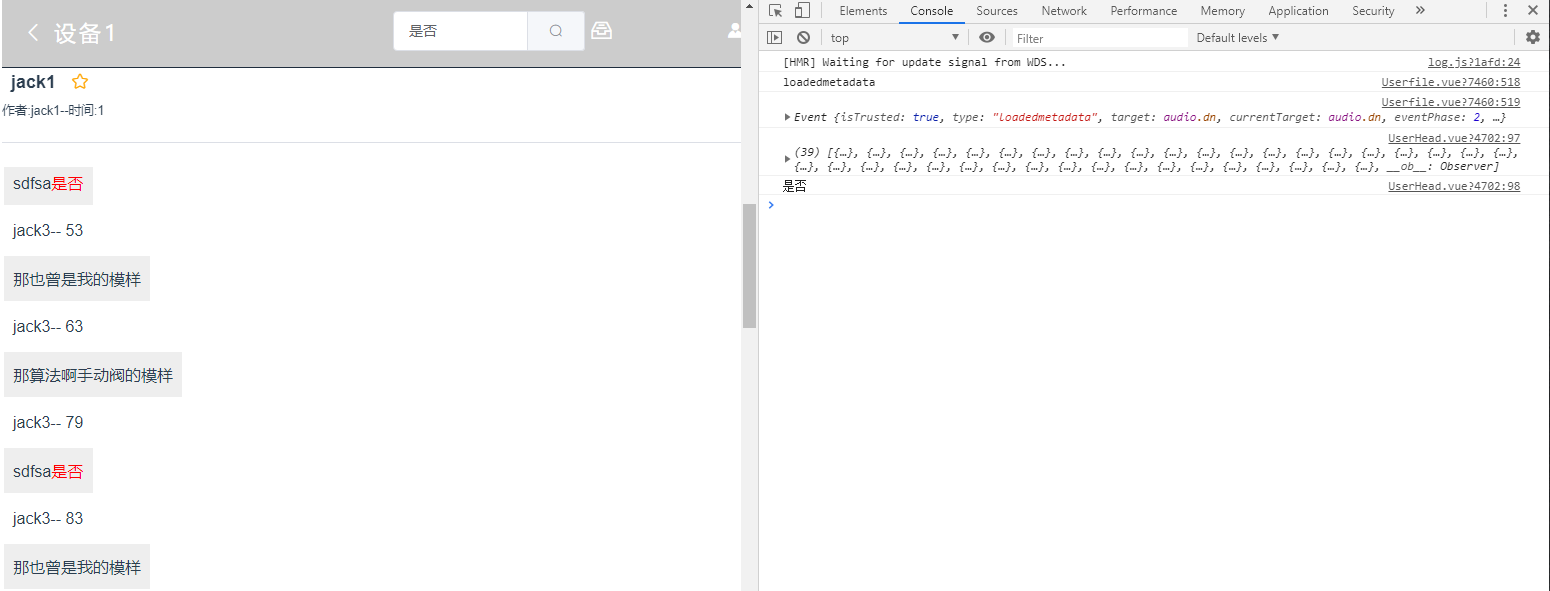
vue中搜索关键词,使文本标红

UserHead.vue中搜索框:
<!-- 搜索 -->
<el-col :span="6" :offset="8" class="search">
<el-input placeholder="请输入内容" v-model="inputvalue" class="input-with-select">
<el-button slot="append" icon="el-icon-search" @click="search"></el-button>
</el-input>
</el-col>
与button绑定的事件:
search() {
//translateText为从vuex穿过来的对话内容;
// inputvalue为搜索框中的value
console.log(this.translateText);
console.log(this.inputvalue);
// 获取所有对话内容的dom节点
var audiot_style = document.getElementsByClassName("audiot_style");
var translateText = this.translateText;
var inputvalue = this.inputvalue;
// 遍历所有对话文本内容
for (let i = 0; i < translateText.length; i++) {
// 当对话内容中有包含搜索框中的字符串时
if (translateText[i].ucontent.indexOf(inputvalue) >= 0) {
// 先将包含关键字的对话内容拆分为数组
var values = translateText[i].ucontent.split(inputvalue);
// 然后再以一段设置了css样式的标签为分隔符,将数组拼接为字符串
// 再赋值给对应的dom,让其节点的innerhtml为这个字符串
audiot_style[i].innerHTML = values.join(
'<span style="color:red;">' + inputvalue + "</span>"
);
}
}
Userfile.vue中的文本内容:
<div class="translate_content">
<table v-for="key in mobj">
<tr>
<td class="td_user">
{{key.uname}}--
{{key.utime}}
{{count}}
</td>
</tr>
<tr>
<td
contenteditable
v-model="key.ucontent"
v-bind:keys="key.id"
class="audiot_style"
>{{key.ucontent}}</td>
</tr>
</table>
</div>
data()和vuex的传值就先不赘述了,vue传值看这里
vue中搜索关键词,使文本标红的更多相关文章
- vue中引入Tinymce富文本编辑器
最近想在项目上引入一个富文本编辑器,之前引入过summernote,感觉并不太适合vue使用, 然后在网上查了查,vue中使用Tinymce比较适合, 首先,我们在vue项目的components文件 ...
- Vue 中使用UEditor富文本编辑器-亲测可用-vue-ueditor-wrap
其中UEditor中也存在不少错误,再引用过程中. 但是UEditor相对还是比较好用的一个富文本编辑器. vue-ueditor-wrap说明 Vue + UEditor + v-model 双向绑 ...
- vue中使用kindeditor富文本编辑器
1.去官网下载kindeditor 2.将其放在一个名为kindeditor的文件夹里,并且将它放在vue里的static文件夹下 3.创建kindeditor.vue <template> ...
- vue中使用markdown富文本,并在html页面中展示
想给自己的后台增加一个markdown编辑器,下面记录下引用的步骤 引入组件mavon-editor 官网地址:https://github.com/hinesboy/mavonEditor // 插 ...
- vue中使用kindeditor富文本编辑器2
第一步,下载依赖 yarn add kindeditor 第二步,建立kindeditor.vue组件 <template> <div class="kindeditor& ...
- 在vue中后台返回的文本包含标签时候解析为html代码
1.数据格式: str=‘<p>11111</p>' 解析方式一: <p v-html="str">{{str}}</p> 解析方式 ...
- vue中TinyMCE图片 “data-mce-src” 属性的问题
1.问题 在使用Vue中使用TinyMCE富文本编辑器时,上传的图片除了src属性还会多出来个"data-mcee-src" 属性,而保存时实际也是保存的"data-mc ...
- 基于vue实现搜索高亮关键字
有一个需求是在已有列表中搜索关键词,然后在列表中展示含有相关关键字的数据项并且对关键字进行高亮显示,所以该需求需要解决的就两个问题: 1.搜索关键词过滤列表数据 2.每个列表高亮关键字 ps: 此问题 ...
- 【Vue.js】基于vue的实时搜索,在结果中高亮显示关键词
一.搜素效果如下: 二.核心 1)利用oninput属性来触发搜素功能 2)利用RegExp来对字符串来全局匹配关键字,利用replace方法来对匹配的关键字进行嵌入高亮的<span class ...
随机推荐
- React Native 之FlatList 下拉刷新和上拉加载更多
接上一篇代码: 只修改了FlatListDemo.js里面的代码 import React, {Fragment,Component} from 'react'; import { SafeAreaV ...
- Vux的安装使用
1.Vux的安装 1.1.vue-cli的vux模板生成项目 可以直接使用 vue-cli 的模板生成一个 vux 项目 vue init airyland/vux2 projectName 由此可以 ...
- Java——常用类(String)
[常用类] <1>字符串相关类(String.StringBuffer) <2>基本数据类型包装类 <3>Math类 <4>File类 ...
- C++STL手写版
手写STL,卡常专用. node为变量类型,可以自由定义,以下不再赘述. 1.stack(栈) 开一个数组,和一个top指针,压栈时++,弹栈时--即可. struct stack{ int tp;n ...
- 洛谷P1982 小朋友的数字——题解
题目传送 简单地说,这题就是让我们求前i个数的最大子串和和最值. 对于最大子串和,我们可以设一个变量qian,表示以当前元素结尾的最大子串的子串和.若搜索完第i-1个小朋友,现在看到第i个小朋友时,若 ...
- Linq in not in\like not like
别人的博客 http://blog.163.com/lesheng@126/blog/static/357364652010102111051668/ using System.Data.Linq.S ...
- UE4 Pro Tips(keeps updating)
Consolidate 功能 :在工程范围内用一种资源替换另外一种或多种资源具体操作:同时在编辑器中选中两个或多个资源,右键>Asset Actions>Replace Reference ...
- Web开发系列【1】实用的网页布局(PC端)
在熟悉那些常用的软件.工具后,我们正式开始开发,在前期准备工作之后,我们要做的事情是写页面,也就是网页布局.在w3c.菜鸟.慕课网等等网站上都有基础的 HTML+CSS 知识讲解,在初期学习中,跟着教 ...
- 手机H5设计尺寸
手机型号 导航栏和状态栏的高度 宽度 高度 可视区域高度 iPhone 4 (4, 4S) 64px 320px 480px 416px iPhone 5 (5c, 5s) 64px 320px 56 ...
- 5分钟让你知道什么是PKI
转:https://www.cnblogs.com/jerain6312/p/8572841.html 前言 Public Key Infrastructure(PKI),中文叫做公开密钥基础设施,也 ...
