富文本编辑器、全文检索和django发送邮件
1.富文本编辑器
1.1快速了解
借助富文本编辑器,网站的编辑人员能够像使用offfice一样编写出漂亮的、所见即所得的页面。此处以tinymce为例,其它富文本编辑器的使用也是类似的。 在虚拟环境中安装包。 pip install django-tinymce==2.6.0
安装完成后,可以使用在Admin管理中,也可以自定义表单使用。 示例
1)在test6/settings.py中为INSTALLED_APPS添加编辑器应用。 INSTALLED_APPS = (
...
'tinymce',
)
2)在test6/settings.py中添加编辑器配置。 TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
3)在test6/urls.py中配置编辑器url。 urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
]
接下来介绍在Admin页面、自定义表单页面的使用方式。
1.2在Admin中使用
1)在booktest/models.py中,定义模型的属性为HTMLField()类型。
from django.db import models
from tinymce.models import HTMLField class GoodsInfo(models.Model):
gcontent=HTMLField()
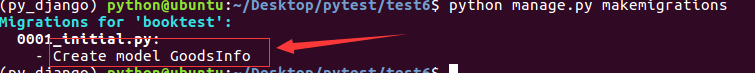
2)生成迁移文件。
python manage.py makemigrations

3)执行迁移。
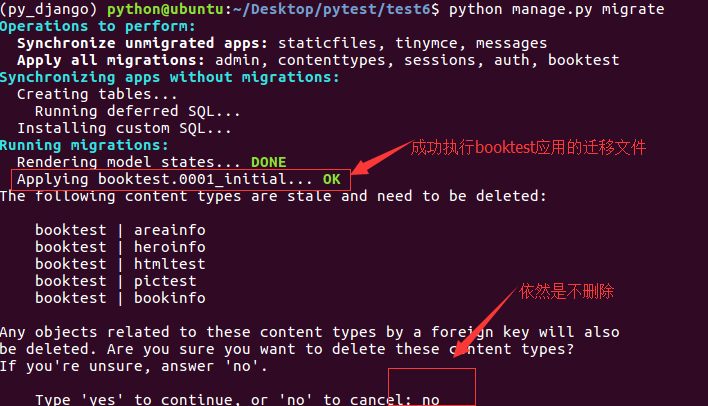
python manage.py migrate
4)在本示例中没有定义其它的模型类,但是数据库中有这些表,提示是否删除,输入no后回车,表示不删除,因为其它的示例中需要使用这些表。

5)迁移完成,新开终端,连接mysql,使用test2数据库,查看表如下:

6)发现并没有表GoodsInfo,解决办法是删除迁移表中关于booktest应用的数据。
delete from django_migrations where app='booktest';
7)再次执行迁移。
python manage.py migrate
成功完成迁移,记得不删除no。

8)在booktest/admin.py中注册模型类GoodsInfo
from django.contrib import admin
from booktest.models import *
class GoodsInfoAdmin(admin.ModelAdmin):
list_display = ['id'] admin.site.register(GoodsInfo,GoodsInfoAdmin)
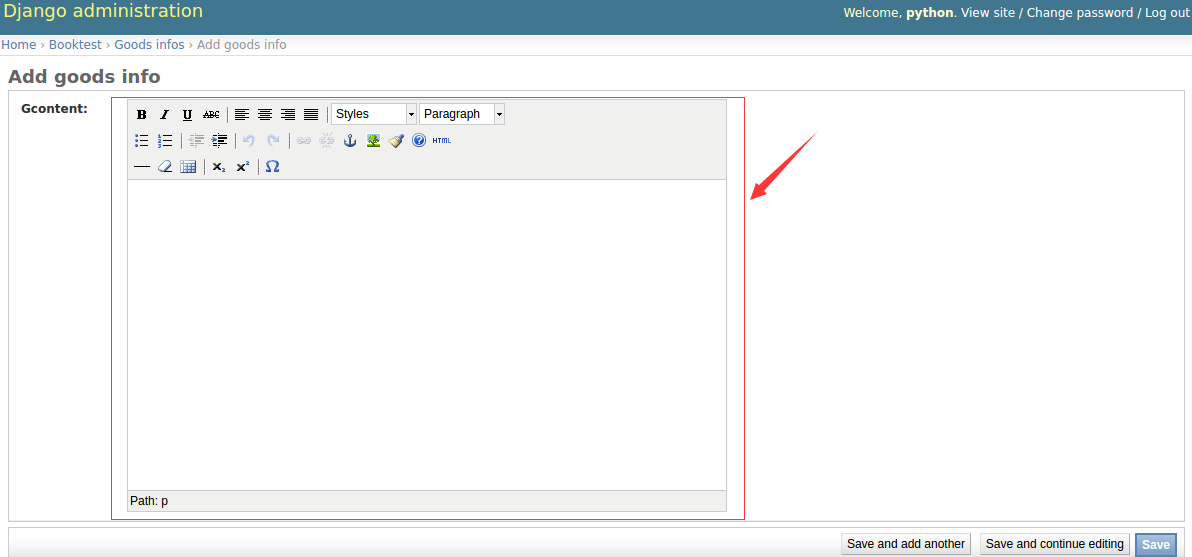
9)运行服务器,进入admin后台管理,点击GoodsInfo的添加,效果如下图

在编辑器中编辑内容后保存。
1.3自定义使用
1)在booktest/views.py中定义视图editor,用于显示编辑器。
def editor(request):
return render(request, 'booktest/editor.html')
2)在booktest/urls.py中配置url。
url(r'^editor/',views.editor),
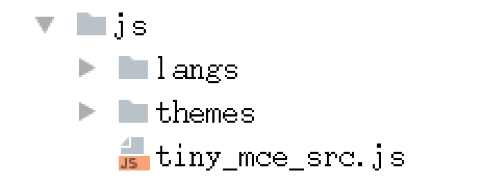
3)在项目目录下创建静态文件目录如下图:

4)打开py_django虚拟环境的目录,找到tinymce的目录。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/tinymce/static/tiny_mce
5)拷贝tiny_mce_src.js文件、langs文件夹以及themes文件夹拷贝到项目目录下的static/js/目录下。

6)在test6/settings.py中配置静态文件查找路径。
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
7)在templates/booktest/目录下创建editor.html模板。
<html>
<head>
<title>自定义使用tinymce</title>
<script type="text/javascript" src='/static/js/tiny_mce.js'></script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':400,
'height':100
});
</script>
</head>
<body>
<form method="post" action="#">
<textarea name='gcontent'>哈哈,这是啥呀</textarea>
</form>
</body>
</html>
8)运行服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/editor/
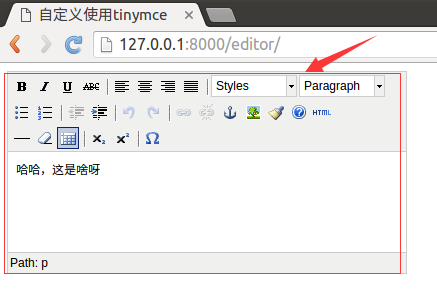
浏览效果如下图:

1.4显示
通过富文本编辑器产生的字符串是包含html的。 在数据库中查询如下图:

在模板中显示字符串时,默认会进行html转义,如果想正常显示需要关闭转义。
问:在模板中怎么关闭转义
- 方式一:过滤器safe
- 方式二:标签autoescape off
1)在booktest/views.py中定义视图show,用于显示富文本编辑器的内容。
from booktest.models import *
...
def show(request):
goods=GoodsInfo.objects.get(pk=1)
context={'g':goods}
return render(request,'booktest/show.html',context)
2)在booktest/urls.py中配置url。
url(r'^show/', views.show),
3)在templates/booktest/目录下创建show.html模板。
<html>
<head>
<title>展示富文本编辑器内容</title>
</head>
<body>
id:{{g.id}}
<hr>
{%autoescape off%}
{{g.gcontent}}
{%endautoescape%}
<hr>
{{g.gcontent|safe}}
</body>
</html>
4)运行服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/show/
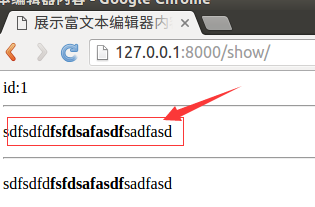
浏览效果如下图:

2.全文检索
2.1快速了解
全文检索不同于特定字段的模糊查询,使用全文检索的效率更高,并且能够对于中文进行分词处理。
- haystack:全文检索的框架,支持whoosh、solr、Xapian、Elasticsearc四种全文检索引擎,点击查看官方网站。
- whoosh:纯Python编写的全文搜索引擎,虽然性能比不上sphinx、xapian、Elasticsearc等,但是无二进制包,程序不会莫名其妙的崩溃,对于小型的站点,whoosh已经足够使用,点击查看whoosh文档。
- jieba:一款免费的中文分词包,如果觉得不好用可以使用一些收费产品。
1)在虚拟环境中依次安装需要的包。
pip install django-haystack
pip install whoosh
pip install jieba
2)修改test6/settings.py文件,安装应用haystack。
INSTALLED_APPS = (
...
'haystack',
)
3)在test6/settings.py文件中配置搜索引擎。
...
HAYSTACK_CONNECTIONS = {
'default': {
#使用whoosh引擎
'ENGINE': 'haystack.backends.whoosh_cn_backend.WhooshEngine',
#索引文件路径
'PATH': os.path.join(BASE_DIR, 'whoosh_index'),
}
} #当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
4)在test6/urls.py中添加搜索的配置。
url(r'^search/', include('haystack.urls')),
2.2创建引擎及索引
1)在booktest目录下创建search_indexes.py文件。
from haystack import indexes
from booktest.models import GoodsInfo
#指定对于某个类的某些数据建立索引
class GoodsInfoIndex(indexes.SearchIndex, indexes.Indexable):
text = indexes.CharField(document=True, use_template=True) def get_model(self):
return GoodsInfo def index_queryset(self, using=None):
return self.get_model().objects.all()
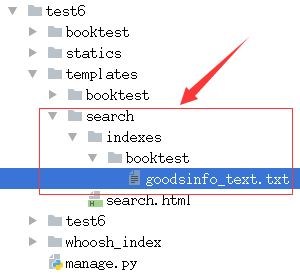
2)在templates目录下创建"search/indexes/booktest/"目录。

3)在上面的目录中创建"goodsinfo_text.txt"文件。
#指定索引的属性
{{object.gcontent}}
4)找到虚拟环境py_django下的haystack目录。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/haystack/backends/
5)在上面的目录中创建ChineseAnalyzer.py文件。
import jieba
from whoosh.analysis import Tokenizer, Token class ChineseTokenizer(Tokenizer):
def __call__(self, value, positions=False, chars=False,
keeporiginal=False, removestops=True,
start_pos=0, start_char=0, mode='', **kwargs):
t = Token(positions, chars, removestops=removestops, mode=mode,
**kwargs)
seglist = jieba.cut(value, cut_all=True)
for w in seglist:
t.original = t.text = w
t.boost = 1.0
if positions:
t.pos = start_pos + value.find(w)
if chars:
t.startchar = start_char + value.find(w)
t.endchar = start_char + value.find(w) + len(w)
yield t def ChineseAnalyzer():
return ChineseTokenizer()
6)复制whoosh_backend.py文件,改为如下名称:
注意:复制出来的文件名,末尾会有一个空格,记得要删除这个空格。
whoosh_cn_backend.py
7)打开复制出来的新文件,引入中文分析类,内部采用jieba分词。
from .ChineseAnalyzer import ChineseAnalyzer
8)更改词语分析类。
查找
analyzer=StemmingAnalyzer()
改为
analyzer=ChineseAnalyzer()
9)初始化索引数据。
python manage.py rebuild_index
10)按提示输入y后回车,生成索引。

11)索引生成后目录结构如下图:

2.3使用
按照配置,在admin管理中添加数据后,会自动为数据创建索引,可以直接进行搜索,可以先创建一些测试数据。
1)在booktest/views.py中定义视图query。
def query(request):
return render(request,'booktest/query.html')
2)在booktest/urls.py中配置。
url(r'^query/', views.query),
3)在templates/booktest/目录中创建模板query.html。
参数q表示搜索内容,传递到模板中的数据为query。
<html>
<head>
<title>全文检索</title>
</head>
<body>
<form method='get' action="/search/" target="_blank">
<input type="text" name="q">
<br>
<input type="submit" value="查询">
</form>
</body>
</html>
4)自定义搜索结果模板:在templates/search/目录下创建search.html。
搜索结果进行分页,视图向模板中传递的上下文如下:
- query:搜索关键字
- page:当前页的page对象
- paginator:分页paginator对象
视图接收的参数如下:
- 参数q表示搜索内容,传递到模板中的数据为query
- 参数page表示当前页码
<html>
<head>
<title>全文检索--结果页</title>
</head>
<body>
<h1>搜索 <b>{{query}}</b> 结果如下:</h1>
<ul>
{%for item in page%}
<li>{{item.object.id}}--{{item.object.gcontent|safe}}</li>
{%empty%}
<li>啥也没找到</li>
{%endfor%}
</ul>
<hr>
{%for pindex in page.paginator.page_range%}
{%if pindex == page.number%}
{{pindex}}
{%else%}
<a href="?q={{query}}&page={{pindex}}">{{pindex}}</a>
{%endif%}
{%endfor%}
</body>
</html>
5)运行服务器,在浏览器中输入如下地址:
http://127.0.0.1:8000/query/
在文本框中填写要搜索的信息,点击”搜索“按钮。

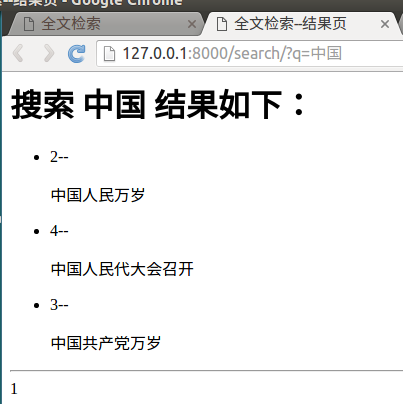
搜索结果如下:

3.发送邮件
3.1使用django发送
Django中内置了邮件发送功能,被定义在django.core.mail模块中。发送邮件需要使用SMTP服务器,常用的免费服务器有:163、126、QQ,下面以163邮件为例。
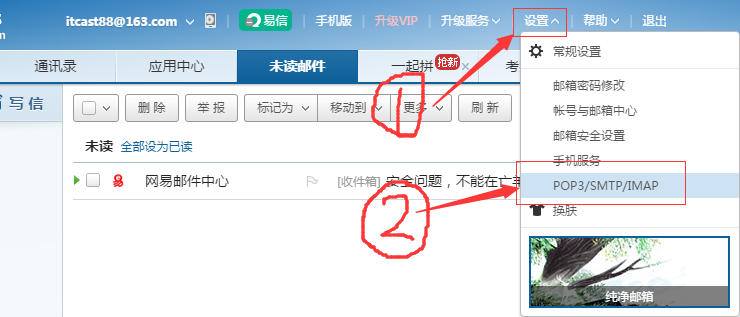
1)注册163邮箱itcast88,登录后设置。

2)在新页面中点击“客户端授权密码”,勾选“开启”,弹出新窗口填写手机验证码。

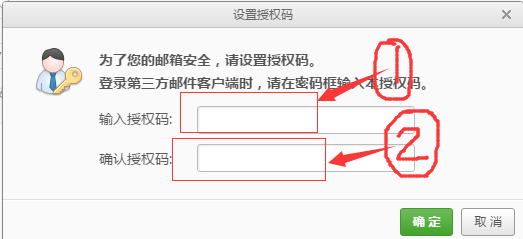
3)填写授权码。

4)提示开启成功。

5)打开test6/settings.py文件,点击下图配置。
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.163.com'
EMAIL_PORT = 25
#发送邮件的邮箱
EMAIL_HOST_USER = 'itcast88@163.com'
#在邮箱中设置的客户端授权密码
EMAIL_HOST_PASSWORD = 'python808'
#收件人看到的发件人
EMAIL_FROM = 'python<itcast88@163.com>'
6)在booktest/views.py文件中新建视图send。
from django.conf import settings
from django.core.mail import send_mail
from django.http import HttpResponse
...
def send(request):
msg='<a href="http://www.itcast.cn/subject/pythonzly/index.shtml" target="_blank">点击激活</a>'
send_mail('注册激活','',settings.EMAIL_FROM,
['itcast88@163.com'],
html_message=msg)
return HttpResponse('ok')
7)在booktest/urls.py文件中配置。
url(r'^send/$',views.send),
8)启动服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/send/
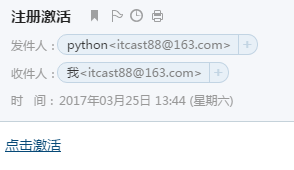
邮件发送成功后,在邮箱中查看邮件如下图:

3.2使用celery异步任务队列发送邮件
情景:用户发起request,并等待response返回。在本些views中,可能需要执行一段耗时的程序,那么用户就会等待很长时间,造成不好的用户体验,比如发送邮件、手机验证码等。
使用celery后,情况就不一样了。解决:将耗时的程序放到celery中执行。
- 点击查看celery官方网站
- 点击查看celery中文文档
celery名词:
- 任务task:就是一个Python函数。
- 队列queue:将需要执行的任务加入到队列中。
- 工人worker:在一个新进程中,负责执行队列中的任务。
- 代理人broker:负责调度,在布置环境中使用redis。
安装包:
celery==3.1.25
django-celery==3.1.17
1)在booktest/views.py文件中创建视图sayhello。
import time
...
def sayhello(request):
print('hello ...')
time.sleep(2)
print('world ...')
return HttpResponse("hello world")
2)在booktest/urls.py中配置。
url(r'^sayhello$',views.sayhello),
3)启动服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/sayhello/
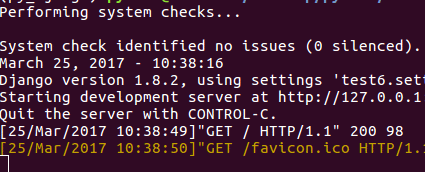
4)在终端中效果如下图,两次输出之间等待一段时间才会返回结果。

5)在test6/settings.py中安装。
INSTALLED_APPS = (
...
'djcelery',
}
6)在test6/settings.py文件中配置代理和任务模块。
import djcelery
djcelery.setup_loader()
BROKER_URL = 'redis://127.0.0.1:6379/2'
7)在booktest/目录下创建tasks.py文件。
import time
from celery import task @task
def sayhello():
print('hello ...')
time.sleep(2)
print('world ...')
8)打开booktest/views.py文件,修改sayhello视图如下:
from booktest import tasks
...
def sayhello(request):
# print('hello ...')
# time.sleep(2)
# print('world ...')
tasks.sayhello.delay()
return HttpResponse("hello world")
9)执行迁移生成celery需要的数据表。
python manage.py migrate
生成表如下:

10)启动Redis,如果已经启动则不需要启动。
sudo service redis start
11)启动worker。
python manage.py celery worker --loglevel=info
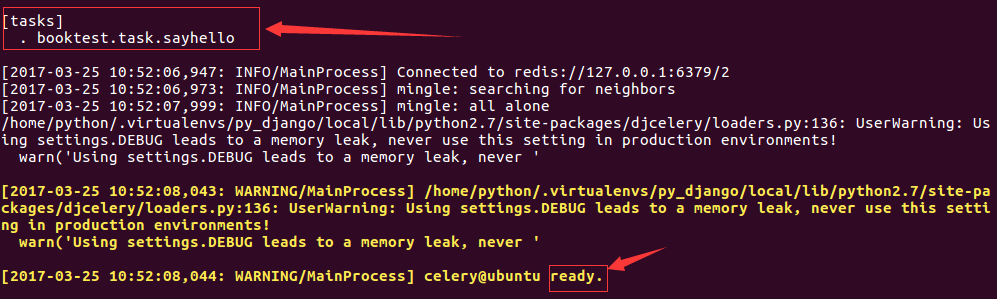
启动成功后提示如下图:

11)打开新终端,进入虚拟环境,启动服务器,刷新浏览器。 在旧终端中两个输出间仍有时间间隔。

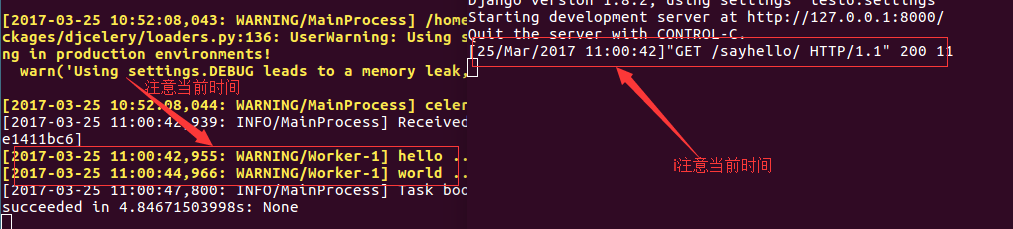
运行完成后如下图,注意两个终端中的时间,服务器的响应是立即返回的。

12)打开booktest/task.py文件,修改为发送邮件的代码,就可以实现无阻塞发送邮件。
from django.conf import settings
from django.core.mail import send_mail
from celery import task @task
def sayhello():
msg='<a href="http://www.itcast.cn/subject/pythonzly/index.shtml" target="_blank">点击激活</a>'
send_mail('注册激活','',settings.EMAIL_FROM,
['itcast88@163.com'],
html_message=msg)
富文本编辑器、全文检索和django发送邮件的更多相关文章
- tinymce富文本编辑器整合到django
第一步:定义表存图片路径 models.py class AdminIMG(models.Model): filename = models.CharField(max_length=200, ...
- django富文本编辑器
-------------------tinymce富文本编辑器1.下载安装 1.在网站pypi网站搜索并下载"django-tinymce-2.4.0" 2.解压:tar zxv ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- Django xadmin后台添加富文本编辑器UEditor的用法
效果图: 步骤: 1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
- Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例. 环境:ubuntu 16.04 + django 1.10 + python 2.7 ubuntu安装tinymce: python 2.7 $ sudo ...
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- Django之富文本编辑器kindeditor 及上传
1.什么是富文本编辑器 百度百科(https://baike.baidu.com/item/%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A8 ...
随机推荐
- Microsoft Edge 离线安装包下载
Microsoft Edge 现已准备就绪 下一版 Microsoft Edge 已准备好进行企业评估. 立即下载离线安装程序.查看管理策略并尝试 Internet Explorer 模式. http ...
- 【一起学源码-微服务】Nexflix Eureka 源码七:通过单元测试来Debug Eureka注册过程
前言 上一讲eureka client是如何注册的,一直跟到源码发送http请求为止,当时看eureka client注册时如此费尽,光是找一个regiter的地方就找了半天,那么client端发送了 ...
- 支撑百万级并发,Netty如何实现高性能内存管理
Netty作为一款高性能网络应用程序框架,实现了一套高性能内存管理机制 通过学习其中的实现原理.算法.并发设计,有利于我们写出更优雅.更高性能的代码:当使用Netty时碰到内存方面的问题时,也可以更高 ...
- Spring命令行参数
一般我们通过java -jar xxx.jar的方式启动应用,其实除了启动应用我们还能在命令中指定应用的参数,比如java -jar xxx.jar --server.port=1234,直接以命令行 ...
- 超详细Node安装教程
今天周末休息,我制定了我的2020年度规划,其中包含编写50篇养成写博文的习惯.算下来平均每周一篇,感觉也不是很难,但我的写作能力不是很好,争取一次比一次好!希望自己能够坚持下去.2020为自己而活, ...
- 「CH2101」可达性统计 解题报告
CH2101 可达性统计 描述 给定一张N个点M条边的有向无环图,分别统计从每个点出发能够到达的点的数量.N,M≤30000. 输入格式 第一行两个整数N,M,接下来M行每行两个整数x,y,表示从x到 ...
- 1084 外观数列 (20 分)C语言
外观数列是指具有以下特点的整数序列: d, d1, d111, d113, d11231, d112213111, ... 它从不等于 1 的数字 d 开始,序列的第 n+1 项是对第 n 项的描述. ...
- realme X2谷歌套件
目前市面上的很多手机是不支持谷歌相关组件的,经过不断的测试成功适配realme X2(真机测试完美适配) 为框架的GMS是用户想要体验整套Google服务不可绕开的一环,Google地图.Play商店 ...
- 如何利用Map2Shp进行快速格式转换
有时,用户仅需要进行GIS数据格式的简单转换,对文字注记.制图表达.投影信息无特别要求,可进行快速格式转换.做为MapGIS文件与Shape文件间的格式转换工具,Map2Shp软件操作过程十分简单,只 ...
- Scala实践5
一.Scala的层级 1.1类层级 Scala中,Any是所其他类的超类,在底端定义了一些有趣的类NULL和Nothing,是所有其他类的子类. 根类Any有两个子类:AnyVal和AnyRef.其中 ...
