axure8.0实现tab切换
这两天帮忙做产品原型图,tab切换做一次忘一次,这次索性记录一下,免得下次再忘了。
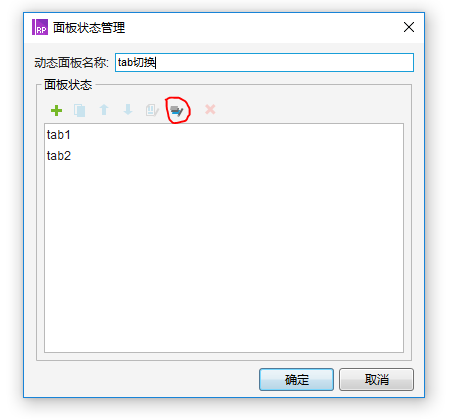
1.在元件库中拉出来一个动态面板,双击动态面板,添加状态,添加完成之后,点击红色标注的地方,开始编辑每个面板状态;


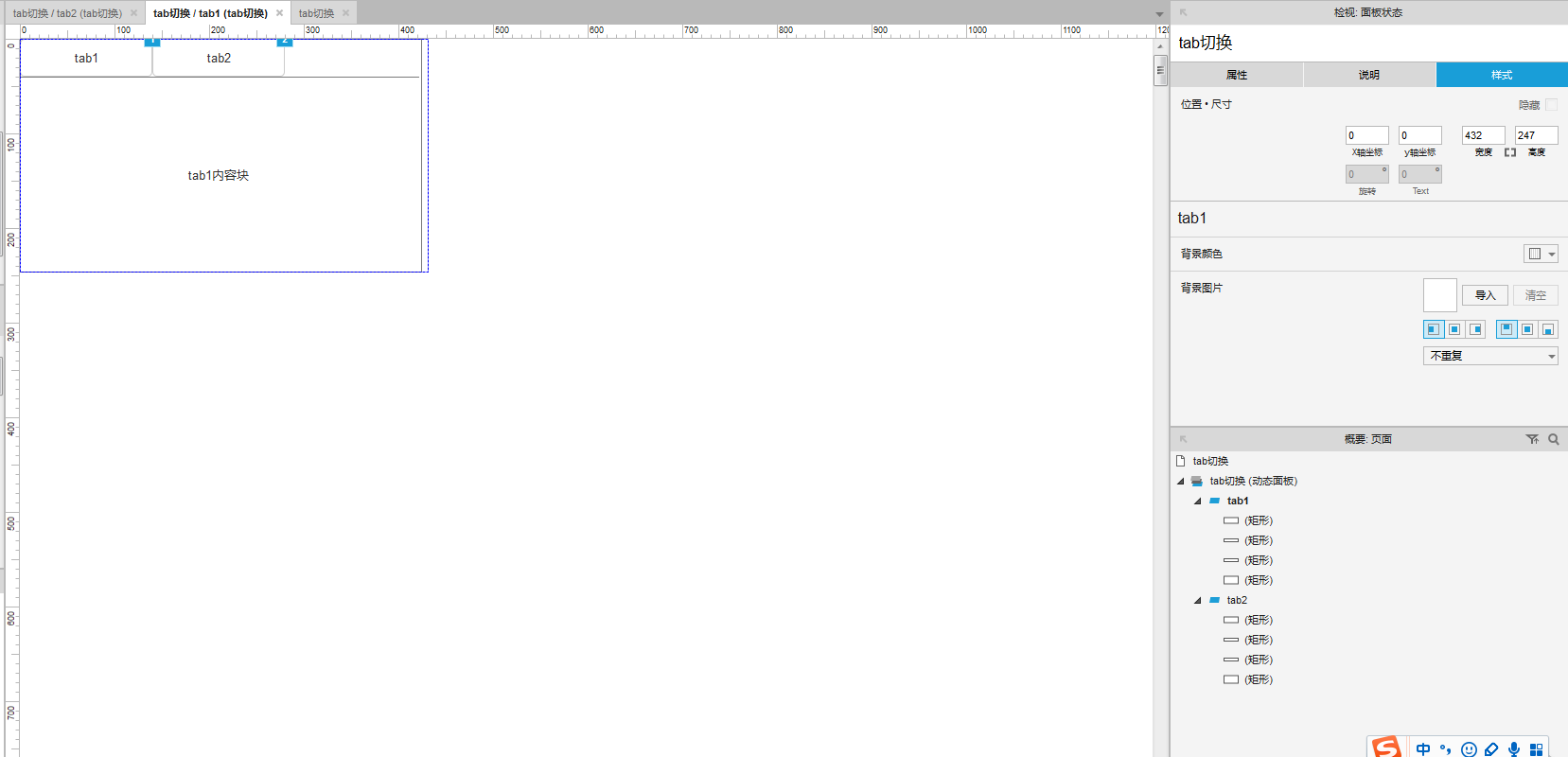
2.分别给里面加内容,编辑里面的状态,如图

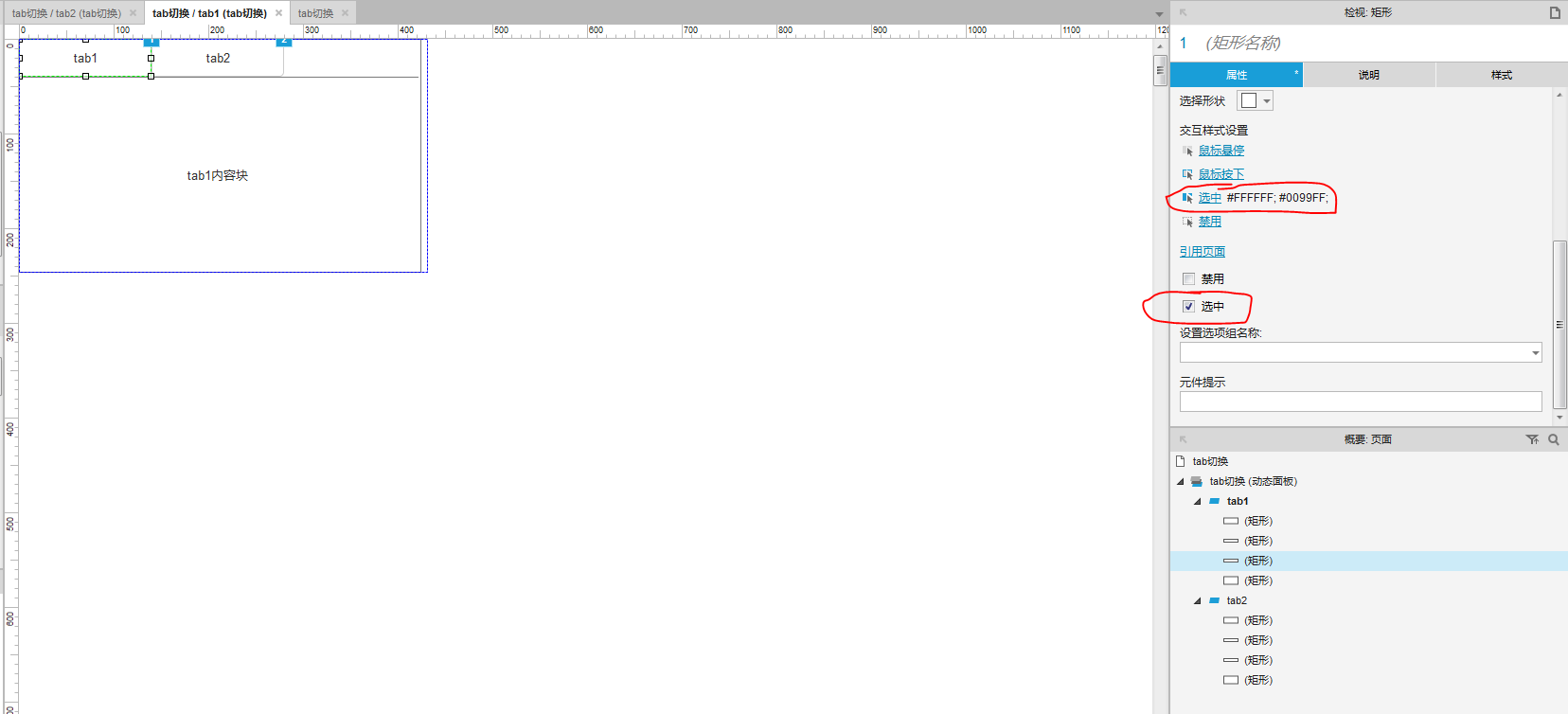
3.设置tab按钮的选中状态,在tab1详情下,设置tab1为选中状态,如图中红色标识处;(tab2下也如下处理)

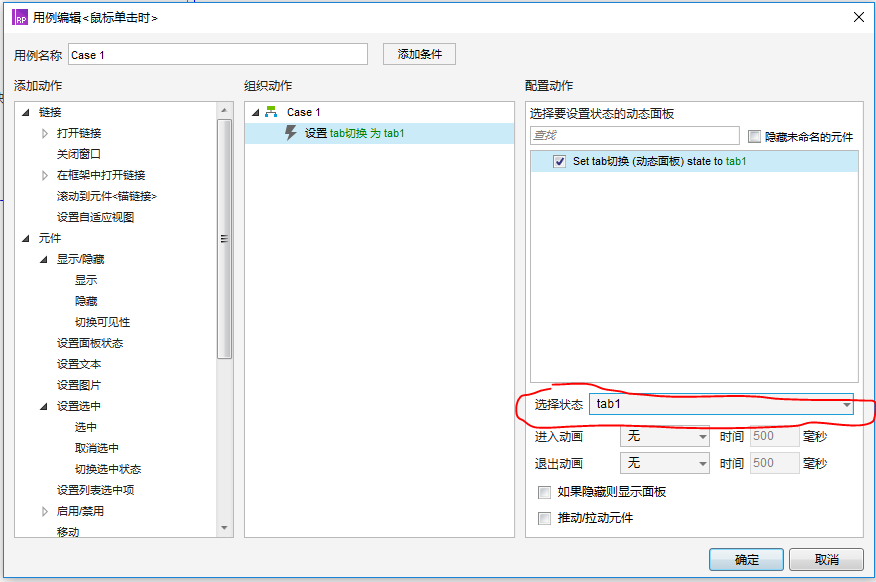
4.给tab1按钮添加用例,点击设置面板状态,选择状态tab1;(tab2按钮添加用例相同的方法处理,更换选择状态tab2)注意图中红色标注的地方为选择状态;

5.到这里大概就完成了,可以切换了。

不清楚的童鞋可以加扣扣了解:319648764
axure8.0实现tab切换的更多相关文章
- react实现tab切换效果
...this.state = { // 全部数据 addressJobs: [ { address: '北京', jobs: ['北京职位1', '北京职位2', '北京职位3', '北京职位4', ...
- vue2.0使用动态组件实现tab切换效果(vue-cli)
<template> <div> <div>#动态组件实现tab切换效果#</div><br><br><br> &l ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- jquery+bootstrap实现tab切换, 每次切换时都请求数据, 点击提交分别向不同的地址提交数据
今天一个朋友叫帮做一个tab切换, 每一个tab内容区域都是从后台取出的数据, 这些数据要用表格的形式显示处理, 并且表格的内容区域可以修改, 如下所示: 例子查看请演示查看. 截图如图所示: 实现步 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- JavaScript的Tab切换
在网页设计中经常要用到tab切换,遂整理了一下常用的两种方法. 先看一下示例代码: HTML: <!doctype html> <html lang="en"&g ...
- jquery实现tab切换完整代码
代码如下,保存到html文件打开: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- ALT+TAB切换时小图标的添加 界面透明 屏幕大小 竖行字体 进程信息
一,ALT+TAB切换时小图标的添加 Dlg类中添加变量 protected: HICON m_hIcon; #define IDR_MAINFRAME 128 ICON IDR_MAINFRAME, ...
随机推荐
- java实现排座位
** 排座位** 要安排:3个A国人,3个B国人,3个C国人坐成一排. 要求不能使连续的3个人是同一个国籍. 求所有不同方案的总数? 参考答案: 283824 public class Main1 { ...
- SmokePing 快速搭建
SmokePing介绍 smokeping是来监控IDC机房网络质量情况,可以从监控图上的延时与丢包情况分辨出机房的网络是否稳定,是否为多线,是否为BGP机房以及到各城市的三个运行商网络各是什么情况. ...
- 架构C02-商业模式与架构设计
商业模式与架构设计:A段架构与B段架构 <思考软件创新设计:A段架构师思考技术> A段架构师必须具备鲜活的创新思维,睿智的策略思考,犀利的洞察力和灵活的战术才能把握稍纵即逝的商机 ...
- [原创][开源] SunnyUI.Net 安装
SunnyUI.Net, 基于 C# .Net WinForm 开源控件库.工具类库.扩展类库.多页面开发框架 Blog: https://www.cnblogs.com/yhuse Gitee: h ...
- .NetCore对接各大财务软件凭证API——用友系列(2)
一. 前言 今天我们继续来分析用友系列的第二个产品--U8Cloud2.5 ,apilink方式的API.官网的API文档地址如下:U8API文档 因为我们主要是凭证对接,所以使用到的模块有总账.基础 ...
- vuex登录验证及保持登录状态
不知道vuex的可以先看一下 vuex官方文档,这里就不赘述了. 实现思路:假设我们现在想要访问自己在博客园里写的博客,这时候服务器需要知道当前用户是谁,才能确定我们是否有访问权限并正确地返回我们需要 ...
- Asp.Net Core入门之自定义服务注册
谈到服务注册,首先我们先了解一下服务注册时使用的三种方式,也代表了不同的服务生命周期: AddTransient AddScoped AddSingleton AddSingleton生命周期最长,其 ...
- 【前端】仿消息推送到App提示
效果: JS: (function ($) { $.fn.loopmsg = function (options, param) { if (typeof options == 'string') ...
- 「雅礼集训 2017 Day4」洗衣服
题目 点这里看题目. 分析 首先考虑只有洗衣机的情况.我们可以想到,当前洗衣任务结束越早的洗衣机应该被先用,因此可以用堆来动态维护. 再考虑有烘干机的情况.很显然,越晚洗完的衣服应该越早烘 ...
- Java——八种基本数据类型(常用类)
装箱和拆箱 装箱:基本数据类型转为包装类 拆箱:包装类转为基本数据类型 jdk1.5(即jdk5.0)之后的版本都提供了自动装箱和自动拆箱功能 基本数据类型的包装类 举两个例子,看一下 public ...
