selenium设置Chrome
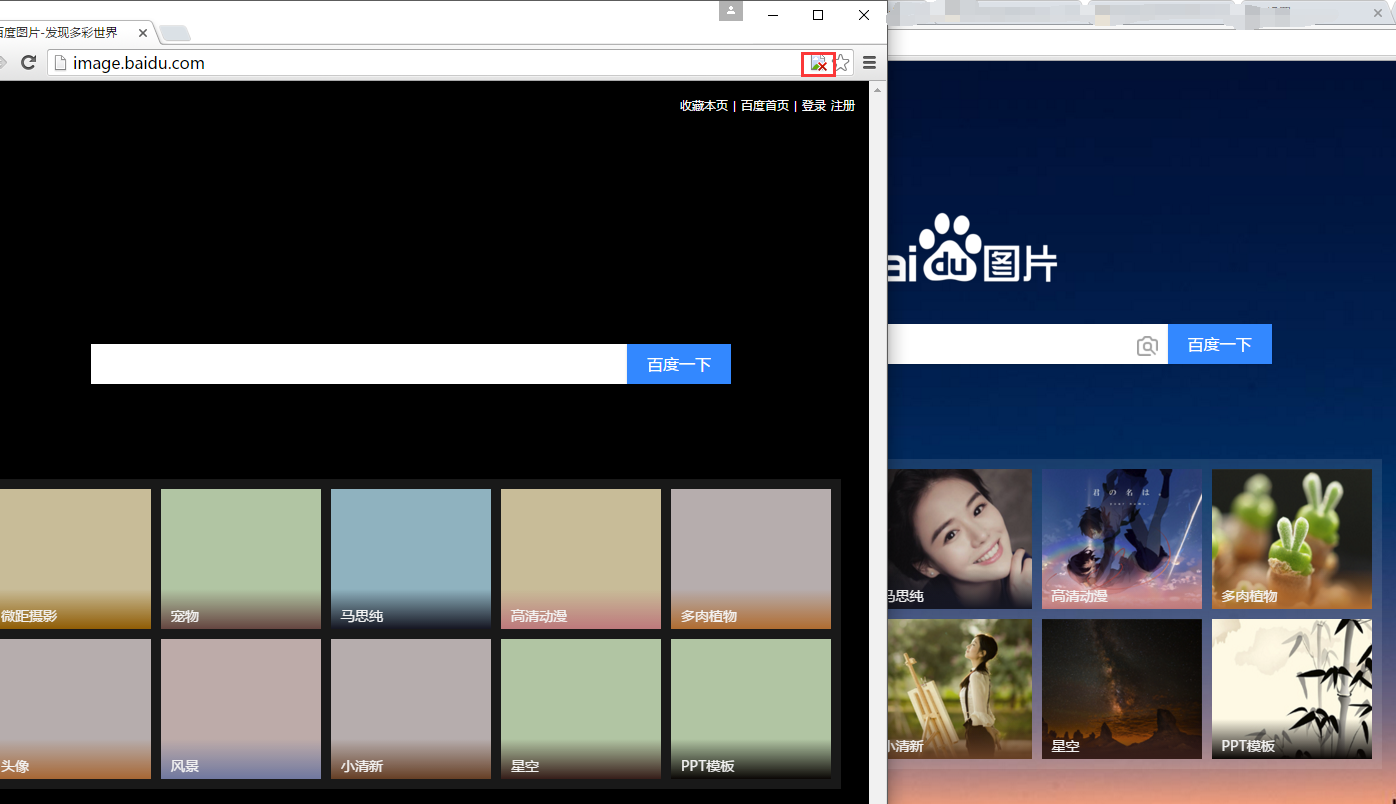
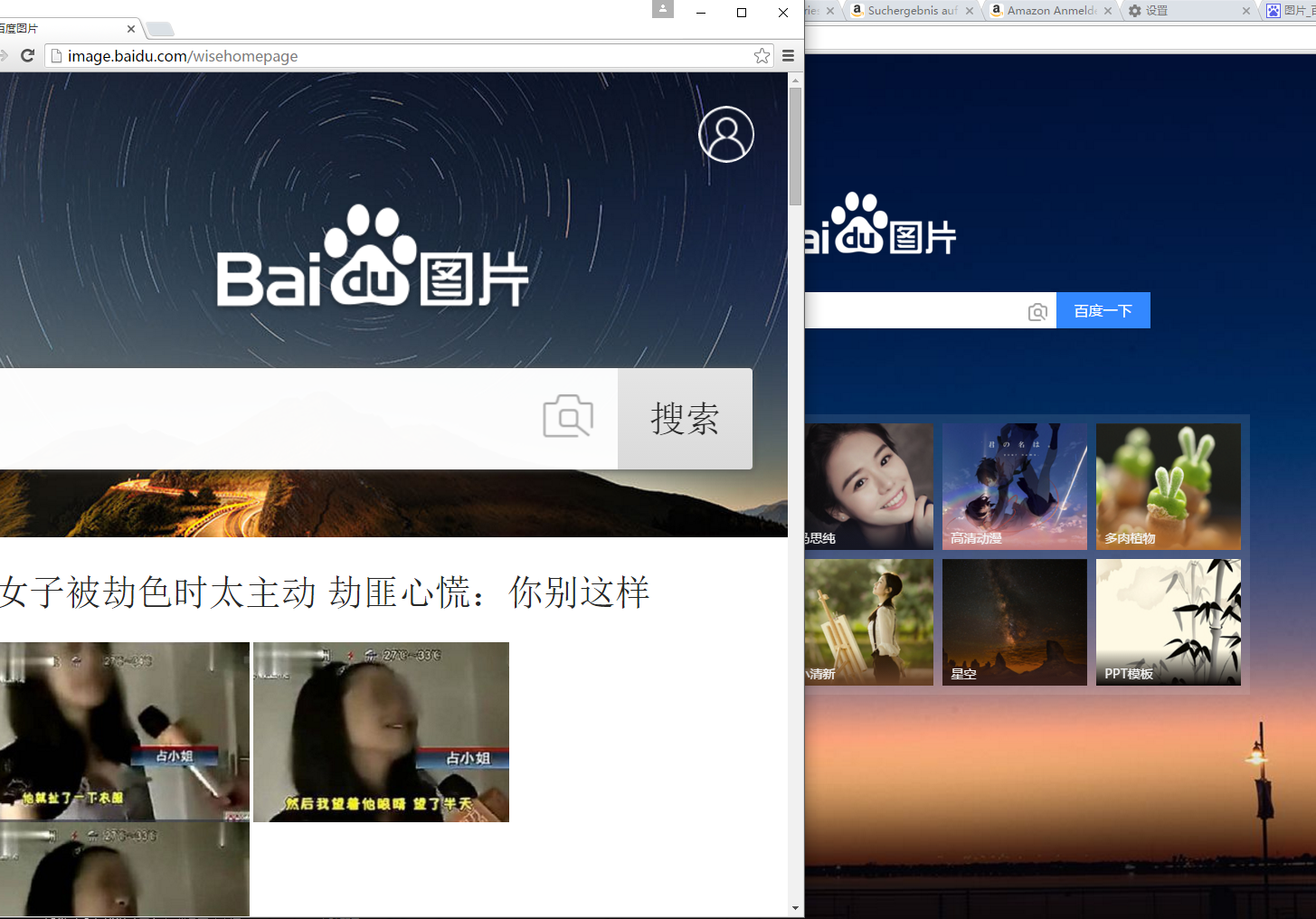
关闭图片
from selenium import webdriveroptions = webdriver.ChromeOptions()prefs = {'profile.default_content_setting_values': {'images': 2}}options.add_experimental_option('prefs', prefs)browser = webdriver.Chrome(chrome_options=options)# browser = webdriver.Chrome()url = "http://image.baidu.com/"browser.get(url)input("是否有图")browser.quit()

更改UA和语言
# !/usr/bin/python3.4# -*- coding: utf-8 -*-from selenium import webdriver# 进入浏览器设置options = webdriver.ChromeOptions()# 设置中文options.add_argument('lang=zh_CN.UTF-8')# 更换头部options.add_argument('user-agent="Mozilla/5.0 (iPod; U; CPU iPhone OS 2_1 like Mac OS X; ja-jp) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5F137 Safari/525.20"')browser = webdriver.Chrome(chrome_options=options)url = "http://image.baidu.com/"browser.get(url)browser.quit()

携带cookie
# !/usr/bin/python3.4# -*- coding: utf-8 -*-from selenium import webdriverbrowser = webdriver.Chrome()url = "https://www.baidu.com/"browser.get(url)# 通过js新打开一个窗口newwindow='window.open("https://www.baidu.com");'# 删除原来的cookiebrowser.delete_all_cookies()# 携带cookie打开browser.add_cookie({'name':'ABC','value':'DEF'})# 通过js新打开一个窗口browser.execute_script(newwindow)input("查看效果")browser.quit()

设置分辨率
# !/usr/bin/python3.4# -*- coding: utf-8 -*-from selenium import webdriverbrowser = webdriver.Chrome()browser .set_window_size(1440,900)print (browser .get_window_size())
selenium设置Chrome的更多相关文章
- selenium设置chrome和phantomjs的请求头信息
selenium设置chrome和phantomjs的请求头信息 出于反爬虫也好-跳转到手机端页面也好都需要设置请求头,那么如何进行呢? 目录 一:selenium设置phantomjs请求头: ...
- python selenium设置chrome的下载路径
python可以通过ChromeOptions设置chrome参数,如下载路径等,代码如下(python 3.6.7): #-*-coding=utf-8-*- from selenium impor ...
- selenium设置Chrome浏览器不出现通知,设置代理IP
from selenium import webdriver PROXY = "" chrome_options = webdriver.ChromeOptions() prefs ...
- selenium设置proxy、headers(phantomjs、Chrome、Firefox)
phantomjs 设置ip 方法1: service_args = [ '--proxy=%s' % ip_html, # 代理 IP:prot (eg:192.168.0.28:808) '--p ...
- selenium设置代理,基于chrome浏览器
工作中遇到需要对项目中使用的selenium设置代理,跟大家分享一下. 1.下载chromeDriver:http://chromedriver.storage.googleapis.com/inde ...
- python3 selenium模块Chrome设置代理ip的实现
python3 selenium模块Chrome设置代理ip的实现 selenium模块Chrome设置代理ip的实现代码: from selenium import webdriver chrome ...
- selenium启动Chrome时,加载用户配置文件
selenium启动Chrome时,加载用户配置文件 Selenium操作浏览器是不加载任何配置的,网上找了半天,关于Firefox加载配置的多点,Chrome资料很少,下面是关于加载Chrome ...
- selenium + firefox/chrome/phantomjs登陆之模拟点击
登陆之模拟点击 工具:python/java + selenium + firefox/chrome/phantomjs (1)windows开发环境搭建 默认已经安装好了firefox 安装pip ...
- 【python爬虫】利用selenium和Chrome浏览器进行自动化网页搜索与浏览
功能简介:利用利用selenium和Chrome浏览器,让其自动打开百度页面,并设置为每页显示50条,接着在百度的搜索框中输入selenium,进行查询.然后再打开的页面中选中“Selenium - ...
随机推荐
- angularjs的简单应用(一)
AngularJS是为了克服html在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了. AngularJS使用了不同的方法,它尝试去 ...
- 关于css的新思考
因为被派去协助别的组,有机会写了一下react,发现ICE做的那一个套件用来搭建后台系统真的太给力了(插一句必入table组件其实是可以把删除添加座位基础方法加进去的).因为看了demo的代码以及对于 ...
- elasticsearch,python包pyes进行的处理
elasticsearch:高性能搜索引擎,官网:https://www.elastic.co/products/elasticsearch/ 对于它相信大家都不陌生,es的使用已经广泛存在 各大网站 ...
- Unable to run app in Simulator
xcode6 beta出现 “Unable to run app in Simulator” 错误提示,之前一直用着好好的,重启xcode就可以了. xcode6 beta出现 “Unable to ...
- UIkit框架之uiUIapplication
1.继承链:uiresponder:NSObject 2.使用 sharedApplication方法来存取对象 3.这个类可以遵守协议是UIApplicationDelegate 4.获取app的实 ...
- linux tar 解压文件时指定文件名
linux解压文件时指定文件夹名称 wget -O mysql-5.6.15.tar.gz http://oss.aliyuncs.com/aliyunecs/onekey/mysql/my ...
- 深入理解JavaScript系列:史上最清晰的JavaScript的原型讲解
一说起JavaScript就要谈的几个问题,原型就是其中的一个.说了句大话,史上最清晰.本来是想按照大纲式的行文写一下,但写到后边感觉其实就一个概念,没有什么条理性,所以下面就简单按照概念解释的模式谈 ...
- BeautifulSoup-find,findAll
BeautifulSoup的主要函数使用 from bs4 import BeautifulSouphtml = """<html><head>& ...
- HBASE学习笔记-初步印象
HBASE概念: HBASE是一个分布式架构的数据库,通过对数据进行多层的分块打散储存.从而改写传统数据库的储存能力和读取速度. HBASE的集群服务器: HBASE的集群主要分为Zookeeper集 ...
- Android中常见功能包描述(转)
在Android中,各种包写成android.*的方式,重要包的描述如下所示:android.app :提供高层的程序模型.提供基本的运行环境android.content:包含各种的对设备上的数据进 ...
