grunt压缩多个js文件和css文件
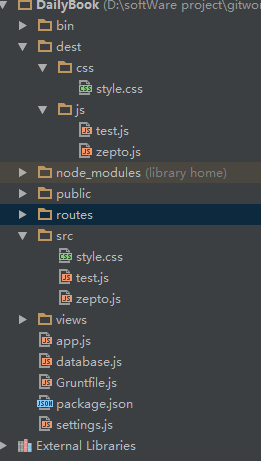
压缩前的工程目录:

1、安装js,css需要的插件
使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件
npm install grunt-contrib-cssmin --save-dev -------->安装css压缩插件
手动安装后,在package.json文件里,会自动将“grunt-contrib-uglify”加入,并且是当前grunt-contrib-uglify的最新版本,就如下面的package.json文件中红色部分,
“grunt-contrib-cssmin”与上同理。
或者在package.json中加入配置:
{
"name": "DailyBook",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.1",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.2",
"express": "~4.13.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
},
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-cssmin": "^0.12.3",
"grunt-contrib-uglify": "^0.9.1"
},
"main": "app.js",
"author": "",
"license": "ISC"
}
然后npm install。
2、创建gruntfile.js文件,配置grunt:
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
//读取package.json文件,形成json数据;
pkg: grunt.file.readJSON('package.json'),
//压缩js;
uglify: {
//压缩后的文件中头部的输出信息,options可有可无;
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
//当只有一个文件需要压缩时,可按下列方式书写代码
// build: {
// src: 'src/<%=pkg.file %>.js',
// dest: 'dest/<%= pkg.file %>.min.js'
// }
my_target:{
files:[
{
expand:true,//表示使用相对路径
cwd:"src/",//相对路径的根目录
src:"*.js",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩
dest:"dest/js"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建
}
]
}
/************如果是几个特定的文件需要压缩,写法如下*********/
/*
my_target:{
files:[
{
expand:true,//相对路径
cwd:"src/",
src:'test.js',
dest:"dest/js"
},
{
expand:true,//相对路径
cwd:"src/",
src:'zepto.js',
dest:"dest/js"
}
]
}
*/
},
//压缩css
cssmin:{
options:{
//压缩后css文件的头部信息,options可有可无
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n',
ascii_only:true//中文ascii美化,防止中文乱码
},
my_target:{
files:[
{
expand:true,//表示使用相对路径
cwd:"src/",//相对路径的根目录
src:"*.css",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩
dest:"dest/css"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建
}
]
}
}
});
// 加载指定的插件
grunt.loadNpmTasks('grunt-contrib-uglify');// 压缩js文件;
grunt.loadNpmTasks('grunt-contrib-cssmin');//压缩css文件;
// 默认要执行的任务
grunt.registerTask('default', ['uglify','cssmin']);
}
3、输入命令 grunt 运行。结果将文件自动压缩并生成相应的文件目录:
压缩后的工程目录:

grunt压缩多个js文件和css文件的更多相关文章
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- 关于controller返回的页面js文件和css文件404问题的正式解决
谨用此博客记录一下这条卡了两个星期的bug…… 还是之前的问题,通过get方法,后台@Controller返回页面然后弹窗.但是不知道为什么一直所有js文件和css文件都报404…… (之前的博客记录 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- 利用nodeJs来安装less以及编译less文件为css文件
NodeJs 使用nodejs安装less以及编译less文件为css文件 首先下载nodeJs的安装包,按照步骤,安装nodejs. 链接:http://pan.baidu.com/s/1dEsqY ...
- 折腾一两天,终于学会使用grunt压缩合并混淆JS脚本,小激动,特意记录一下+spm一点意外收获
很长时间没有更新博客了,实在是太忙啦...0.0 ,以下的东西纯粹是记录,不是我原创,放到收藏夹还担心不够,这个以后常用,想来想去,还是放到这里吧,,丢不了..最后一句废话,网上搜集也好原创也罢,能解 ...
- 在HTML页面中加载js文件和css文件的方法
1.在HTML页面加载js文件的方法: function loadScriptFile(filePath){ var script = document.createElement("scr ...
- asp.net后台代码动态添加JS文件和css文件的引用
首先添加命名空间 using System.Web.UI.HtmlControls; 代码动态添加css文件的引用 HtmlGenericControl myCss = new HtmlGeneric ...
- Grunt压缩图片和JS
今天我们来说一下用Grunt来压缩图片和JS吧! 首先要安装插件: 这是压缩图片的; npm install --save-dev gulp-imagemin 这是压缩JS的: npm install ...
- vue.js 独立引用css文件图片路径错误
vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题 但是有的时候我们会有一些公共的css文件单独的放在assets目录下 如下图所示 这里当build后发现写在c ...
随机推荐
- python find函数
Python find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果包含子字符串返回开始的索引值,否则返回-1 ...
- iphone6 plus 为什么打印出的宽度是375
首先看一张比较简单明了的 iPhone 6 与 iPhone 6 Plus 对比图,来自 PaintCode 的<The Ultimate Guide To iPhone Resolutions ...
- 从此爱上iOS Autolayout
转:从此爱上iOS Autolayout 这篇不是autolayout教程,只是autolayout动员文章和经验之谈,在本文第五节友情链接和推荐中,我将附上足够大家熟练使用autolayout的教程 ...
- AD8275 Driver Amplifiers For Analog-To-Digital Converters
Driver Amplifiers For Analog-To-Digital Converters What amplifiers are used to drive analog-to-digit ...
- 最近碰到了一个病毒木马:virus.win32.ramnit.B
由于 使用了 简单游 平台上的挂机工具: 番茄-自动人机对战免费版1217 ,使用了很久,头段时间家里电脑 360提示有病毒,本来我一直忽略的,但 我扫描了一下,大量的这个木马,于是 吧 简单游卸载 ...
- C# keybd_event模拟对照表以及用法.
Windows提供了一个模拟键盘API函数Keybd_event(),该函数能触发一个按键事件,也就是说会产生一个WM_KEYDOWN或WM_KEYUP消息. [DllImport("use ...
- ubuntu11.10搭建eclipse C++开发环境[zhuan]
1.最重要的东西,C++必要工具,安装的是GCC工具链,Make等一系列开发工具: sudo apt-get install build-essential 2. 安装Eclipse sudo apt ...
- python 中偏函数 partial 的使用
函数的partial应用 函数在执行时,要带上所有必要的参数进行调用.但是,有时参数可以在函数被调用之前提前获知.这种情况下,一个函数有一个或多个参数预先就能用上,以便函数能用更少的参数进行调用. 例 ...
- 求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字。
import java.util.Scanner; /** * 题目:求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字. * 2+22+222+2222+22222(此时共有5个数 ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】【实验一】流水灯模块
实验一:流水灯模块 对于发展商而言,动土仪式无疑是最重要的任务.为此,流水灯实验作为低级建模II的动土仪式再适合不过了.废话少说,我们还是开始实验吧. 图1.1 实验一建模图. 如图1.1 所示,实验 ...
