PopupWindow的使用
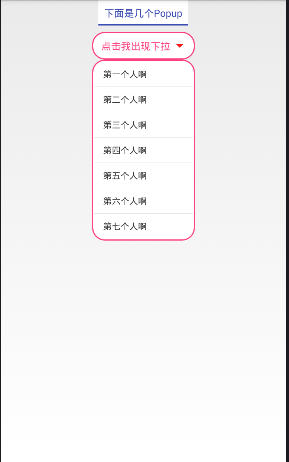
如图是效果图


2种常用PopupWindow的使用
下载地址:http://download.csdn.net/detail/qq_29774291/9683258
第一个展示一个下拉的ListView
/**
* 展示第一个弹窗
*/
private ListView mListView;
private String[] itemStrings = {"第一个人啊","第二个人啊","第三个人啊","第四个人啊","第五个人啊","第六个人啊","第七个人啊"};
protected void setOnePoP() {
// TODO Auto-generated method stub
View contentView = View.inflate(this, R.layout.pop_list, null);
if(popup_one == null){
popup_one = new PopupWindow(contentView,btn_one.getWidth(),LayoutParams.WRAP_CONTENT,true);
}
mListView = (ListView)contentView.findViewById(R.id.lv_pop_listview);
mListView.setAdapter(new MyAdapter(MainActivity.this, itemStrings));
popup_one.setFocusable(true);
popup_one.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
popup_one.setOutsideTouchable(true);
popup_one.showAsDropDown(btn_one);
}
/**
* ListView的适配器
* @author Administrator
*
*/
private class MyAdapter extends BaseAdapter{
private Context mContext;
private String [] item ; public MyAdapter(Context mContext, String[] item) {
this.mContext = mContext;
this.item = item;
} @Override
public int getCount() {
// TODO Auto-generated method stub
return item.length;
} @Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
} @Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if(arg1 == null){
holder = new ViewHolder();
arg1 = View.inflate(mContext, R.layout.item_list, null);
holder.tv_name = (TextView)arg1.findViewById(R.id.item_tv_formname);
arg1.setTag(holder);
}else {
holder = (ViewHolder)arg1.getTag();
}
holder.tv_name.setText(item[arg0] + "");
return arg1;
} }
static class ViewHolder{
private TextView tv_name;
}
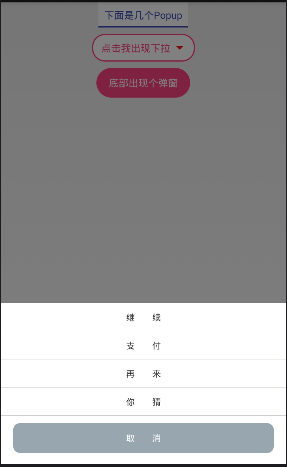
第二个展示在下方展示一个弹窗,并设置屏幕透明度屏幕变暗的效果
代码如下
/**
* 在底部展示一个弹窗,并把界面的颜色变暗
*/
protected void setTwoPoP() {
View view = View.inflate(MainActivity.this, R.layout.pop_two, null);
if(popup_two == null){
popup_two = new PopupWindow(view,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT,true);
}
Button btn_dis = (Button)view.findViewById(R.id.btn_dis);
btn_dis.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(popup_two !=null && popup_two.isShowing()){
popup_two.dismiss();
backgroundAlpha(1f);
}
}
});
popup_two.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
//展示一个动画
popup_two.setAnimationStyle(R.style.popWindow_anim_style);
popup_two.setFocusable(true);
popup_two.setOutsideTouchable(true);
backgroundAlpha(0.5f);
popup_two.showAtLocation(MainActivity.this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0);
popup_two.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override
public void onDismiss() {
// TODO Auto-generated method stub
backgroundAlpha(1f);
}
});
}
/**
* 设置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha)
{
this.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
WindowManager.LayoutParams lp = this.getWindow().getAttributes();
lp.alpha = bgAlpha;
this.getWindow().setAttributes(lp);
}
第三对于第2中效过,用Dialog也可以实现,需要设置Dialog在屏幕的位置,不过用Dialog实现时,屏幕有渐变的效果不是一下变暗
/**
* 显示一个弹窗
*/
@SuppressWarnings("deprecation")
private void showDialog(){
View view = View.inflate(PhotoActivity.this, R.layout.choose_photo_dialog, null);
final Dialog dialog = new Dialog(this, R.style.Dialog);
dialog.setContentView(view,new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
Window window = dialog.getWindow();
window.setWindowAnimations(R.style.main_menu_animstyle);
WindowManager.LayoutParams wl = window.getAttributes();
wl.x = 0;
wl.y = getWindowManager().getDefaultDisplay().getHeight();
wl.width = ViewGroup.LayoutParams.MATCH_PARENT;
wl.height = ViewGroup.LayoutParams.WRAP_CONTENT;
dialog.onWindowAttributesChanged(wl);
dialog.setCanceledOnTouchOutside(true);
dialog.show();
}
其中在TextView下展示添加一个下划线

这个效果是使用图层来实现的
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框颜色值 -->
<item>
<shape>
<solid android:color="#3547B1"/>
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:bottom="2dp">
<shape>
<solid android:color="#ffffff"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
</item>
</layer-list>
补充:
在一个TextView展示2种颜色,大小不同的文本也可以用富文本控间
SpannableString test = new SpannableString("我的评语:这个不是的发生的发生的发生的冯绍峰sdfsdf是打发斯蒂芬谁发的");
test.setSpan(new TextAppearanceSpan(this, R.style.textone), 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
test.setSpan(new TextAppearanceSpan(this, R.style.texttwo), 5, test.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_text.setText(test);
<style name="textone">
<item name="android:textSize">16sp</item>
<item name="android:textColor">#000</item>
</style>
<style name="texttwo">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#f00</item>
</style>
PopupWindow的使用的更多相关文章
- Android PopupWindow Dialog 关于 is your activity running 崩溃详解
Android PopupWindow Dialog 关于 is your activity running 崩溃详解 [TOC] 起因 对于 PopupWindow Dialog 需要 Activi ...
- Android popupwindow使用心得(一)
最近项目中好多地方用到popupwindow,感觉这个控件还是非常重要的.所以把使用心得总结下,废话不多说,直接上代码. public class MainActivity extends Activ ...
- 不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题, ...
- 仿QQ空间根据位置弹出PopupWindow显示更多操作效果
我们打开QQ空间的时候有个箭头按钮点击之后弹出PopupWindow会根据位置的变化显示在箭头的上方还是下方,比普通的PopupWindow弹在屏幕中间显示好看的多. 先看QQ空间效果图: ...
- 自定义PopupWindow
PopupWindow,一个弹出窗口控件,可以用来显示任意View,而且会浮动在当前activity的顶部 自定义PopupWindow. 1.extends PopupWindow 2.构造方法中可 ...
- PopupWindow 使用
昨天马失前蹄,为了做一个小键盘,耽误了两个小时,记录一下心路历程 1.关于需求与选择 需求: 点击一个按钮,弹出一个小键盘(类似于输入法键盘) 选择: (1)方案一:KeyboardView 这是百度 ...
- popupwindow的基本使用以及基本动画效果
1.创建一个popupwindow view的布局文件自己写一个就好了,这里就不说了 View view= LayoutInflater.from(context).inflate(R.layout. ...
- Android -- PopupWindow(其中嵌套ListView 可以被点击)
1. 效果图
- Android开发学习之路-PopupWindow和仿QQ左滑删除
这周作业,要做一个类似QQ的左滑删除效果的ListView,因为不想给每个item都放一个按钮,所以决定用PopupWindow,这里记录一下 先放一下效果图: 先说明一下这里面的问题: ①没有做到像 ...
- android标题栏上面弹出提示框(二) PopupWindow实现,带动画效果
需求:上次用TextView写了一个从标题栏下面弹出的提示框.android标题栏下面弹出提示框(一) TextView实现,带动画效果, 总在找事情做的产品经理又提出了奇葩的需求.之前在通知栏显示 ...
随机推荐
- 说说设计模式~装饰器模式(Decorator)
返回目录 装饰器模式,也叫又叫装饰者模式,顾名思义,将一个对象进行包裹,包装,让它变成一个比较满意的对象,这种模式在我们平时项目开发中,经常会用到,事实上,它是处理问题的一种技巧,也很好的扩展了程序, ...
- 知方可补不足~SQL2005使用ROW_NUMBER() OVER()进行数据分页
回到目录 数据分页是这个经常说的东西,无论在WEBForm还是WinForm中它都会被单独拿出来,或者是公用组件,或者是公用类库,反正对于数据分页这个东西,总是我们关注的一个话题,但事实上,数据分页归 ...
- Atitit 为什么网络会有延时 电路交换与分组交换的区别
Atitit 为什么网络会有延时 电路交换与分组交换的区别 按道理,网络是电子设备联网,应该达到光速才对.. 本质上因为互联网基于分组交换而不是电路交换. 分组交换相当于队列方式,别人发你的数据包先存 ...
- 利用Nodejs快速构建应用原型
利用Nodejs快速构建应用原型 开发一个应用往往需要快速的构建原型,然后在此基础上设计和改进,前端可能立马能看到效果,但是后端业务逻辑不会那么快,这个时候其实我们需要额只是一些模拟数据,所以不需要真 ...
- ListView优化为何ViewHolder用static类(转载)
如果有人还不了解ViewHolder为什么可以起到优化作用,我这边再做下简单说明:Android的findViewById动作是比较耗时的,需要遍历布局的树形结构,才能找到相应的视图.所以如果想在这一 ...
- struts2简单数据验证
当表单数据提交到后台后通常要对数据进行校验,以登录为例,后台拿到用户名密码后会判断是否正确,正确的话会跳转到网站用户登录成功的页面,如果不正确的话会提示用户输入不正确. 首先在struts.xml配置 ...
- C#编写简单的聊天程序
这是一篇基于Socket进行网络编程的入门文章,我对于网络编程的学习并不够深入,这篇文章是对于自己知识的一个巩固,同时希望能为初学的朋友提供一点参考.文章大体分为四个部分:程序的分析与设计.C#网络编 ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- javascript学习4
JavaScript Date(日期)对象 日期对象用于处理日期和时间. JavaScript Date(日期)对象 实例 返回当日的日期和时间 如何使用 Date() 方法或者当日的日期. getT ...
- Android SlidingMenu 仿网易新闻客户端布局
前面两篇文章中的SlidingMenu都出现在左侧,今天来模仿一下网易新闻客户端左右两边都有SlidingMenu的效果,以下是网易新闻客户端效果: 不扯闲话了,直接进入正题吧 frame_conte ...
