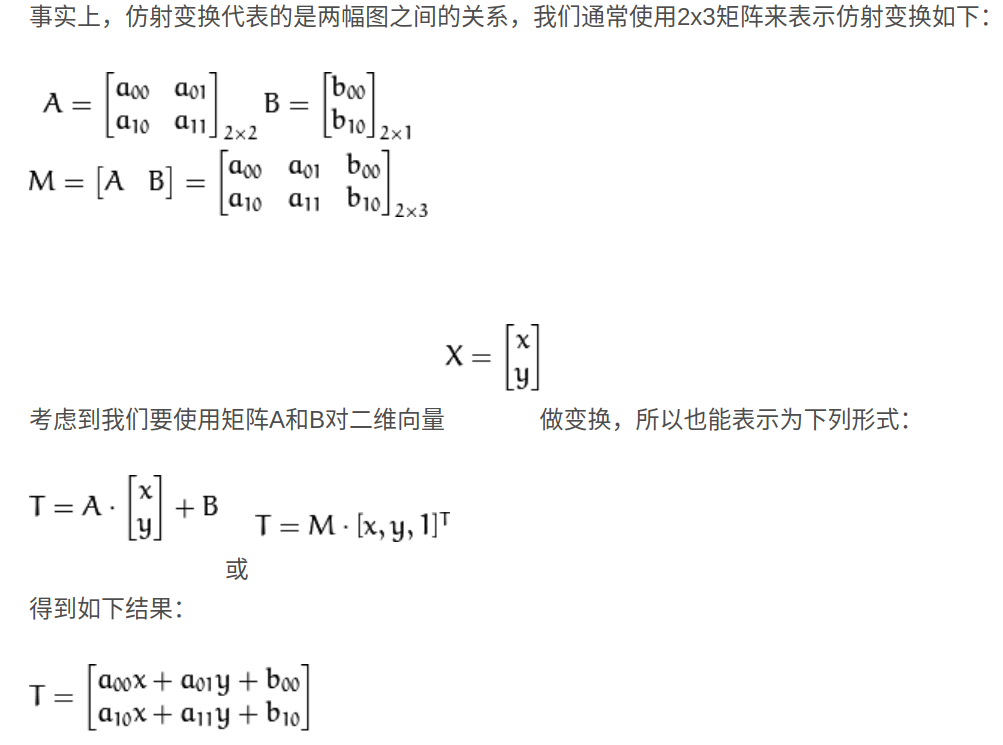
warpAffine仿射变换
仿射变换,其实就是不同的坐标系的相互转换,用于图像的平移和旋转.
首先看一下官方的api描述.
https://docs.opencv.org/2.4/modules/imgproc/doc/geometric_transformations.html?highlight=warpaffine#void warpAffine(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags, int borderMode, const Scalar& borderValue)

先从图像平移说起,假如说我们想把图像向右平移5个像素,即(0,0)-->(5,0),(100,100)--->(105,100),更一般地表达即(x,y)-->(x+5,y),其中x,y为坐标系中的某一个像素的位置.
这个过程可以用一个矩阵的乘法来表达

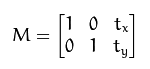
M就是我们所谓的转移矩阵,当
时,矩阵的乘法得到的效果就是将(x,y)转变为(x+tx,y+ty),从而完成图像的平移效果.
所以opencv中完成图像向右平移5个像素的代码如下,img_translation即我们得到的新矩阵:
num_rows, num_cols = img_mat.shape[:2]
tx=5
ty=0
translation_matrix = np.float32([ [1,0,tx], [0,1,ty] ])
img_translation = cv2.warpAffine(img_mat, translation_matrix, (num_cols, num_rows),borderValue=(0,0,0))
效果如下

图像旋转
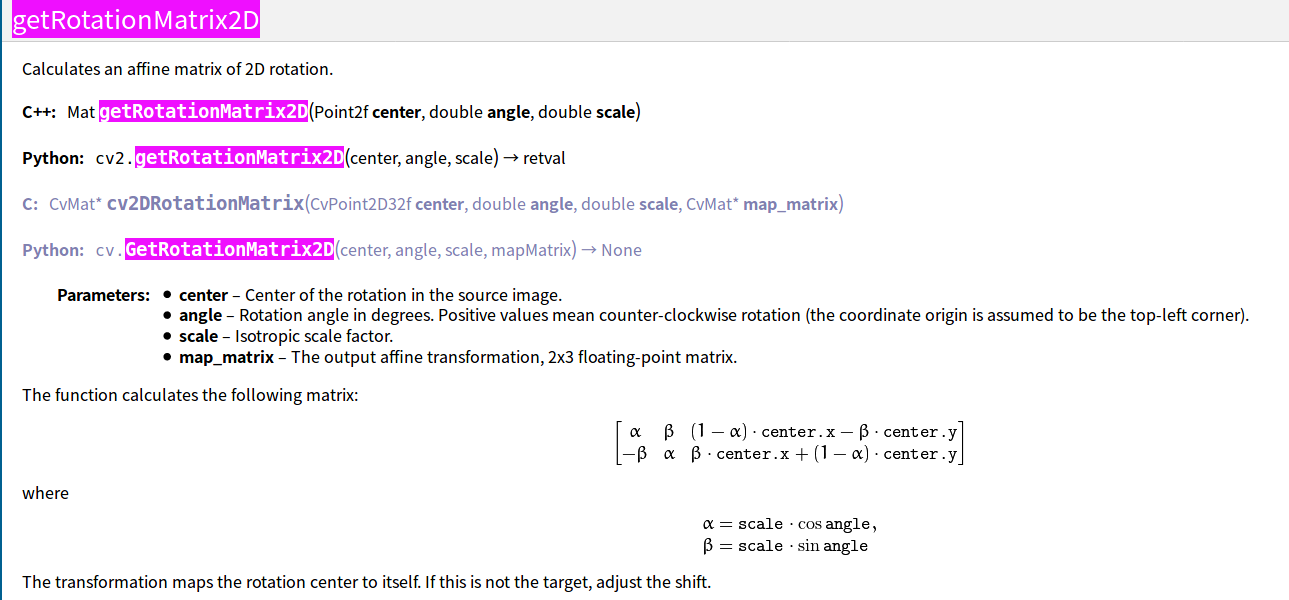
图像的旋转其实和平移的原理是类似的,opencv里提供了一个api帮我们去获取旋转矩阵.我们只需要给出旋转中心和旋转角度即可.

cv::Mat src = cv::imread("lenna.jpg");
cv::Mat dst;
//旋转角度
double angle = 45;
cv::Size src_sz = src.size();
cv::Size dst_sz(src_sz.height, src_sz.width);
int len = std::max(src.cols, src.rows);
//指定旋转中心
cv::Point2f center(len / 2., len / 2.);
//获取旋转矩阵(2x3矩阵)
cv::Mat rot_mat = cv::getRotationMatrix2D(center, angle, 1.0);
//根据旋转矩阵进行仿射变换
cv::warpAffine(src, dst, rot_mat, dst_sz);
//显示旋转效果
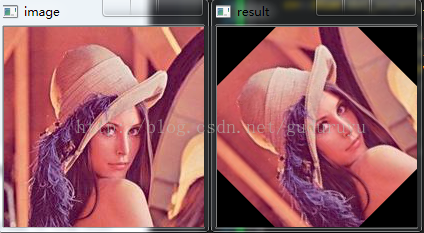
cv::imshow("image", src);
cv::imshow("result", dst);
cv::waitKey(0);
return 0;
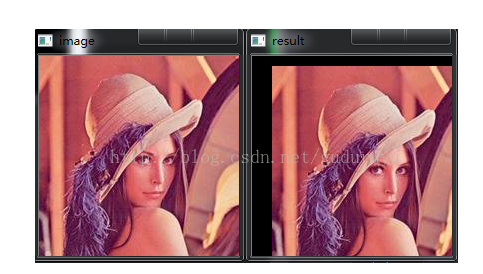
效果如下:

warpAffine仿射变换的更多相关文章
- opencv —— getRotationMatrix2D、warpAffine 仿射变换实现图像旋转缩放
仿射变换的基本概念 仿射变换是一种二维坐标(x, y)到二维坐标(u, v)的线性变换,其数学表达式形式如下: 对应的齐次坐标矩阵表示形式为: 仿射变换保持了二维图形的“平直性”(直线经仿射变换后依然 ...
- (一)OpenCV-Python学习—基础知识
opencv是一个强大的图像处理和计算机视觉库,实现了很多实用算法,值得学习和深究下. 1.opencv包安装 · 这里直接安装opencv-python包(非官方): pip install ope ...
- python进阶—OpenCV之常用图像操作函数说明(转)
文章目录cv2.thresholdcv2.bitwise_andcv2.bitwise_orcv2.bitwise_notcv2.inRangecv2.resizecv2.adaptiveThresh ...
- 仿射变换详解 warpAffine
转自 http://www.cnblogs.com/dupuleng/articles/4055020.html 博客园 首页 新随笔 联系 管理 订阅 随笔- 1 文章- 185 评论- 14 ...
- 第六章 - 图像变换 - 图像拉伸、收缩、扭曲、旋转[1] - 仿射变换(cvWarpAffine)
拉伸.收缩.扭曲.旋转是图像的几何变换,在三维视觉技术中大量应用到这些变换,又分为仿射变换和透视变换.仿射变换通常用单应性建模,利用cvWarpAffine解决密集映射,用cvTransform解决稀 ...
- OpenCV仿射变换+投射变换+单应性矩阵
本来想用单应性求解小规模运动的物体的位移,但是后来发现即使是很微小的位移也会带来超级大的误差甚至错误求解,看起来这个方法各种行不通,还是要匹配知道深度了以后才能从三维仿射变换来入手了,纠结~ esti ...
- 【转】【opencv】仿射变换
仿射变换 目标 在这个教程中你将学习到如何: 使用OpenCV函数 warpAffine 来实现一些简单的重映射. 使用OpenCV函数 getRotationMatrix2D 来获得一个 旋转矩阵 ...
- opencv 用户文档 错误更正 仿射变换
今天在看opencv官方给出的仿射变换计算仿射变换矩阵的文档的时候,发现官方文档中有个很明显的错误,再次给大家提个醒. 官方文档连接: http://opencv.willowgarage.com/d ...
- opencv 图像仿射变换 计算仿射变换后对应特征点的新坐标 图像旋转、缩放、平移
常常需要最图像进行仿射变换,仿射变换后,我们可能需要将原来图像中的特征点坐标进行重新计算,获得原来图像中例如眼睛瞳孔坐标的新的位置,用于在新得到图像中继续利用瞳孔位置坐标. 仿射变换在:http:// ...
随机推荐
- 【栈-例题】网页跳转-C++
描述 蒜头君每天都在用一款名为 "蒜厂浏览器" 的软件.在这个浏览器中,一共三种操作:打开页面.回退和前进.它们的功能如下: 打开页面:在地址栏中输入网址,并跳转到网址对应的页面: ...
- SQLite的一些体会
SQLite遵循sql语法,所以如果接触过数据库,使用它进行增删改查几乎没障碍.在.net中,它与Mysql.sql server的类也相似,比如连接类名字是SQLiteConnection,不过它S ...
- TCP概述\三次握手四次挥手\报文首部,常用熟知端口号
06.26自我总结 1.TCP概述 TCP把连接作为最基本的对象,每一条TCP连接都有两个端点,这种端点我们叫作套接字(socket),它的定义为端口号拼接到IP地址即构成了套接字,例如,若IP地址为 ...
- php_review_day1
php中的小知识点(小白笔记整理):-----------------------------------------------------读取本地文件内的数据: file_get_contents ...
- 【区分】Typescript 中 interface 和 type
在接触 ts 相关代码的过程中,总能看到 interface 和 type 的身影.只记得,曾经遇到 type 时不懂查阅过,记得他们很像,相同的功能用哪一个都可以实现.但最近总看到他们,就想深入的了 ...
- join,列表和字典用for循环的删除,集合,深浅拷贝
1.join() 将列表转换成字符串,并且每个字符之间用另一个字符连接起来,join后面必须是可迭代的对象(字符串,列表,元组,字典,集合),数字不能迭代 例如: s = ['a','b','c'] ...
- Java简单公式计算器
最近给公司开发业务代码时,碰到一个场景,简单描述是这样的: 客户要向咱们公司定制一件产品,这个产品呢,有很多属性,那公司得根据这些属性报价呀,怎么报价呢?公司针对某种类型的产品有一个基准价,在同类产品 ...
- Spring Boot如何设计防篡改、防重放攻击接口
Spring Boot 防篡改.防重放攻击 本示例要内容 请求参数防止篡改攻击 基于timestamp方案,防止重放攻击 使用swagger接口文档自动生成 API接口设计 API接口由于需要供第三方 ...
- 02、HTML 基础
1.HTML 标题 HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的. <!DOCTYPE html> <html> < ...
- webapck小知识点1
全局安装webpack webpack-cli npm install webapck webpack-cli -g 卸载全局安装的webpack webpack-cli npm unistall w ...
