Parallax Mapping
【Parallax Mapping】
Parallax mapping belongs to the family of displacement mapping techniques that displace or offset vertices based on geometrical information stored inside a texture.
1、Height Map。
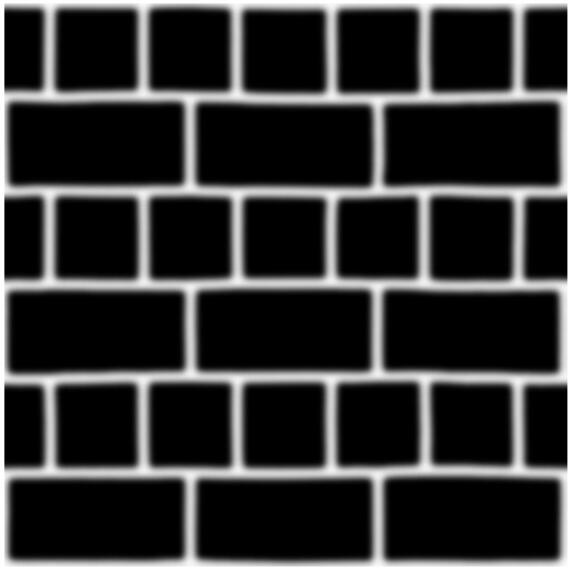
One way to do this is to take a plane with roughly 1000 vertices and displace each of these vertices based on a value in a texture that tells us the height of the plane at a specific area. Such a texture that contains height values per texel is called a height map. An example height map derived from the geometric properties of a simple brick surface looks a bit like this:

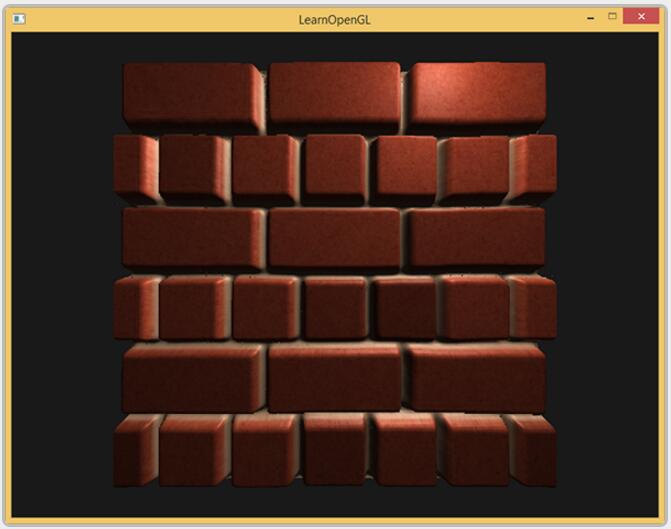
Taking a flat plane displaced with the above heightmap results in the following image:

A problem with displacing vertices is that a plane needs to consist of a large amount of triangles to get a realistic displacement otherwise the displacement looks too blocky. As each flat surface could then require over 1000 vertices this quickly becomes computationally infeasible.
2、Parallax Mapping 理论。
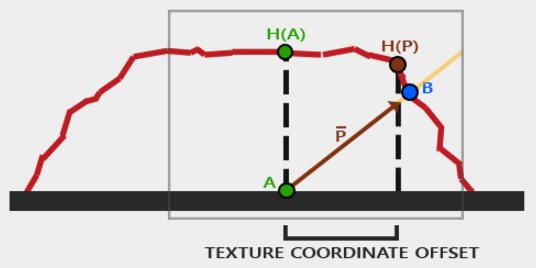
The idea behind parallax mapping is to alter the texture coordinates in such a way that it looks like a fragment's surface is higher or lower than it actually is, all based on the view direction and a heightmap.

Red line represents the values in the heightmap. If the plane would have actual displacement the viewer would see the surface at point B.
Parallax mapping aims to offset the texture coordinates at fragment position A in such a way that we get texture coordinates at point B.
The trick is to figure out how to get the texture coordinates at point B from point A. Parallax mapping tries to solve this by scaling the fragment-to-view direction vector V¯ by the height at fragment A.
So we're scaling the length of V¯ to be equal to a sampled value from the heightmap H(A) at fragment position A. The image below shows this scaled vector P¯:

We then take this vector P¯P¯ and take its vector coordinates that align with the plane as the texture coordinate offset.
This works because vector P¯P¯ is calculated using a height value from the heightmap so the higher a fragment's height, the more it effectively gets displaced.
3、Parallax Mapping实现。
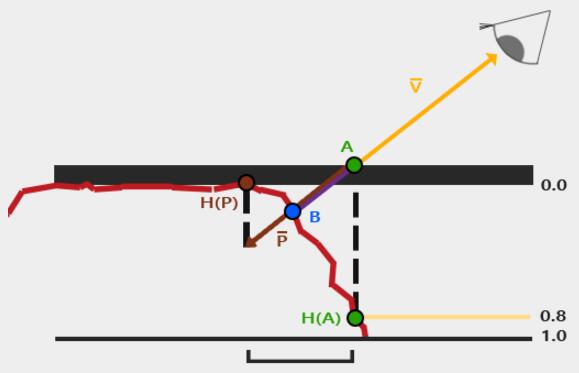
实例计算,会使用另一种模式。首先HeightMap 变成 DepthMap。DepthMap是HeightMap的取反。

其次,计算模型稍微变化:

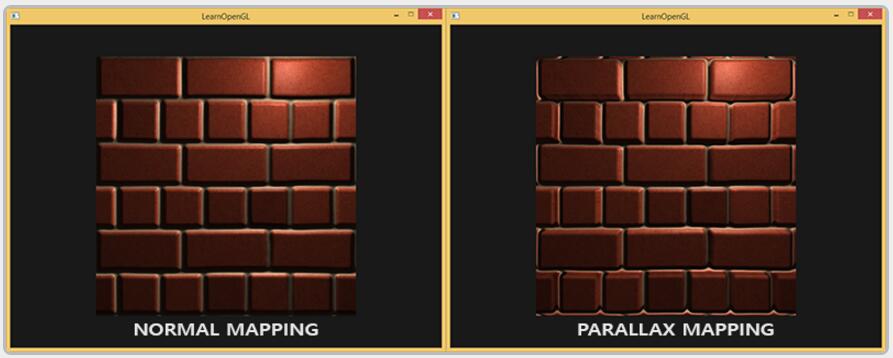
4、效果图。

5、Steep Parallax Mapping
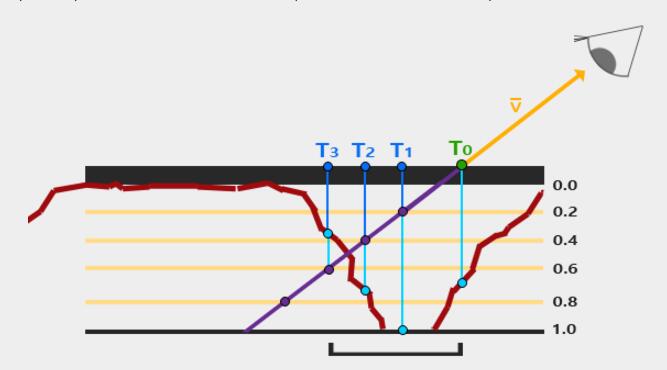
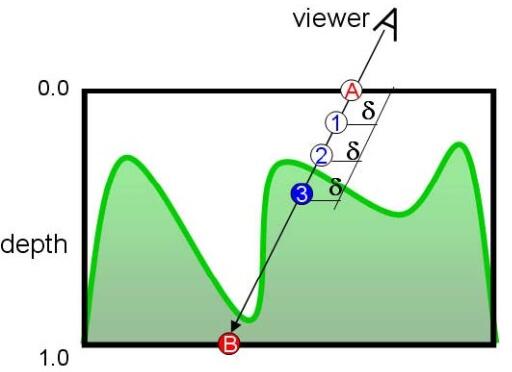
Steep Parallax Mapping is an extension on top of Parallax Mapping in that it uses the same principles, but instead of 1 sample it takes multiple samples to better pinpoint vector P¯P¯ to BB. This gives much better results, even with steep height changes as the accuracy of the technique is improved by the number of samples.

We traverse the depth layers from the top down and for each layer we compare its depth value to the depth value stored in the depthmap. If the layer's depth value is less than the depthmap's value it means this layer's part of vector P¯P¯ is not below the surface. We continue this process until the layer's depth is higher than the value stored in the depthmap: this point is then below the (displaced) geometric surface.
In this example we can see that the depthmap value at the second layer (D(2) = 0.73) is still lower than the second layer's depth value 0.4 so we continue. In the next iteration the layer's depth value 0.6 does become higher than the depthmap's sampled depth value (D(3) = 0.37). We can thus assume vector P¯ at the third layer to be the most viable position of the displaced geometry. We can then take the texture coordinate offset T3T3 from vector P3¯ to displace the fragment's texture coordinates. You can see how the accuracy increases with more depth layers.
6、Parallax Occlusion Mapping
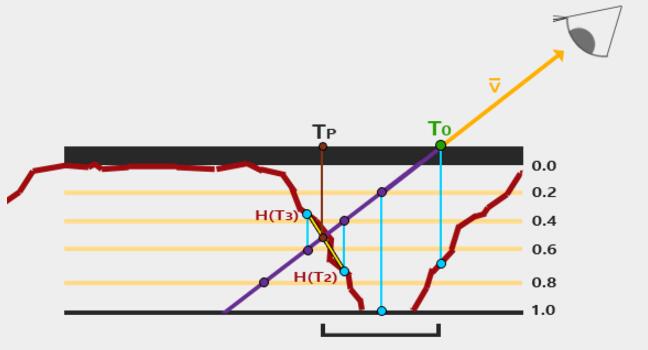
Parallax Occlusion Mapping is based on the same principles as Steep Parallax Mapping, but instead of taking the texture coordinates of the first depth layer after a collision, we're going to linearly interpolate between the depth layer after and before the collision. We base the weight of the linear interpolation on how far the surface's height is from the depth layer's value of both layers.

As you can see it's largely similar to Steep Parallax Mapping with as an extra step the linear interpolation between the two depth layers' texture coordinates surrounding the intersected point. This is again an approximation, but significantly more accurate than Steep Parallax Mapping.
7、Relief Mapping
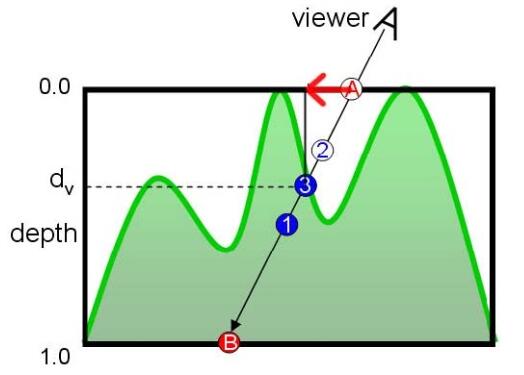
ReliefMap的基本思想和ParallaxMap完全一致:就是给通过光栅化计算出的贴图坐标加上一个偏移量来确定在凹凸的表面上这个坐标应该在的位置。区别是ParallaxMap仅仅是简单的根据高度沿着视方向移动UV,这样在深度高的时候就会出现严重的走样,但是ReliefMap则是通过确定视向量和凹凸表面的交点来计算偏移量的,如下图所示:

图中"点A"为光栅化计算出的贴图坐标,但因为我们的表面是凹下去的,所以摄像机看到的点应该是"点3",要实现这一点,我们就要计算出红色箭头所表示的那段偏移量,也就是要算出"点3"的坐标。
实现思想:
下面我们要做的就是确定一条从点A发出的方向为Vn的射线和这个凹凸表面的交点。这里要用到一些数值分析中的东西,就是二分法(Binary Search)和Linear Search(这东西我不知道它的中文应该是什么......)。
首先我们使用Linear Search方法确定这条射线最早同曲面所交点的大概位置,所谓LinearSearch其实就是沿着Vn方向按照一个指定的深度的步长"d"去找到那个第一个进入物体的位置所在的有根区间,如图所示:

点2在表面外而点3在表面内,于是我们可以确认交点必定在点2和点3之间的这段区间上。下面我们就在这段区间中使用二分法来进一步确定交点的位置,如下图所示:

参考:
1、https://learnopengl.com/Advanced-Lighting/Parallax-Mapping
2、https://www.cnblogs.com/deepfar/archive/2008/05/31/1211276.html
Parallax Mapping的更多相关文章
- 在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping)
在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping) 视差贴图 最近一直在研究如何在我的 iPad 2(只支持 OpenGL ES 2.0, 不支持 3.0) 上实现 视 ...
- 视差贴图(Parallax Mapping)
使用顶点光照的模型,当模型的面数很少的时候,光照效果会显得很奇怪,因为只有顶点上的光照是正确计算出来的,三角面上的光照都是通过硬件插值得到,所以难免会出现问题.基于像素的光照可以很好的改善这个问题.如 ...
- Parallax Mapping Shader 凸凹感【转】
原文 http://www.azure.com.cn/default.asp?cat=11&page=2 Parallax Mapping 就是通过高度图中的高度,对纹理坐标进行偏移,来视觉上 ...
- 3D游戏图形技术解析(7)——视差映射贴图(Parallax Mapping)【转】
http://www.cnblogs.com/taotaobujue/articles/2781371.html 视差映射贴图(Parallax Mapping) ● 传统纹理贴图的弊端 纹理贴图大家 ...
- Parallax Occlusion Mapping in GLSL [转]
http://www.sunandblackcat.com/tipFullView.php?topicid=28 This lesson shows how to implement differ ...
- 切线空间(Tangent Space)法线映射(Normal Mapping)【转】
// 请注明出处:http://blog.csdn.net/BonChoix,谢谢~) 切线空间(Tangent Space) 切换空间,同局部空间.世界空间等一样,是3D图形学中众多的坐标系之一.切 ...
- [转]显卡帝揭秘3D游戏画质特效
显卡帝揭秘3D游戏画质特效 近几年来,大量采用最新技术制作的大型3D游戏让大部分玩家都享受到了前所未有的游戏画质体验,同时在显卡硬件方面的技术革新也日新月异.对于经常玩游戏的玩家来说,可能对游戏画质提 ...
- Unity3D Built-in Shader详解一
Unity3D内置了很多Shader,文档很详细,自己翻一下.便于加深印象. 首先先解释下Unity3D的Shader.Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微 ...
- 3D中的切线空间简介
转自:http://www.cnblogs.com/cxrs/archive/2009/10/25/1589515.html 1. 什么是Tangent space? Tangent space和wo ...
随机推荐
- git 使用教程(二)
MyEclipse下使用GitHub方法(Eclipse同理) 原创 2016年01月04日 20:30:25 标签: myeclipse / 软件 / git / github / eclipse ...
- Java中同步的几种实现方式
1.使用synchronized关键字修饰类或者代码块: 2.使用Volatile关键字修饰变量: 3.在类中加入重入锁. 代码示例: 非同步状态下: public static void main( ...
- IntelliJ Idea设置Could not autowire. No beans of 'xxx' type found
1.问题描述 在Idea的spring工程里,经常会遇到Could not autowire. No beans of ‘xxxx’ type found的错误提示.但程序的编译和运行都是没有问题的, ...
- sublime text3 汉化
1.sublime text3 下载地址:http://sublimetextcn.com/ 2.安装完毕 进入sublime主页面,点击菜单栏中“preferences”,弹出选项中找到“packa ...
- 关于windows中在env中执行django-admin.py出现Access is denied.的解决办法
(ll_env) E:\python\learning_log>django-admin.pyAccess is denied. 这个是路径的问题,默认的文件获取路径没能正常获取文件 我使用绝对 ...
- Loadrunner:win10下Vuser 运行脚本通过,Controller执行用户并发报错
现象:win7安装LR可以正常使用,将win7升级到win10之后,运行场景之后报错:Error (-81024): LR_VUG: The 'QTWeb' type is not supported ...
- aptana studio 使用技巧整理
aptana studio 使用技巧整理 https://192.168.1.16/web/punica/adaptana studio 使用技巧整理http://uedfans.cn/ 推荐一个网站 ...
- List 的一个有用的高效的操作 removeAll
如果有多个list集合,那么 使用 removeAll 可以快速的删除另外一个集合的内容: List<String> list1 = new ArrayList<String> ...
- elk之[logstash-input-file]插件使用详解
https://www.cnblogs.com/xing901022/p/4805586.html http://www.cnblogs.com/xing901022/p/4802822.html ...
- opencv画出轮廓外接矩形
Mat cannyImage; /// Detect edges using canny Canny(src, cannyImage, , , ); vector<vector<Point ...
