ElementUI使用总结
首先声明,我这总结的官网都有,只是将自己使用时遇到的问题,重新记录一下,官网地址:https://element.eleme.cn/
1、表格内指定行数给定不同样式(类似于隔行变色,也能叫指定行数不同颜色展示),如下图

代码:
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template> <style>
.el-table .warning-row {
background: oldlace;
} .el-table .success-row {
background: #f0f9eb;
}
</style> <script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
使用时,自己遇到的问题:
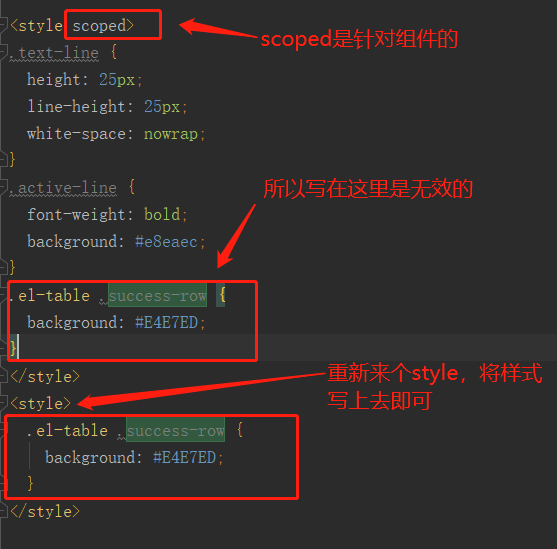
问题一:style属性,渲染不上去,无效。最终找到原因,如下图:

问题二:颜色样式渲染上去了,明明设置的连续N行变色,但是只有单行数生效,解决方式如下图:

2、如果想要在表格中设置某一行不显示,想要通过show:true 或者 false来控制可以这么解决,template用处多多,还需要多多学习,如下代码
<!--利用templet标签来实现,标红的v-if地方进行判断 -->
<template v-for="(node, index) in table.cols">
<el-table-column
align="center"
v-if="node.show !== false"
:key="index"
:prop="node.index"
:label="node.label"
:sortable="node.sort === true || node.sort === 'custom'"
>
<template slot-scope="scope">
<span v-if="node.slot == 'deviceType'">{{
scope.row[node.index] == 0 ? "主机" : "备机"
}}</span>
<span v-else-if="node.slot == 'manage_user'">
{{
scope.row.manage_user + "(" + scope.row.manage_user_real + ")"
}}
</span>
<span v-else-if="node.slot == 'manage_user2'">
{{
scope.row.manage_user2 + "(" + scope.row.manage_user2_real + ")"
}}
</span>
<span v-else-if="node.slot == 'same_zone'">{{
scope.row[node.index] == 1 ? "是" : "否"
}}</span>
<span v-if="node.slot == 'type'">{{
getDeviceTypeName(scope.row[node.index])
}}</span>
<span v-else-if="node.slot == undefined">{{
scope.row[node.index]
}}</span>
</template>
</el-table-column>
</template>
data数据如下,标红处的show
data() {
return {
table: {
sortOrder: "",
sortColumn: "",
height: 500,
cols: [
{ index: "name", label: "设备名称", sort: true },
{ index: "ip", label: "设备IP", sort: true },
{
index: "type",
label: "设备类型",
editType: "select",
slot: "type",
couponSelected: "",
sort: true,
list: []
},
{
label: "所属机构",
index: "orgname",
editType: "select",
show: false
}
],
page: {
count: 0,
current: 1,
size: 30
},
data: [], //用户信息
filterText: "",
couponSelected: ""
}
};
},
暂时这么多,未完待续...
ElementUI使用总结的更多相关文章
- Element-ui,Mint-ui
style-loader css-loader style!css 饿了么团队开源一个基于vue 组件库 elementUI PC MintUI 移动端 官网: http://element.elem ...
- Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
最近正在学习Vue2.0相关知识,正好近期饿了么桌面端组件Element-UI发布,便动手做了一款简易个人记账系统,以达到实践及巩固目的. 1.开发环境 Win10 + VS2015 + Sqlser ...
- Vue + element-ui
在Vue-cli生成的项目中使用 element-ui,按照官方的指导 npm i element-ui -D 执行之后,查看package.json,element-ui 加在了 "dev ...
- vue2.0+elementUI构建单页面后台管理平台
git:https://github.com/reg21st/vue2-management-platform 访问:https://reg21st.github.io/vue2-management ...
- Vuejs实例-02Vue.js项目集成ElementUI
Vuejs实例-02Vue.js项目集成ElementUI 0:前言 vue.js的UI组件库,在git上有多个项目,我见的使用者比较多的是iView和Element.两个组件库,组件都很丰富. 官网 ...
- 解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景 我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在: 因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛 ...
- 修改ElementUI源码实践
提要 Vue2.0+Vuex+ElementUI是现在很多项目都在使用的BS软件的开发组合. Vue相较于Angular具有学习成本低,上手快以及组件轻量化的特点:相较于React,其官方提供的很多指 ...
- element-ui更换主题色
1.cd到你的项目文件目录下,npm i element-theme -g 2.npm i element-theme-default -D 3.et -i 执行后当前目录会有一个 element-v ...
- Element-ui Theme浅析
一.浅析 1.采用BEM方式管理类名 B:block,模块,一个块是一个独立的实体,块可以包含其它块,名字单词间用-连接:如一个搜索块: E:element,元素,一个元素是块的一部分,具有某种功能, ...
- 基于ElementUI的网站换主题的一些思考与实现
前言 web应用程序,切换主题,给其换肤,是一个比较常见的需求. 如何能快速的切换主题色?(只有固定的一种皮肤) 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤) 该以何种方式编写标签的css属 ...
随机推荐
- 菜鸟初学Linux——Ubuntu系统中,用root权限进行复制粘贴操作
long long ago,积累了一些Linux的小知识,拿出来分享一下,希望以后能够在工作上带来一些帮助. 方法一 第一步:打开终端,在命令行里输入sudo nautilus 第二步:输入你的用 ...
- DEDECMS的20位MD5加密密文解密
解密20位md5,20位md5加密算法. dedecms的20位md5加密算噶是从32位md5中截取的20位,所以去掉前3位喝最后1位,即可获得16位md5值,即可破解15位md5. 例如: ...
- 模块化之CommonJS
一.CommonJS特点 经过前面讨论,已经知道无模块化时项目中存在的问题.CommonJS的特点就是解决这些问题即: 1.每个文件都是一个单独的模块,有自己的作用域,声明的变量不是全局变量( ...
- 1. Machine Learning - Introduction
Speaker: Andrew Ng 1. Introduction 1.A comptuter program is said to learn from experience E with r ...
- poj 2653 线段相交裸题(解题报告)
#include<stdio.h> #include<math.h> const double eps=1e-8; int n; int cmp(double x) { if( ...
- keepalived.conf说明
keepalived.conf说明 发表于 2017-06-04 | 分类于 运维相关 , Keepalived | | 阅读次数 348 | 字数统计 1,889 | 阅读时长预计 8 本文主要介绍 ...
- python to exe
使用pyinstaller 打包 文件结构如下 命令行cd 进入 project文件夹 ,然后 命令 pyinstaller -F main.py 即可打包文件为一个完整的exe.(不含DLL等)
- C++ 指针 new delete int*与string
一 指针 string和int 都可以认为是四个字节sizeof(string)==4, string是个类,它的空间在堆动态分配 二.delete 只是释放空间 三.new 数组 int size= ...
- 牛客网多校第4场 A.Ternary String 【欧拉降幂】
题目:戳这里 学习博客:戳这里 欧拉函数的性质: ① N是不为0的整数.φ(1)=1(唯一和1互质的数就是1本身) ② 除了N=2,φ(N)都是偶数. ③ 小于N且与N互质的所有数的和是φ(n)*n/ ...
- Redis五大类型及底层实现原理
目录 简单动态字符串链表字典跳跃表整数集合压缩列表对象 对象的类型与编码字符串对象列表对象哈希对象 集合对象有序集合对象类型检查与命令多态内存回收对象共享对象的空转时长 简单动态字符串 导读 Red ...
