mpvue 图片上传预览组件封装
<template>
<div class="j-pic-upload">
<div class="j-upload-btn" @click="uploadImg()" :style="{'width':width || '120rpx','height':height || '120rpx'}">
<span class="j-upload-add">+</span>
</div>
<img @click="previewImg(index)" v-for="(src,index) in urls" :key="src" :src="src" :style="{'width':width || '120rpx','height':height || '120rpx'}" class="img" >
</div>
</template> <script>
export default {
props:["width","height","max","srcs"],
data(){
return {
urls:[]
}
},
mounted(){
this.urls = this.srcs || [];
},
methods:{
uploadImg(){
let that = this;
wx.chooseImage({
count: that.max || 3,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
res.tempFilePaths.forEach(v=>{
that.urls.push(v);
});
that.$emit("choosed",{all:that.urls,currentUpload:res.tempFilePaths});
}
})
},
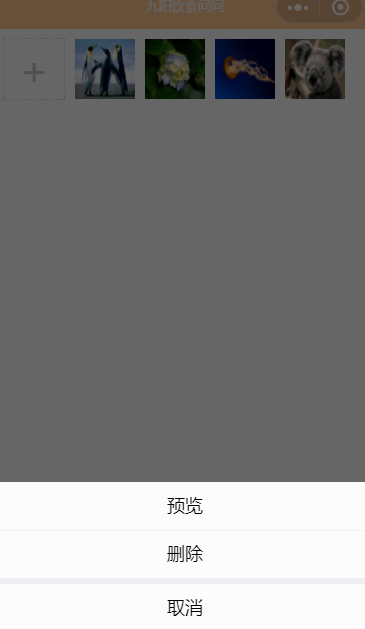
previewImg(index){
let that = this;
wx.showActionSheet({
itemList:["预览","删除"],
success: function(res) {
if(res.tapIndex === 0){
wx.previewImage({
current:that.urls[index],
urls:that.urls
});
} else {
that.urls.splice(index,1);
that.$emit("delete",that.urls);
}
},
});
},
}
}
</script> <style scoped>
.j-pic-upload{
padding: 10rpx;
display: flex;
flex-direction: row;
align-items: center;
flex-wrap: wrap;
}
.j-upload-btn{
border: 1px dashed #ddd;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-right: 20rpx;
}
.j-upload-add{
font-size: 80rpx;
font-weight: 500;
color:#C9C9C9;
}
.img{
margin:10rpx 20rpx 10rpx 0;
}
</style> <!-- 使用
import Upload from "@/components/upload"
<upload width="120rpx" height="120rpx" max="6" @choosed="choosed" @delete="" :srcs="['/static/img/no-man.png']"></upload> Read me
属性名 说明 举例 是否必传 默认 返回值说明
width 定义上传按钮和图片展示的宽度 120rpx 否 120rpx
height 定义上传按钮和图片展示的高度 120rpx 否 120rpx
max 每次最多上传几张图片 5 否 3
srcs 可以传入一个图片url的数组 :srcs="['/static/img/no-man.png']" 否 null
choosed 每次选完图片触发此事件 @choosed="choosed" 否 null 返回一个对象,all代表选取的所有图片,currentUpload代表目前选取的图片
delete 每次删除已选取的图片触发 @delete="deleteImg" 否 null 返回所有选取的图片 -->
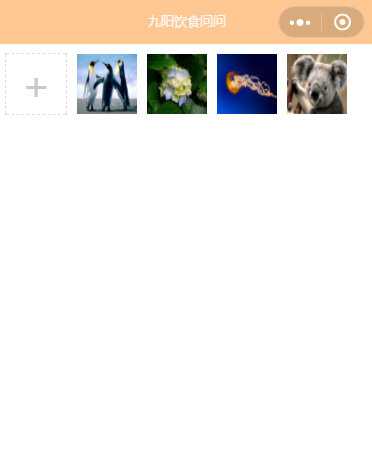
预览图:


mpvue 图片上传预览组件封装的更多相关文章
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- Jquery图片上传预览效果
uploadPreview.js jQuery.fn.extend({ uploadPreview: function (opts) { var _self = this, _this = $(thi ...
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- Javascript之图片上传预览
使用Javascript之图片上传预览,我们无需上传到服务器中,兼容所有浏览器. 关键方法是使用微软库filter:progid:DXImageTransform.Microsoft.AlphaIma ...
- HTML5 图片上传预览
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8& ...
- ASP.NET工作笔记之一:图片上传预览及无刷新上传
转自:http://www.cnblogs.com/sibiyellow/archive/2012/04/27/jqueryformjs.html 最近项目里面涉及到无刷新上传图片的功能,其实也就是上 ...
- php 图片上传预览(转)
网上找的图片上传预览: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
- html 图片上传预览
Html5 upload img 2012年12月27日 20:36 <!DOCTYPE HTML> <html> <head> <meta http-equ ...
随机推荐
- adb 端口冲突
第一种方法:可以设置另一个端口 第二种方法: http://blog.csdn.net/hwl1314/article/details/52538023 Android studio 5037端口被占 ...
- DAX 第八篇:表连接
表连接是指两张表根据关联字段,组合成一个数据集.表连接不仅可以利用数据模型中已有的关系,而且可以利用DAX表达式基于表的任意列定义连接条件.因此,在DAX中,实现表与表之间的连接,有两种方式: 第一种 ...
- MYSQL之B+TREE索引原理
1.什么是索引? 索引:加速查询的数据结构. 2.索引常见数据结构 顺序查找: 最基本的查询算法-复杂度O(n),大数据量此算法效率糟糕. 二叉树查找:(binary tree search): O( ...
- [中秋]宇宙第一 IDE Visual Studio 了解一下
官网 https://visualstudio.microsoft.com/zh-hans/vs/ 文档 https://docs.microsoft.com/zh-cn/visualstudio/d ...
- 5.Sentinel源码分析—Sentinel如何实现自适应限流?
Sentinel源码解析系列: 1.Sentinel源码分析-FlowRuleManager加载规则做了什么? 2. Sentinel源码分析-Sentinel是如何进行流量统计的? 3. Senti ...
- pytho的traceback的解读
写 Python 代码的时候,当代码中出现错误,会在输出的时候打印 Traceback 错误信息,很多初学者看到那一堆错误信息,往往都会处于懵逼状态,脑中总会冒出一句,这都是些啥玩意.如果你是第一次 ...
- C#中Path类的常用方法
场景 打开VS,输入Path,我们可以看到其定义. 都是静态方法,所以我们可以使用类名直接调用. 实现 新建命令行程序,编码如下: string str = @"C:\Users\Admin ...
- java使用FileSystem上传文件到hadoop分布式文件系统配置
Configuration conf = new Configuration(); conf.set("fs.defaultFS", "hdfs://sparkclust ...
- 安装完oracle11g_2x64位数据库后使用PL Developer链接oracle报错“请确认是否安装了32位oracle和TNS错误”解决方案
解决使用PL Developer登录oracle报错没有配置TNS错误.首先安装好oracle11g数据库,安装PL developer32位 1,下载“instantclient-basic-win ...
- Jmeter介绍和安装
Apache JMeter™应用开源软件,100%纯Java应用程序,设计用于负载功能测试和性能测试.它最初是为测试Web应用程序而设计的,但后来扩展到其他测试函数中. 安装步骤:1.安装JDK 8版 ...
