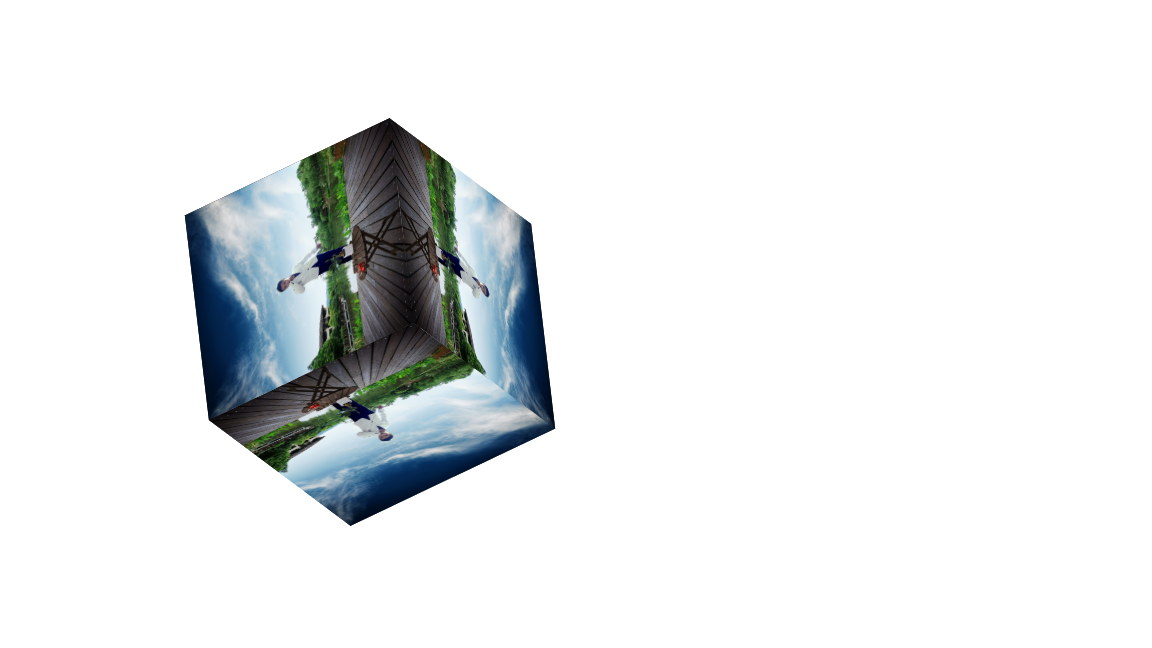
transform动画的一个3D的正方体盒子


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 清除浏览器的内边距和外边距 */ * {
margin: ;
padding: ;
}
/* 这是外面大盒子的样式 */
#box {
/* 给大盒子一个宽度和高度 */
width: 200px;
height: 200px;
/* 让他离顶部250像素居中对齐 */
margin: 250px auto;
/* 这里是给他子级的一个相对定位 */
position: relative;
/* 这里把原有的模型转换为3D状态 */
transform-style: preserve-3d;
/* 这里在给他一个透视的视角 */
transform: perspective(800px);
/* 这里是调用下面的@keyframes 参数 linear代表匀速,infinite代表一直循环*/
animation: ro 6s linear infinite;
} #box>div {
width: 200px;
height: 200px;
/* 这里是里离他的父级头部和左部为零一样 宽高 */
position: absolute;
top: ;
left: ;
/* 这里是动画的一个过渡效果执行0.5s完成 */
transition: .5s;
} #box>.top {
/* 这里是插入背景图片 */
background: url("田勇.jpg");
/* 设置背景图片和盒子大小宽高一样 */
background-size: % %;
/* 这是设置他的动画向Y轴负一百像素 X轴旋转90度 */
transform: translateY(-100px) rotateX(90deg)
} #box>.bottom {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(100px) rotateX(90deg)
} #box>.left {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(-100px) rotateY(90deg)
} #box>.right {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(100px) rotateY(90deg)
} #box>.prev {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(-100px)
} #box>.back {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(100px)
} /* 这是里面内的盒子的样式 方法跟外面盒子一样 */
.box1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
position: relative;
transform-style: preserve-3d;
} #box>.box1>div {
width: 100px;
height: 100px;
position: absolute;
top: ;
left: ;
transition: .5s;
opacity: ;
} #box>.box1>.top1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(-50px) rotateX(90deg)
} #box>.box1>.bottom1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(50px) rotateX(90deg)
} #box>.box1>.left1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(-50px) rotateY(90deg)
} #box>.box1>.right1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(50px) rotateY(90deg)
} #box>.box1>.prev1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(-50px)
} #box>.box1>.back1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(50px)
}
/* 这里是定义他的一个动画的进度效果 */
@keyframes ro {
% {
transform: rotate() rotateX(45deg) rotateY(-180deg);
}
% {
transform: rotate(360deg) rotateX(45deg) rotateY(180deg);
}
}
/* 这里的hover是当鼠标移入在大盒子 上面就会发生的动画 translateY是改变移动的方向有X轴和Y轴和Z轴 */
#box:hover>.top {
transform: translateY(-150px) rotateX(90deg)
} #box:hover>.bottom {
transform: translateY(150px) rotateX(90deg)
} #box:hover>.left {
transform: translateX(-150px) rotateY(90deg)
} #box:hover>.right {
transform: translateX(150px) rotateY(90deg)
} #box:hover>.prev {
transform: translateZ(-150px)
} #box:hover>.back {
transform: translateZ(150px)
}
</style>
</head> <body>
<!-- 这是外面的盒子 -->
<div id="box">
<!-- 这是里面的盒子 -->
<ul class="box1">
<div class="top1"></div>
<div class="bottom1"></div>
<div class="left1"></div>
<div class="right1"></div>
<div class="prev1"></div>
<div class="back1"></div>
</ul>
<div class="top"></div>
<div class="bottom"></div>
<div class="left"></div>
<div class="right"></div>
<div class="prev"></div>
<div class="back"></div>
</div>
</body> </html>
transform动画的一个3D的正方体盒子的更多相关文章
- WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体
原文:WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体 运行结果: 事实上很简单,定义好一个正方体,处理好纹理.关于MeshGeometry3D的正确定义和纹理这里就不多讲 ...
- CSS3D动画制作一个3d旋转的筛子
希望这个demo能让大家理解CSS3的3d空间动画(其实是个假3D) 首先给一个3d的解剖图,x/y/z轴线轴线已经标出 下面附上添加特效的动画旋转 可以根据demo并参考上面解剖图进行理解 < ...
- 一个3D正方体
一个小例子,3D的正方体 <!DOCTYPE html> <html oncontextmenu=self.event.returnValue=false onselectstart ...
- 用C3中的animation和transform写的一个模仿加载的时动画效果
用用C3中的animation和transform写的一个模仿加载的时动画效果! 不多说直接上代码; html标签部分 <div class="wrap"> <h ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 3d转换-正方体-Html5Css3-遁地龙卷风
(-1) 写在前面 我用的是chrome49,这个案例是从网上看到的,向这位同行致敬,建议大家在记录自己学习感悟时,向我一样加上笔名,被转载的时候还能留下点东西. 在研究slice-box.js的时候 ...
- 使用 CSS3 动画实现的 3D 图片过渡特效
这是一个基于 CSS3 动画实现的图片过渡效果,共有 Flip.Rotation.Multi-flip.Cube.Unfold 等6种效果,它们将证明 CSS3 Transform 和 Transit ...
- 第一章 用three.js创建你的第一个3D场景
第一章 用three.js创建你的第一个3D场景 到官网下载three.js的源码和示例. 创建HTML框架界面 第一个示例的代码如下: 01-basic-skeleton.html 位于 Learn ...
随机推荐
- 5 TensorFlow实战Google深度学习框架一书中的错误两处(交叉熵定义有误)
第一处: 书中62页定义的交叉熵函数定义有误,虽然这个所谓交叉熵的数值能够减少,但是是不能提升预测性能的,因为定义就错了. 我已经将预测过程可视化,直接将交叉熵改为我的,或者用原书的,就可以看到预测结 ...
- 常用的自动化测试框架及测试框架的发展(Alpha)
前言:自动化测试在过去的20年已经有了很大的发展.最初的测试工具只提供了简单的捕捉/回访功能,维护性较差.而且脚本工具实现需要很强的开发技术和经验,而且数量众多的测试脚本加上没有文档记录因此维护起来较 ...
- 如何激活 Trend Micro Deep Security Agent
Deep Security 即服务包括反恶意软件保护.防火墙.入侵防御系统和完整性监视.Trend Micro Deep Security Agent (DSA) 可以配合 Deep Security ...
- Oracle案例09——ORA-12154: TNS:could not resolve the connect identifier specified
DG处理的问题还是蛮多的,但这次遇到一个比较奇葩的事情,表面配置.网络都没啥问题,但主备的同步始终有问题,经过多次调整参数.重新部署问题依旧,最终还是求助mos问题得以解决,现将处理过程记录如下: 一 ...
- 使用MDScratchImageView实现刮奖效果
使用MDScratchImageView实现刮奖效果 https://github.com/moqod/iOS-Scratch-n-See 最终效果: 其实这是使用了别人的东西而已:) 源码: // ...
- yum 安装 lnmp
一. 系统 更新 yum -y update 二. 安装nginx 创建文件 vim /etc/yum.repos.d/nginx.repo 文件内容,这配置是安装最新的稳定版1.8 [nginx] ...
- console 程序随系统启动及隐藏当前程序窗口
应业务需求,程序需要与系统启动而自动运行,故加入以下代码,保存成 .bat文件 ,双击执行即可 reg add "HKEY_CURRENT_USER\Software\Microsoft\W ...
- August 10th 2017 Week 32nd Thursday
Break through the psychological barrier to surpass themselves. 突破心理障碍,才能超越自己. To break through those ...
- 鸡肋提权之变态root利用
你急有毛用,我电脑没带,怎么搞? 联系了基友adminlm牛看看吧,他说有防护软件啥的,有root,无法UDF,于是我让他去Mof,经历一番周折,知道了,对mof目录也锁定了权限,无法用root导出m ...
- SQL简单基础(1)
对于SQL不再做过多的介绍,毕竟作为一个初学者对于SQL(结构化查询语言)也好,关系型数据库也好理解都并不是很深,只知道一些基本的概念. 本系列旨在介绍一些简单开发中用得上的SQL语句以及其使用方法, ...
