vue进阶:vs code添加vue代码片段
- 如何设置?
- 选择或创建
- 配置代码
- 如何使用?
一、如何设置?
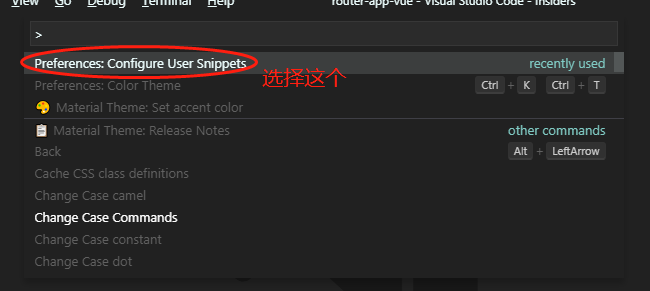
进入vs code主界面-->使用快捷键“ctrl + shift + p”:

如果你是使用Preferences:Configure User Snippets或者之前的记录被清除的话,这个选项不会出现在第一行,这时候你可以在搜索栏输入:Configure User Snippets,然后就可以找到这个选项了。
二、选择或创建vue.json
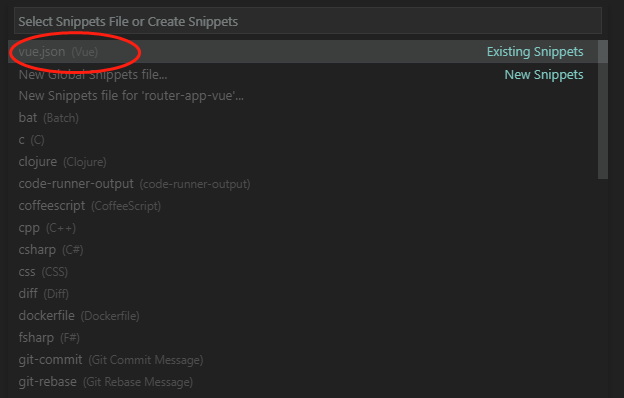
进入Configure User Snippets后会看到下面这个界面:

根上面的情况一样,第一次进入不会出现在第一行,这时候在搜索栏输入:vue.json,然后点击进入编辑,这个环节是如果原来有vue.json文件的话就会打开原来的文件,如果没有的话点击“vue.json”就会创建这个文件并进入到编辑界面:

三、配置代码
"Print to console": {
"prefix": "vue:5",
"body": [
"<template>",
"",
"",
"</template>",
"",
"<script>",
"export default {",
"",
"}",
"</script>",
"",
"<style scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
四、如何使用?
在vue文件中输入:vue:5 ,然后按下Tab键就可以自动生成vue文件的代码结构了。

生成的代码结构长这样:
<template> </template> <script>
export default { }
</script> <style scoped> </style>
以上就是vue代码片段的vs code的配置方法的全部过程了。
vue进阶:vs code添加vue代码片段的更多相关文章
- VSCode添加用户代码片段,自定义用户代码片段
在使用VScode开发中经常会有一些重复使用的代码块,复制粘贴也很麻烦,这时可以在VScode中添加用户代码片段,输入简写即可快捷输入. VScode中添加用户自定义代码片段很简单. 1.在VScod ...
- Sublime Text3—Code Snippets(自定义代码片段)
摘要 程序员总是会不断的重复写一些简单的代码片段,为了提高编码效率,我们可以把经常用到的代码保存起来再调用. 平时用sublime安装各种插件,使用Tab键快速补全,便是snippets(可译为代码片 ...
- vue进阶:vue-router(vue路由)的安装与基本使用
vue路由安装与基本使用 vue嵌套路由 vue动态路由(路由组件传参) vue路由重定向和一些其他的路由相关 官方手册:https://router.vuejs.org/zh/ 一.vue路由安装与 ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- VS code自定义用户代码片段snippet
打开VS code,“文件-首选项-用户代码片段-选择新建全局代码片段文件 “ 属性介绍:prefix 就是你自定义的快捷键 body 就是你自定义的代码片段 description 就是这 ...
- 利用 share code 插件同步代码片段
利用 Settings Sync可以同步 VS code 配置,但它只能同步插件,利用 Settings Sync 再配合 share code 插件可以同步自定义代码片段,可以把 VS code ...
- visual studio 的 code snippet(代码片段)
visual studio自带代码片段,用了6年visual studio才知道有这么个玩意……惭愧 最简单例子 for循环,for,连点两下tab……自己研究吧
- Xcode的代码片段快捷方式-Code Snippet Library(代码片段库)
最近换了新电脑,装上Xcode敲代码发现很多以前攒的Code Snippet忘记备份了,总结了一下Code Snippet的设置方法,且行且添加,慢慢积累吧. 如下图: Title - Code ...
- 教你用VS code 生成vue-cli代码片段
可以自定义设置名字:name.json { "Print to console": { "prefix": "vue", "bod ...
随机推荐
- linux下批量转换文件
一.背景 今天遇到windows下文件放置到ubuntu下后,使用vi打开文件,发现每一行结尾总是显示出^M,因此以下是批量转换成linux下格式的方法 二.批量转换成unix下的格式 find . ...
- C++ STL——模板
目录 一 函数模板的特性 二 模板的实现机制 三 类模板 四 类模板如何派生子类 五 普通类的.h和.cpp文件分离 六 类模板在类内类外的实现 七 模板的应用实例 注:原创不易,转载请务必注明原作者 ...
- ResourceUtils 创建资源目录工具类
package com.jcf.utilsdemo; import android.content.Context; import android.content.res.Resources; pub ...
- 利用Smarty实现文本隔行变色
行变色 php页面 <?phpinclude "libs/Smarty.class.php";$smarty = new Smarty(); $link = mysql_co ...
- 解决WPF程序中ListBox ItemsSource变化时不重置ScrollBar的问题
解决WPF程序中ListBox ItemsSource变化时不重置ScrollBar的问题 当我们改变ListBox的ItemsSource时,会发现这样一个问题:数据源变化时,虽然控件中的内容会跟着 ...
- Centos7.4.1708搭建syslog服务
系统:centos7.4.1708环境:无互联网环境syslog使用端口为 UDP 514 将/etc/yum.repos.d目录下除CentOS-Media.repo文件所有文件重命名cd /etc ...
- 自定义zabbix脚本--网卡平均流量
自定义zabbix脚本--网卡平均流量1. 在客户端修改配置文件 /etc/zabbix/zabbix_agentd.conf需要改动两个地方:(1) UnsafeUserParameters=1(2 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_5-01分布式核心知识之熔断、降级
笔记: 第五章 互联网架构服务降级熔断 Hystrix 实战 1.分布式核心知识之熔断.降级讲解 简介:系统负载过高,突发流量或者网络等各种异常情况介绍,常用的解决方案 1.熔断: ...
- [Spark News] Spark + GPU are the next generation technology
一.资源:Spark进行机器学习,支持GPU From:https://my.oschina.net/u/2306127/blog/1602291 为了使用Spark进行机器学习,支持GPU是必须的, ...
- 安装k8s-1master多node节点
卸载比较新的18.3版本,安装17.03版本 删除旧版本 sudo yum remove docker \ docker-client \ docker-client-latest \ docker- ...
