.net core 接口返回图片并且进行压缩
背景: .net core 中默认已经取消可以直接访问图片,因为这样不安全. 导致我们上传的图片无法直接通过url访问.
解决方案:
一: 通过修改项目配置,使可以直接通过url访问.(方法略,可以百度);
二: 图片都通过接口返回,接口里面读取项目的图片,然后返回流;
步骤:
1. 新建.net core 2.0 项目(过程略)
2. 通过nuget添加引用 System.Drawing.Common; .net core 开始的时候并没有System.Drawing,在2.0之后新增了 System.Drawing.Common,用于替代原来的System.Drawing.用法基本一致

3. 写接口了
a. 使用特性路由传入想要的尺寸和文件名,这样可以更好的用于前端展示,
b. 没有找到图片或者错误时返回默认的一张图片
c. 需要注意引用 using System.IO;using System.Drawing;
d. .net core 中返回图片不用 HttpResponseMessage 类型,而是直接采用 IActionResult. 而且封装了FileContentResult类,可以直接返回.
e. .net core 中获取当前项目的物理地址可以通过 AppContext.BaseDirectory 和.net 有区别
/// <summary>
/// 访问图片
/// </summary>
/// <param name="width">所访问图片的宽度,高度自动缩放,大于原图尺寸或者小于等于0返回原图</param>
/// <param name="name">所要访问图片的名称或者相对地址</param>
/// <returns>图片</returns>
[HttpGet]
[Route("file/image/{width}/{name}")]
public IActionResult GetImage(int width, string name)
{
var appPath = AppContext.BaseDirectory.Split("\\bin\\")[] + "/image/";
var errorImage = appPath + "404.png";//没有找到图片
var imgPath = string.IsNullOrEmpty(name) ? errorImage : appPath + name;
//获取图片的返回类型
var contentTypDict = new Dictionary<string, string> {
{"jpg","image/jpeg"},
{"jpeg","image/jpeg"},
{"jpe","image/jpeg"},
{"png","image/png"},
{"gif","image/gif"},
{"ico","image/x-ico"},
{"tif","image/tiff"},
{"tiff","image/tiff"},
{"fax","image/fax"},
{"wbmp","image//vnd.wap.wbmp"},
{"rp","image/vnd.rn-realpix"}
};
var contentTypeStr = "image/jpeg";
var imgTypeSplit = name.Split('.');
var imgType = imgTypeSplit[imgTypeSplit.Length - ].ToLower();
//未知的图片类型
if (!contentTypDict.ContainsKey(imgType))
{
imgPath = errorImage;
}
else
{
contentTypeStr = contentTypDict[imgType];
}
//图片不存在
if (!new FileInfo(imgPath).Exists)
{
imgPath = errorImage;
}
//原图
if (width <= )
{
using (var sw = new FileStream(imgPath, FileMode.Open))
{
var bytes = new byte[sw.Length];
sw.Read(bytes, , bytes.Length);
sw.Close();
return new FileContentResult(bytes, contentTypeStr);
}
}
//缩小图片
using (var imgBmp = new Bitmap(imgPath))
{
//找到新尺寸
var oWidth = imgBmp.Width;
var oHeight = imgBmp.Height;
var height = oHeight;
if (width > oWidth)
{
width = oWidth;
}
else
{
height = width * oHeight / oWidth;
}
var newImg = new Bitmap(imgBmp, width, height);
newImg.SetResolution(, );
var ms = new MemoryStream();
newImg.Save(ms, System.Drawing.Imaging.ImageFormat.Bmp);
var bytes = ms.GetBuffer();
ms.Close();
return new FileContentResult(bytes, contentTypeStr);
}
}
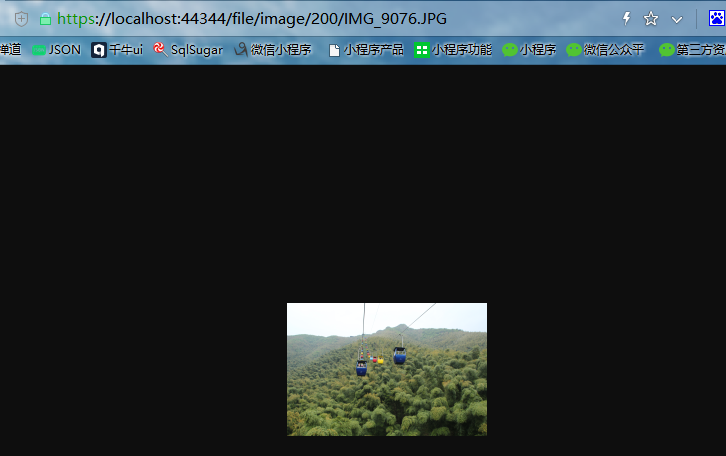
4. 结果如下图
700px 宽度

200px 宽度

.net core 接口返回图片并且进行压缩的更多相关文章
- 接口返回图片,前端生成临时url实现展示、下载效果
请求一个后端接口 返回一张图片(打印后发现是二进制流) 瞬间不开心了(为什么不能后端处理好再让前端调用呢) 不过丝毫不慌好吧 先说处理逻辑:首先要将获取到的数据转换,这边选择以blob形式进行转换 主 ...
- Java中处理接口返回base64编码的图片数据
在做接口测试的时候,某些接口返回的content是一大段加密文字.这种情况下,有可能是返回的图片加密数据,需要将这些数据转换成图片进行保存查看. 例如: 这里,可以看到Content对应的键值开头有“ ...
- Asp.Net Core Web Api图片上传(一)集成MongoDB存储实例教程
Asp.Net Core Web Api图片上传及MongoDB存储实例教程(一) 图片或者文件上传相信大家在开发中应该都会用到吧,有的时候还要对图片生成缩略图.那么如何在Asp.Net Core W ...
- C#对图片文件的压缩、裁剪操作初探
在做项目时,对图片的处理,以前都采用在上传时,限制其大小的方式,这样带来诸多不便.毕竟网站运维人员不一定会对图片做处理,经常超出大小限制,即使会使用图片处理软件的,也由于个人水平方面原因,处理效果差强 ...
- C#对图片文件的压缩、裁剪操作
在做项目时,对图片的处理,以前都采用在上传时,限制其大小的方式,这样带来诸多不便.毕竟网站运维人员不一定会对图片做处理,经常超出大小限制,即使会使用图片处理软件的,也由于个人水平方面原因,处理效果差强 ...
- IOS_画图 图片等比压缩 IOS_UIImage
- (UIImage *)scaleToSize:(UIImage *)img size:(CGSize)size{ // 创建一个bitmap的context // 并把它设置成为当前正在使用的co ...
- iOS 图片按比例压缩,指定大小压缩
使用系统方法UIImageJPEGRepresentation(UIimage *image,CGFloat quality)进行图片质量压缩,暂且叫参数quality为压缩比吧,取值范围为0-1. ...
- springmvc配置接口返回的数据是json
首先要导入所需要的jar,使用maven方式管理jar包 <!-- 配置接口返回数据json --> <dependency> <groupId>com.faste ...
- 基于ZedBoard的Webcam设计(一):USB摄像头(V4L2接口)的图片采集【转】
转自:http://www.cnblogs.com/surpassal/archive/2012/12/19/zed_webcam_lab1.html 一直想把USB摄像头接到Zedboard上,搭建 ...
随机推荐
- Day 2 上午
内容提要: 二叉搜索树 二叉堆 区间RMQ问题 二叉搜索树 前置技能本节课可能用到的一些复杂度:O(log n). n/1+n/2+...+n/n=O(n log n) 入门题: 给出N次操作,每次加 ...
- Luogu4494 [HAOI2018]反色游戏 【割顶】
首先发现对于一个联通块有奇数个黑点,那么总体来说答案无解.这个很容易想,因为对每个边进行操作会同时改变两个点的颜色,异或值不变. 然后一个朴素的想法是写出异或方程进行高斯消元. 可以发现高斯消元的过程 ...
- <TCP/IP原理> (四) IP编址
1.IP地址的基本概念:作用.结构.类型 2.特殊地址:作用.特征 网络地址.广播地址(直接.受限) 0.0.0.0 环回地址 3.单播.多播.广播地址:特征 4.专用地址:作用.范围 5.计算和应用 ...
- UOJ 7 NOI2014 购票
题意:给一棵树计算一下各个点在距离限制下以一定的费用公式通过不停地到祖先最后到达一号点的最小花费. 第一种做法:线段树维护带修凸壳.显然的,这个公式计算是p*x+q 所以肯定和斜率有关系.然后这题的d ...
- 3d
http://jokerwang.com/diy-3d%E6%89%93%E5%8D%B0%E6%9C%BA1-%E7%A1%AC%E4%BB%B6%E7%AF%87/
- Spring事务管理——基础会用篇
之前说到Spring的事务管理 一直很懵逼 ,只知道事务管理大概是干嘛的. 网上的博客都是用 银行转账来解释 事务管理,哈哈哈 那我也用这个吧,这个例子的确是最好的. 说是两个人相互转账,A转500块 ...
- cocos2d windows游戏平台搭建
1. 安装VS2013 2. 下载cocos2d源代码(cocos2d-x-3.7.1) 3. 下载和安装python(2.7.10) 4. 安装完成后,将python安装路径设置到系统路径中(pat ...
- Docker-CentOS7-安装
yum install -y docker 可以看到,已经安装上docker了,并且没有报什么错误 启动docker,并查看运行状态 停止docker,并查看运行状态 启动完 docker后,可以查看 ...
- macbook配置xdebug+vscode
1.从xdebug官网下载xdebug 地址:https://xdebug.org/index.php,如果你不知道你要下载哪个版本的话可以下载它建议的版本.使用方法是在 https://xdebug ...
- JGUI源码:DataTable固定列样式(20)
本来感觉这个固定列很容易实现的,一般都是几个table组合实现,真正自己从头做的时候,发现有很多坑,本文只是固定列原理,真正实现datatable的话,代码量比较大的,后续再进行完善. 使用左中右三个 ...
