上传图片获取base64编码、本地预览
一、读取文件的对象 — new FileReader()
上传图片接口参数有图片base64编码(数组, imgBase64List ),主要用到 读取文件的对象 【 new FileReader() 】
//获取文件
var file = $("#imgForm").find("input")[0].files[0]; //创建读取文件的对象
var reader = new FileReader(); //创建文件读取相关的变量
var imgFile; //为文件读取成功设置事件
reader.onload=function(e) {
alert('文件读取完成');
imgFile = e.target.result;
console.log(imgFile);
$("#imgContent").attr('src', imgFile); // 可以直接显示图片
}; //正式读取文件
reader.readAsDataURL(file);
二、我的实例
1、页面上放上传按钮和图片预览区
<div class="row">
<div class="col-md-6">
<form name="form" id="formData">
<strong>上传凭证:</strong>
<input type="file" name="photo" id="photo" style="display:none;">
<button type="button" class="btn btn-primary" ng-click="fileClick();">点击上传</button>
</form>
</div>
</div><br>
<div class="row" id="uploadPreview"> </div>
2、js实现
/*订单,上传凭证*/
var imgBase64Lists = []; // imgBase64List 数组 // 打开上传凭证模态框
$scope.orderUploadModel = function ($index) {
$scope.modalTitleShowSta = 8;
$('#uploadPreview').empty('');
imgBase64Lists = [];
$scope.picUpload = $scope.orderInfoList[$index]; //当前订单信息
$("#orderInfoDetailModel").modal("show");
}; // 模拟触发点击 隐藏的[type=file]按钮
$scope.fileClick = function () {
$('#photo').click();
}; // 每次选择图片都触发base64
$('#photo').change(function () {
dealWithPic('uploadPreview','photo');
}); function dealWithPic(preview,photo) { // 预览框id , 上传按钮id
var file = document.getElementById(photo).files[0]; //获取文件
if (file) {
var reader = new FileReader(); //创建读取文件的对象
reader.onload = function(evt) {
$('#'+preview).append('<img src="' + evt.target.result + '" style="width: 200px;height: 200px;margin: 10px;"/>');
// imgBase64Lists.push(reader.result);
imgBase64Lists.push((reader.result).split(',')[1]);
};
reader.readAsDataURL(file);
} else {
alert('上传失败,请重新上传!');
}
}
3、效果图
 点击上传图片:
点击上传图片: 
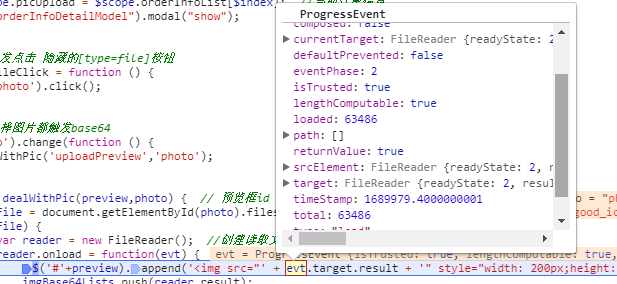
4、查看图片的 base64 编码
 target 是当前图片的信息:
target 是当前图片的信息: 
确定上传之后,可以看到传递过去的参数 imgBase64List(我上传了3张):

可以上网找在线的图片转base64的工具,我找到一个(http://imgbase64.duoshitong.com/),把我刚刚上传的图片放进去试了下,base64编码和请求里面的一样。
5、解决 下载接口返回的图片路径,显示“不支持的图片格式”
在 上面4 中我们也看了传过去的 base64 编码,但是貌似后台没有进行处理,是直接拿这个用的,所以就会导致 下载接口返回的图片路径,显示“不支持的图片格式”的问题,后来把 上面2 中 reader.result 截取一下,只传 ‘,’后面的编码,将后台返回的图片路径拼接上域名,在浏览器下载后双击图片展示出来,是我上传的图片,问题就解决了。。。
上传图片获取base64编码、本地预览的更多相关文章
- js获取base64格式图片预览上传并用php保存到本地服务器指定文件夹
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 图片上传-本地图片转base64+ie8支持+本地预览支持
最近项目由于flash同学没在了,图片上传只能前端重新做,后台希望用base64数据上传,复用之前接口 问题来了, 1.ie8 不支持canvas转base64 2.本地预览 base64数据,ie8 ...
- 利用FileReader实现上传图片前本地预览
引子 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到URL再渲染到页面上,这样做在图片比较小的时候没什么问题,大一点的话就会比较慢才能看到预览了,而且还产生了垃圾文件,所 ...
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
方法一: js: /** * 上传图片本地预览方法 * @param {Object} fileObj 上传文件file的id元素 fresh-fileToUpload * ...
- IE8/9 本地预览上传图片
本地预览的意思是,在选择图片之后先不上传到服务器,而是由一个<img>标签来预览本地的图片,非 IE8/9 浏览器可以从<input type="file"/&g ...
- FileReader 获取图片BASE64 代码 并预览
FileReader 获取图片的base64 代码 并预览 FileReader ,老实说我也不怎么熟悉.在这里只是记录使用方法. 方法名 参数 描述 abort none 中断读取 readAsBi ...
- input[type=file]上传图片及转为base64码以及预览
<input type="file" id="imgurl" capture="camera" accept="image/ ...
- ionic2+Angular 使用ng2-file-upload 插件上传图片并实现本地预览
第一步:npm install ng2-file-upload --save 安装 ng2-file-upload 第二步:在需要使用该插件的页面的对应module文件的imports中引入Commo ...
- 搞清Image加载事件(onload)、加载状态(complete)后,实现图片的本地预览,并自适应于父元素内(完成)
onload与complete介绍 complete只是HTMLImageElement对象的一个属性,可以判断图片加载完成,不管图片是不是有缓存:而onload则是这个Image对象的load事件回 ...
随机推荐
- mysql8.0授权远程登录
之前一直用mysql5.6 远程授权登录,后来换mysql8.0原来的授权方式报错 mysql> grant all privileges on *.* to 'root'@'%' identi ...
- Linux 非互联网环境安装依赖包
1 介绍 有的生产环境是没有网络的,我们部署rpm包的时候会出现缺少很多rpm包的依赖问题,都去网上下载实在太麻烦,今天介绍一个办法可以解决这一问题. 2 解决方案 找一台可以联网的机器,在上边下载相 ...
- Django之简介
一.MVC模型与MTV模型 MVC模型就是Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的.松耦合的方式连接在一起 ...
- Linux系统Zip压缩和解压缩
Linux系统可以使用Zip来压缩占用空间较大的文件以便进行文件传输,传输完成后再进行解压缩来获取原文件.Linux安装Zip的命令为 apt-get install zip 安装完成后,使用 zip ...
- vue---子调父 $emit (把子组件的数据传给父组件)
ps:App.vue 父组件 Hello.vue 子组件 ps:App.vue 父组件 Hello.vue 子组件 <!--App.vue :--> <template> & ...
- python学习之模块导入,操作邮件,redis
python基础学习06 模块导入 导入模块的顺序 1.先从当前目录下找 2.当前目录下找不到,再从环境变量中找,如果在同时在当前目录和环境变量中建立相同的py文件,优先使用当前目录下的 导入模块的实 ...
- Android测试monkeyRunner
monkeyrunner的官方文档: https://developer.android.com/studio/test/monkeyrunner monkeyrunner脚本可以执行截图操作 具体执 ...
- 2019-2020-1 20199301《Linux内核原理与分析》第二周作业
第二周Linux学习笔记 文件打包与解压缩 tar工具打包 tar的解压和压缩都是同一个命令,只需参数不同,使用较方便. 创建一个包时文件名必须紧跟在 -f 之后,解包一个文件(-x参数)到指定路径的 ...
- React 之 render props 的理解
1.基本概念 在调用组件时,引入一个函数类型的 prop,这个 prop定义了组件的渲染方式. 2.回调渲染 回顾组件通信的几种方式 父-> 子 props 子-> 父 回调.消息通道 任 ...
- 关于创建Django表单Forms继承BaseForm的问题
在创建Django表单时,因为需要验证用户输入的验证码是否正确,因此需要在session里提取当前验证码的值和POST提交过来的值进行比对,如图: form.py from django import ...
