WPF单位真的与分辨率无关吗?
转载自http://www.cnblogs.com/helloj2ee/archive/2009/04/21/1440709.htm
WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile PC的屏幕上和在50英寸的电视机上都能很好地显示。微软之所以称WPF具备“分辨率无关”这一特性,主要是因为WPF的坐标单位设计成为以1/96英寸为一个逻辑像素单位,而不是与设备相关的像素单位。
但是微软本身对WPF“分辨率无关”这一特性没有作更多的具体解释,导致用户会产生很多误解。
误解之一
改变显示器的分辨率设置,同一个WPF的用户界面和绘制的图形尺寸不会变化。
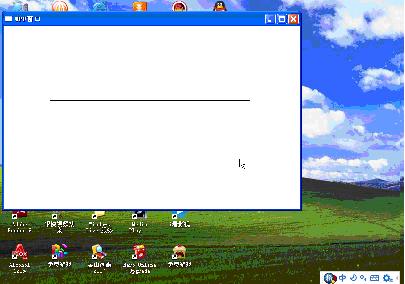
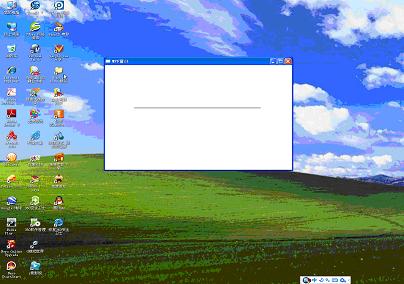
这个可以用一个非常简单的实验证明该结论是错误的。新建一个WPF应用程序窗口,其中高度为400DIUs(DIU:Device independent unit,设备无关单位),宽度为600DIUs,让这个窗口分别在分辨率设置为1280 * 1024和800*600的环境下运行,如下图所示,两个窗口的尺寸是明显不一样的。

图 1 左图为1280 * 1024分辨率,右图为800*600分辨率
误解之二
改变显示的DPI设置,同一个WPF的用户界面和绘制的图形尺寸不会变化。
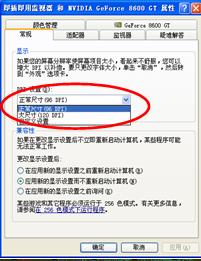
显示的DPI设置,在XP系统下是通过右键——属性——设置选项卡——高级,可以调用出来,如下图所示:
图 2 显示属性DPI设置
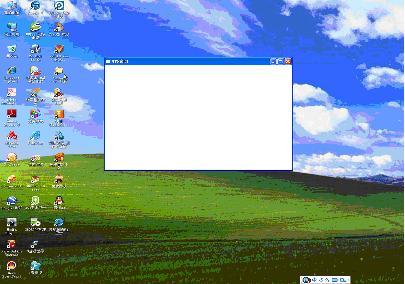
这个也可以用同样的方法进行证明该结论是错误的。仍然是高度为400DIUs[1],宽度为600DIUs的窗口分别运行在96DPI和192DPI两种设置环境下。从下图也可以明显看出窗口的尺寸是不一样的。

图 3 左图为96DPI,右图为192DPI
误解之三
在不同屏幕上,如果DPI设置相同,则同一个WPF的用户界面和绘制的图形尺寸不会变化。
在这个地方有必要对屏幕的DPI设置进行一下解释说明。DPI设置是指屏幕上每英寸多少个像素,比如当前设置为96DPI,即屏幕上96个像素为1英寸。一般的Windows XP系统有正常尺寸(96DPI)、大尺寸(120DPI)和自定义尺寸三种选项。既然WPF的坐标单位是以1/96英寸为一个逻辑像素单位,那么我们有理由相信,如果两个显示器的DPI设置是相同的,那么同一个WPF的用户界面和绘制的图形尺寸不会变化。很遗憾,这样的结论依旧是一个错误。
CalvinP.Schrotenboer 也用一个实验证明这是一个错误。实验环境如表 1,比如桌面LCD显示器实际屏幕宽度和高度(像素单位)为1600 x 1200,这个和普通的分辨率设置需要区分,这是显示设备的最大分辨率或者说是物理分辨率,即物理上该显示器屏幕上是1600 x 1200个像元,英文中又称这种分辨率为“native resolution(原生分辨率)”。由于两个屏幕物理尺寸也不一样,所以实际的物理DPI可以通过表中的计算公式得到。实际的物理DPI和操作系统的DPI设置是没有什么联系的。
表 1实验环境
|
实验环境 |
系统一 |
系统二 |
|
显示器类型 |
桌面LCD显示器 |
笔记本LCD显示器 |
|
屏幕宽度和高度 (像素单位) |
1600 x 1200 |
1400 x 1050 |
|
屏幕宽度和高度 (英寸单位) |
17.0 x 12.75 |
12.0 x 9.0 |
|
实际的物理DPI |
纵向:1600 / 17.0 = 94DPI 横向:1200 / 12.75 = 94DPI |
纵向:1400 / 12 = 117DPI 横向:1050 / 9 = 117DPI |
|
操作系统的DPI设置 |
96DPI |
96DPI |
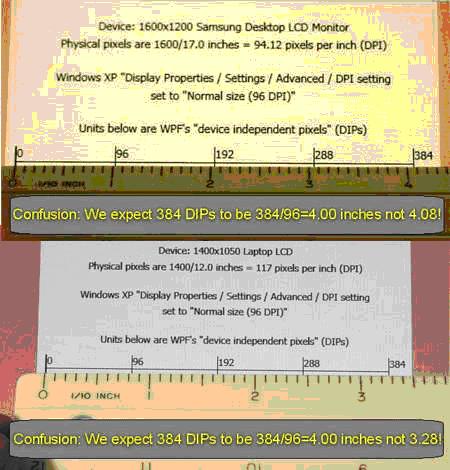
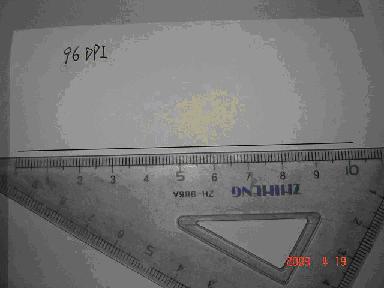
在两个不同系统当中运行同一个WPF应用程序,该程序了绘制了一条长为384DIUs的直线,换算成英寸即为384/96= 4英寸。结果在两个系统当中的实际尺寸如下图所示:
图 4 上图实际尺寸为4.08英寸,下图实际尺寸为3.28英寸(CalvinP.Schrotenboer,2006)
问题出在哪儿了?
其实从表 1当中就能看出一些端倪,原因正是在于实际的物理DPI和操作系统设置的DPI不一致造成的。WPF无法知道当前使用设备实际的物理DPI为多少,相反通过操作系统的API函数获得操作系统的DPI值,然后简单地认为这就是实际的物理DPI值。比如在桌面LCD显示器上,实际一个物理像元的尺寸为1/94英寸,由于操作系统设置为96DPI,因此WPF还固执地以为一个实际的像元为1/96英寸,因此线段长度为1/94 * 384 = 4.08英寸。笔记本显示器实际一个物理像元的尺寸为1/117英寸,因此线段长度为1/117 * 384 = 3.28英寸。这个值和我们测量的结果正好相符。
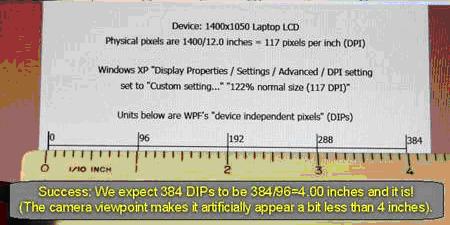
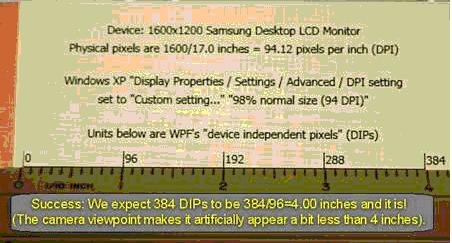
那么我们有理由推测,如果将操作系统的DPI设置成实际的物理DPI,则能做到真正的“分辨率独立”,即在两个不同显示器上显示的线段长度都为4英寸,如图 5所示:

图 5 左图为桌面LCD显示器,将DPI设置成为94,右图为笔记本显示器,将DPI设置成为117
WPF的“分辨率无关”到现在为止已经是山高月小,水落石出。那么我们还要接着讨论另一个问题,在显示器上存在这样的问题,那么是否在打印机上也存在这样的问题呢?仍然可以用一个实验证明。同样绘制一个4英寸的直线,分别在DPI设置为96DPI和120DPI下进行打印,得到的打印结果尺寸相同。如下图所示:

图 6 左图为系统设置120DPI下打印结果,右图为系统设置96DPI下打印结果
结论
通过上面几个实验分析,我们可以得到如下两个结论:
(1) WPF在打印得时候可以做到“分辨率无关”,即同一个WPF用户界面和绘制的图形尺寸在任何一台打印机上输出都是一致的;
(2) 当显示器实际象元的物理尺寸和系统设置的DPI保持一致的时候,WPF可以在显示器上做到“分辨率无关”,即同一个WPF用户界面和绘制的图形尺寸在任何一台显示器(实际象元的物理尺寸和系统设置的DPI保持一致)上输出都是一致的。反之则无法保证。
更多的讨论
“分辨率无关”这样一个概念,由于微软本身讨论得不多,的确容易造成误解。最为详细地讨论了WPF当中“分辨率无关”的是CalvinP.Schrotenboer 的一篇博文“Is WPF Really Resolution Independent?”。当然Charles Peztold也在自己的博客当中讨论过这个问题。另外在微软的论坛上StephenW,Charles Peztold等人也就WPF的“分辨率无关”和“设备无关”作了比较深入的讨论。
用户固然可以不理睬这些,但是对于一个程序员来说,尤其是一个正在做绘图程序的程序员,尤其尤其是一个还需要打印输出的绘图程序员,是需要清楚这其中细节的。而且了解细节本身也是一件很愉快的事情。
参考文献
【1】 CalvinP.Schrotenboer(2006), Is WPF Really Resolution Independent? http://www.wpflearningexperience.com/?p=41
【2】 StephenW, Charles Peztold,etc(2007), Resolution Independence?, http://social.msdn.microsoft.com/Forums/en-US/wpf/thread/33bdb15c-a04c-4c17-85e1-6c2802f80b90
WPF单位真的与分辨率无关吗?的更多相关文章
- WPF概述(硬件加速及分辨率无关性)
一.名词解释 WPF(Windows Presentation Foundation),直译为Windows表示基础,是专门用来编写程序表示层的技术和工具. 大部分程序都是多层架构的,一般至少包含三层 ...
- WPF 分辨率无关性原理
WPF在计算窗口尺寸大小时使用的是系统的DPI设置.WPF窗口以及窗口中所有的元素都是使用设备无关单位度量.一个设备无关单位被定义为1/96英寸. [物理单位尺寸]=[设备无关单位尺寸]*[系统DPI ...
- winform,wpf,winrt获取屏幕分辨率
winform 当前的屏幕除任务栏外的工作域大小 this.Width = System.Windows.Forms.Screen.PrimaryScreen.WorkingArea.Widt ...
- WPF显示尺寸与设备无关问题
WPF单位 WPF窗口以及其中的所有元素都是用与设备无关的单位进行度量.一个与设备无关的单位被定义为1/96英寸.WPF程序统一用下面一个公式来定义物理单位尺寸: [ 物理单位尺寸(像素)] = [ ...
- WPF中DPI的问题
先搞清楚一下几个概念: DPI:dots per inch ,每英寸的点数.我们常说的鼠标DPI,是指鼠标移动一英寸的距离滑过的点数:打印DPI,每英寸的长度打印的点数:扫描DPI,每英寸扫描了多 ...
- WPF WebBrowser 不可见问题的解析[转]
问题概述: 1.在Xaml中加入WebBrowser(不论是WPF中的控件,还是Winform中的控件) 2.设置Window Background="Transparent" A ...
- WPF的单位 屏幕 分辨率
原文:WPF的单位 屏幕 分辨率 WPF程序中的单位是与设备无关的单位,每个单位是1/96英寸,如果电脑的DPI设置为96(每个英寸96个像素),那么此时每个WPF单位对应一个像素,不过如果电脑的DP ...
- WPF 与设备无关的单位
WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile PC的屏幕上和在50英寸的电视机上都 ...
- 论wpf的设备无关性 - 简书
原文:论wpf的设备无关性 - 简书 WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile ...
随机推荐
- 纯Socket(BIO)长链接编程的常见的坑和填坑套路
本文章纯属个人经验总结,伪代码也是写文章的时候顺便白板编码的,可能有逻辑问题,请帮忙指正,谢谢. Internet(全球互联网)是无数台机器基于TCP/IP协议族相互通信产生的.TCP/IP协议族分了 ...
- 今天用node的cheerio模块做了个某乎的爬虫
一时兴起,想做个爬虫,经过各种深思熟虑,最后选择了某乎,毕竟现在某乎的数据质量还是挺高的.说干就干 打开某乎首页,随便搜索了一串关键字,相关的问题和答案就展现在眼前,我就思考怎么把这些搜索结果 ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- 实际应用中遇到TimedRotatingFileHandler不滚动的问题
需求: 程序每天晚上8点和10点定时运行,期望日志按日期记录 添加Handler部分代码如下: formatter = logging.Formatter("%(asctime)s %(fi ...
- thinkphp中各字母代表的发放和具体实例
hinkphp单字母函数使用指南A方法 A方法用于在内部实例化控制器,调用格式:A('[项目://][分组/]模块','控制器层名称') 最简单的用法: $User = A('User'); 复制代码 ...
- PHP能引起安全的函数
php中需要禁用以下函数来提高安全性 打开php.ini 找到 disable_functions .然后禁用以下函数 disable_functions = pcntl_alarm, pcntl_ ...
- 批量去BOM头 遍历目录及子文件,文件夹 PHP源码
任意php文件,把最后一行替换成自己的目录 即可 <?php class KillBom { public static $m_Ext = ['txt', 'php', 'js', 'c ...
- SQL Server插入数据和删除数据
首先在我的Student表中插入几条数据,由于我的表已经创建完成了,所以就没有创建表的 sql 语句了,不过可以看我的上一篇文章: http://www.cnblogs.com/Brambling/p ...
- centos yum install redis
linux下yum安装redis以及使用 1.yum install redis --查看是否有redis yum 源 [root@localhost ~]# yum install r ...
- 【NOI2015】程序自动分析
https://www.luogu.org/problem/show?pid=1955 并查集+离散化. 先执行所有x=y问题,即合并x和y. 再依次执行所有x!=y问题,即查询x和y是否处于同一集合 ...