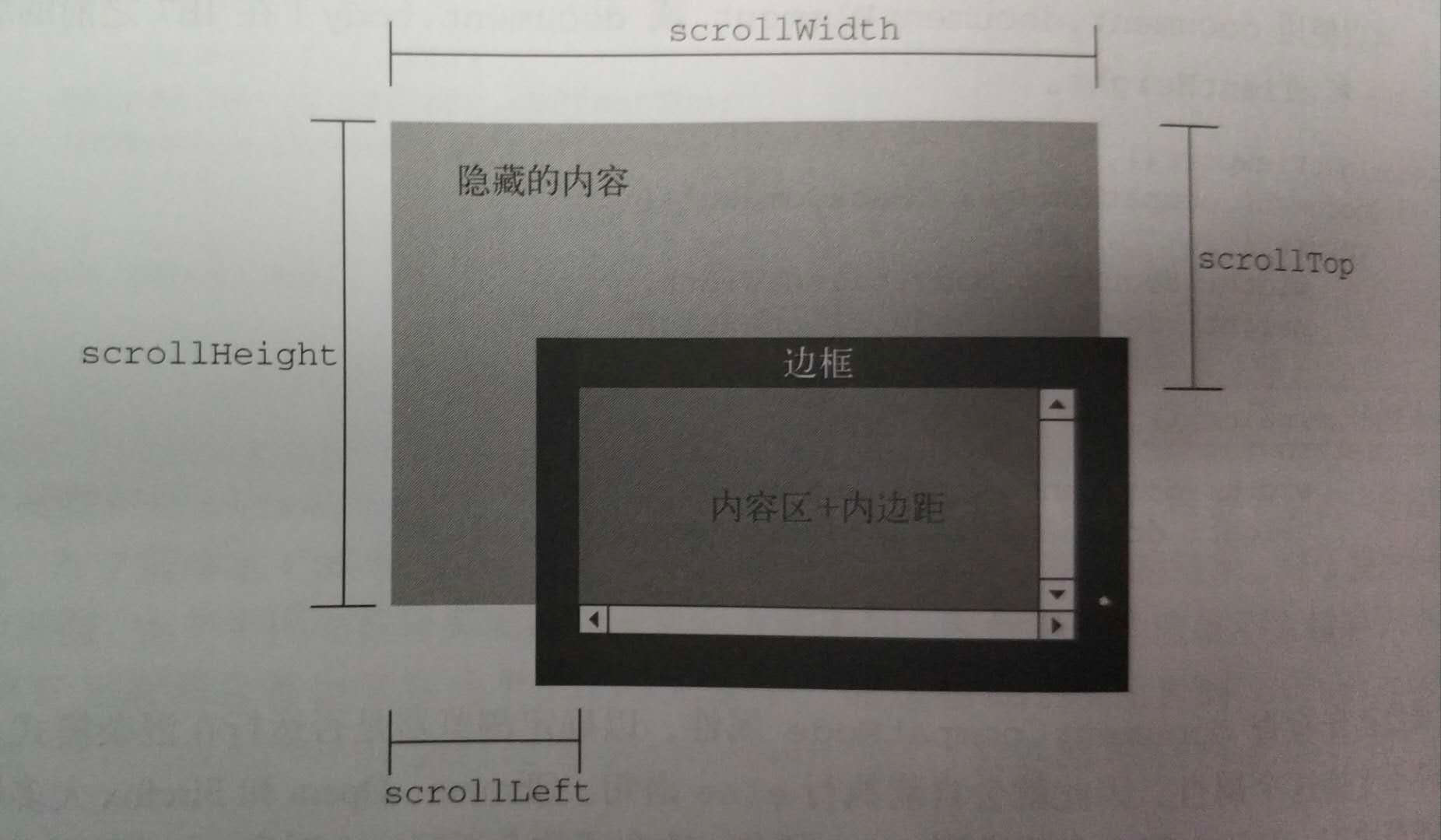
1、scrollHeight:元素内容的总高度。
2、scrollWidth:总宽度。
3、scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置。
4、scrollTop:被隐藏在内容区域上方的像素数。可以设置。

四、innterHeight和outerHeight
1、innerHeight:浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。
2、innerWidth:同上,宽度。
3、outerHeight:获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
4、outerWidth:同上,宽度。
五、常用属性
1、获取浏览器视口高度:
window.innerHeight;
document.documentElement.clientHeight
document.body.clientHeight
document.documentElement.offsetHeight // 仅在html元素无边框的情况下
2、视口是否滚动到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight
六、其他
对于以上属性,某些低版本浏览器可能会有怪异的表现,这里没有考虑(主要是低版本IE)。
资料来源:JS高级程序设计、MDN
[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释的更多相关文章
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- offsetHeight,clientHeight,scrollHeight,offsetY等属性的理解
el.offsetHeight = height + padding + border(滚动条是在边框内的,自然也包括在内) el.clientHeight = 可视化看到的高度 (就是content ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- clientHeight , scrollHeight , offsetHeight之间的区别及兼容方案
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题. 先来官方的了解一下这三 ...
- offsetHeight, clientHeight与scrollHeight的区别
在网上搜了一下,结论非常笼统,讲IE从不讲版本,因此自己做了测试并上传结论.以下结论皆是在标准模式下测试通过的,没有测试quirk模式. clientHeight 大部分浏览器对 clientHe ...
随机推荐
- swiper里面几个有用的参数
概述 这是我自己用swiper和看别人官网源码用swiper总结出来的,供以后开发时参考,相信对其他人也有用. observeParents 有时我们会改变swiper的父级元素,比如页面的resiz ...
- Asp.net 性能监控之压测接口“卡住” 分析
问题描述:web api项目接口压测.前期并发100,500没出现问题,平均耗时也在几百毫秒.当并发1000时候,停留等待许久,看现象是jemeter卡住,没返回,时间过了许久,才正常. 解决过程: ...
- 【Spark调优】Kryo序列化
[Java序列化与反序列化] Java序列化是指把Java对象转换为字节序列的过程:而Java反序列化是指把字节序列恢复为Java对象的过程.序列化使用场景:1.数据的持久化,通过序列化可以把数据永久 ...
- 召回率,精确率,mAP如何计算
首先用训练好的模型得到所有测试样本的confidence score,每一类(如car)的confidence score保存到一个文件中(如comp1_cls_test_car.txt).假设 ...
- Linux编程 23 shell编程(结构化条件判断 命令if -then , if-then ... elif-then ...else,if test)
一.概述 在上一篇里讲到了shell脚本,shell按照命令在脚本中出现的顺序依次进行处理,对于顺序操作已经足够了,但许多程序要求对shell脚本中的命令加入一些逻辑流程控制,这样的命令通常叫做 结构 ...
- sql server 索引阐述系列五 索引参数与碎片
-- 创建聚集索引 create table [dbo].[pub_stocktest] add constraint [pk_pub_stocktest] primary key clustered ...
- 五款实用免费的Python机器学习集成开发环境(5 free Python IDE for Machine Learning)(图文详解)
前言 集成开发环境(IDE)是提供给程序员和开发者的一种基本应用,用来编写和测试软件.一般而言,IDE 由一个编辑器,一个编译器(或称之为解释器),和一个调试器组成,通常能够通过 GUI(图形界面)来 ...
- Spring Boot 系列(六)web开发-Spring Boot 热部署
Spring Boot 热部署 实际开发中,修改某个页面数据或逻辑功能都需要重启应用.这无形中降低了开发效率,所以使用热部署是十分必要的. 什么是热部署? 应用启动后会把编译好的Class文件加载的虚 ...
- 在Mac下连接阿里云服务器
1.登录 ssh root@IP地址 eg:00.00.00.00 2.新建用户 useradd -d /home/用户名 -m 根目录名 (这条命令,就是创建一个新用户,并给该用户在home目录下创 ...
- 【SqlServer系列】数据库三大范式
1 概述 一般地,在进行数据库设计时,应遵循三大原则,也就是我们通常说的三大范式,即第一范式要求确保表中每列的原子性,也就是不可拆分:第二范式要求确保表中每列与主键相关,而不能只与主键的某部分相关 ...
