js判断图片上传时的文件大小,和宽高尺寸
如何读取图片的size
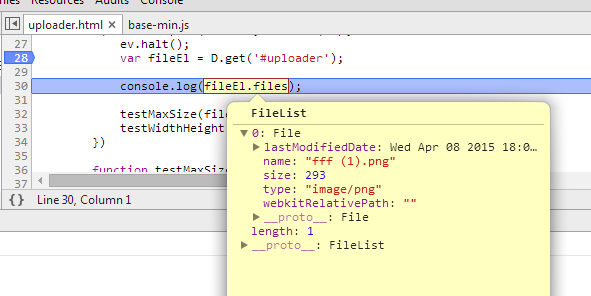
首先,原生input file控件有个files属性,该属性是一个数组。数组中的元素有以下属性:lastModifiedDate,name,size,type,webkitRelativePath,如图:

这样的话,我们就可以检测到size。
var fileData = file.files[0];
var size = fileData.size; //注意,这里读到的是字节数
var isAllow = false;
var maxSize = Max_Size;
maxSize = maxSize * 1024; //转化为字节
isAllow = size <= maxSize;
– 兼容性:ie9下读不到input file.files这个属性。思考:怎么办?
如何读取图片的width,height
- 图片真实的宽度和高度,可以通过实例化Image对象、加载src 来获取。
- 兼容性:IE下使用滤镜来处理图片尺寸控制
全部代码
<html>
<head>
<title>测试</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="http://g.tbcdn.cn/tb/global/2.9.1/global-min.css">
<script src="http://g.tbcdn.cn/??kissy/k/1.4.2/seed-min.js"></script>
</head>
<body> <form action="" method="post">
<input type="file" id="uploader"/>
<input type="submit" id="submit"/>
</form>
<div id="tip1"></div>
<div id="tip2"></div>
<script> //http://www.oschina.net/code/snippet_819257_22844
//https://github.com/kissygalleryteam/uploader/blob/master/3.0.1/build/plugins/auth/auth.js
KISSY.use('core',function(S){
var $ = S.all, D = S.DOM;
var Max_Size = 2000; //2M
var Max_Width = 100; //100px
var Max_Height = 200; //200px $('#submit').on('click',function(ev){
ev.halt();
var fileEl = D.get('#uploader'); console.log(fileEl.files); testMaxSize(fileEl);
testWidthHeight(fileEl);
}) function testMaxSize(file){
if(file.files && file.files[0]){
var fileData = file.files[0]; var size = fileData.size; //注意,这里读到的是字节数
var isAllow = false;
if(!size) isAllow = false; var maxSize = Max_Size;
maxSize = maxSize * 1024; //转化为字节
isAllow = size <= maxSize; showTip1(isAllow); }else{
/*... ie9下用iframe上传*/
/*
// 或者用以面的方式实现
// var img = new Image();
// 再用img.src=filepath,再用img.fileSize用取,这里不写啦,读者自行实践一下
*/ } } function testWidthHeight(file){
var isAllow = false;
debugger; if(file.files && file.files[0]){
var fileData = file.files[0]; //读取图片数据
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
//加载图片获取图片真实宽度和高度
var image = new Image();
image.onload=function(){
var width = image.width;
var height = image.height;
isAllow = width >= Max_Width && height >= Max_Height;
showTip2(isAllow);
};
image.src= data;
};
reader.readAsDataURL(fileData); }else{
//IE下使用滤镜来处理图片尺寸控制
//文件name中IE下是完整的图片本地路径
var input = D.get('#uploader');
//var input = uploader.get('target').all('input').getDOMNode();
input.select();
//确保IE9下,不会出现因为安全问题导致无法访问
input.blur();
var src = document.selection.createRange().text;
var img = $('<img style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);width:300px;visibility:hidden;" />').appendTo('body').getDOMNode();
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var width = img.offsetWidth;
var height = img.offsetHeight;
$(img).remove(); isAllow = width >= Max_Width && height >= Max_Height;
showTip2(isAllow);
} } function showTip1(isAllow){
var tipEl = D.get('#tip1'),
html = '';
if(isAllow){
html = '大小通过</br>';
}else{
html = '大小未通过,要求'+ Max_Size +'</br>';
}
D.html(tipEl,html);
} function showTip2(isAllow){
var tipEl = D.get('#tip2'),
html = ''; if(isAllow){
html += '宽高通过';
}else{
html += '宽高未通过,要求width:'+ Max_Width +', height:'+ Max_Height;
}
D.html(tipEl,html);
} }) </script>
</body>
</html>
相关文章:
kissy uploader组件的有关校验的 源码地址:https://github.com/kissygalleryteam/uploader/blob/master/3.0.1/build/plugins/auth/auth.js
http://www.oschina.net/code/snippet_1242747_23669
http://www.oschina.net/code/snippet_819257_22844
js判断图片上传时的文件大小,和宽高尺寸的更多相关文章
- JS判断图片上传时文件大小和图片尺寸
如何读取图片的size: 首先,原生input file控件有个files属性,该属性是一个数组.数组中的元素有以下属性:lastModifiedDate,name,size,type,webkitR ...
- js基础进阶--图片上传时实现本地预览功能的原理
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 最近在项目上加一个图片裁剪上传的功能,用的是cropper插件,注意到选择本地图片后就会有预览效果,这里整理一下这种预览效 ...
- html + js 实现图片上传,压缩,预览及图片压缩后得到Blob对象继续上传问题
先上效果 上传图片后(设置了最多上传3张图片,三张后上传按钮消失) 点击图片放大,可以使用删除和旋转按钮 (旋转功能主要是因为ios手机拍照后上传会有写图片被自动旋转,通过旋转功能可以调正) html ...
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
- 关于editor网页编辑器ueditor.config.js 配置图片上传
最近公司项目在做一个门户网站,其中新闻和简介等部分使用到了ueditor编辑器,但是上级明确指示需要图片上传这个功能,这时却发现图片上传功能不能正常使用,上传时一直报错,网上收了好几个处理办法,都说的 ...
- PHP+js实现图片上传,编辑
文件上传,点击按钮并选择文件后,文件会临时存到一个位置,会有一个临时名字: 然后在php文件中处理,给文件起名并将文件从临时为止搬到服务器,把需要的文件信息返回给前端页面: 最后表单提交时,把文件信息 ...
- js formData图片上传(单图上传、多图上传)后台java
单图上传 <div class="imgUp"> <label>头像单图</label> <input type=&quo ...
- 基于cropper.js的图片上传和裁剪
项目中要求图片上传并裁剪的功能,之前也有接触过很多图片裁剪插件,效果体验不是很好,今天推荐一款好用的插件-cropper,超级好用,裁剪功能丰富,满足了各种需求. 功能: 1:点击选择图片,弹出文件夹 ...
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
随机推荐
- struts2+Hibernate4+spring3+EasyUI环境搭建之三:引入sututs2以及spring与sututs2整合
1.引入struts2 <!-- struts2 和心包 排除javassist 因为hibernate也有 会发生冲突--> <dependency> <groupId ...
- iOS学习之自动布局
Autolayout: 最重要的两个概念: 约束:对控件位置和大小的限定条件 参照:对控件设置的约束是相对于哪一个视图而言的 自动布局的核心计算公式: obj1.property1 =(obj2.pr ...
- 第八章、Linux 磁盘与文件系统管理
认识 EXT2 文件系统 Linux最传统的磁盘文件系统(filesystem)使用的是EXT2这个啦!所以要了解文件系统就得要由认识EXT2开始! 而文件系统是创建在硬盘上面的,因此我们得了解硬盘的 ...
- Chrome的Postman的使用
Chrome提供了一个很好的Web App 名为 Postman 使用这个web app,你可以输入一个url,然后可以很清楚的看到返回的各种结果 直接在Google中输入Postman, 找到它 ...
- baseadapter.getItemId的使用方法:实现listview筛选、动态删除
转载:http://www.lai18.com/content/1631131.html 这里的listview筛选是指listview的adapter实现filter来过滤数据. “动态删除&quo ...
- Connection对象连接加密2
一般情况下,大多数人习惯于将数据库连接写在web.config上里面,理论上讲,将明文存放在该文件里面是安全的,因为web.config文件是不允许被客户端下载,但一旦该文件泄漏出去,哪怕是很短的时间 ...
- HR(人事管理)
HRMS(Human Resource Management System) --人员 per_people_f --人员分配 per_all_assignments_f --要素 DECLARE l ...
- jqGrid 学习
jqGrid 学习: 一.下载需要的jqGrid包:http://www.trirand.com/blog/?page_id=6 二.下载JQuery UI:http://jqueryui.com/d ...
- Thinkphp框架 -- 短信接口验证码
我用的是一款名叫 短信宝 的应用,新注册的用户可以免费3条测试短信,发现一个BUG,同个手机可以无限注册,自己玩玩还是可以的. 里面的短信接口代码什么信息都没有,感觉看得不是很明白,自己测试了一遍,可 ...
- 解决 DCEF3 在 BeforePopup 事件中打开新窗体的问题
此问题的解决方案从 https://groups.google.com/forum/#!topic/delphichromiumembedded/xzshOr-pjnU 获得. procedure T ...
