ECharts简单入门



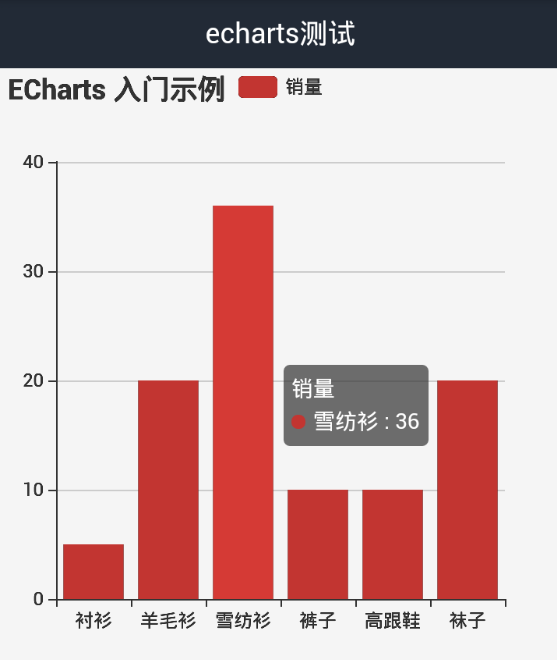
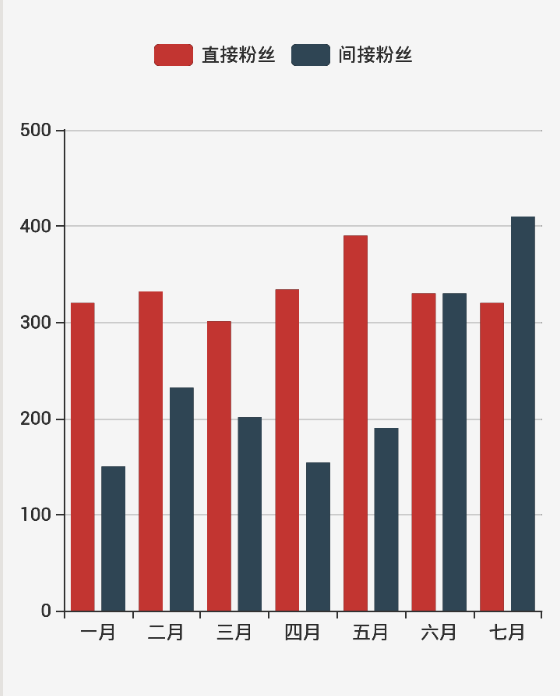
图1和图2是手机上显示的效果,
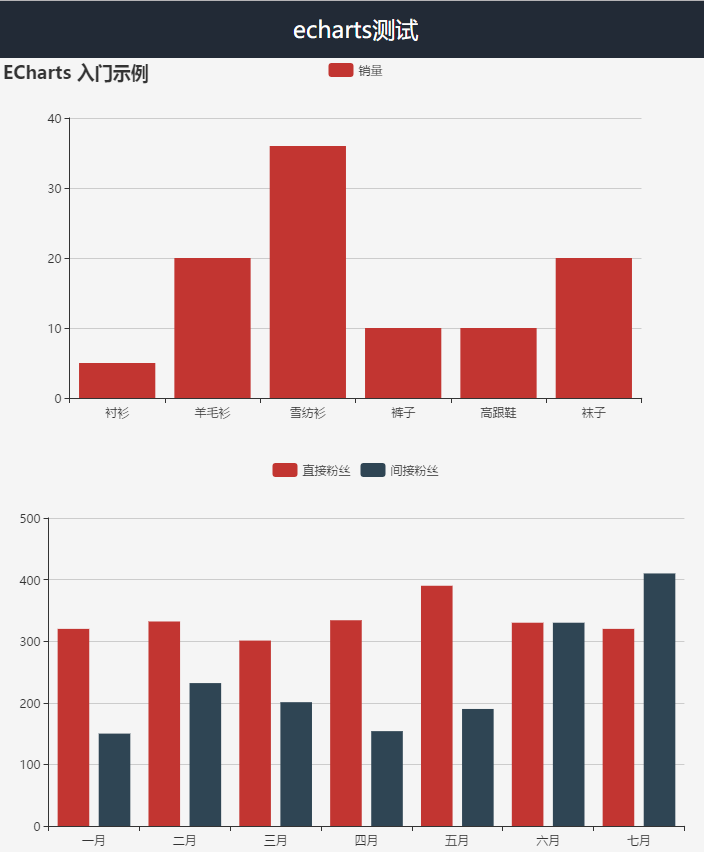
图3是电脑浏览器显示的效果。
如何使用ECharts?
1.下载echarts.js
2.引入echarts.js
<script type="text/javascript" src="../../plugin/echarts/echarts.js"></script>
3.定义div区域
<div id="ec1" style="width: 100%;height:400px;"></div>
<div id="ec2" style="width: 100%;height:400px;"></div>
4.初始化并关联区域
// 基于准备好的dom,初始化echarts实例
var myEc1 = echarts.init(document.getElementById('ec1'));
5.配置数据与参数
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
6.填充区域
// 使用刚指定的配置项和数据显示图表。
myEc1.setOption(option);
tips:这里最核心的就是option这个参数了,配置不同的option,就会显示不同的图表内容。
完整案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>echarts测试</title>
</head>
<body style="overflow: hidden;">
<header class="aui-bar aui-bar-nav">
echarts测试
</header>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="ec1" style="width: 100%;height:400px;"></div>
<div id="ec2" style="width: 100%;height:400px;"></div>
<script type="text/javascript" src="../../plugin/echarts/echarts.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myEc1 = echarts.init(document.getElementById('ec1'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myEc1.setOption(option);
var myEc2 = echarts.init(document.getElementById('ec2'));
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
// label:{
// normal:{
// show: true,
// position: 'inside'}
// },
legend: {
data:['直接粉丝','间接粉丝']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['一月','二月','三月','四月','五月','六月','七月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接粉丝',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'间接粉丝',
type:'bar',
stack: '广告',
data:[150, 232, 201, 154, 190, 330, 410]
}
]
};
myEc2.setOption(option);
</script>
</body>
</html>
具体使用,可以参考官方案例,http://echarts.baidu.com/examples.html
ECharts简单入门的更多相关文章
- ECharts简单入门demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- HCharts随笔之简单入门
此处可以对比我的另一个Echars简单入门 直接上源码 <!DOCTYPE html> <html> <head> <meta http-equiv=&quo ...
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
随机推荐
- PHP通过DOM操作XML
PHP XML操作类DOMDocument属性及方法 注意大小写一定不能弄错. 属性: Attributes 存储节点的属性列表(只读) childNodes 存储节点的子节点列表(只读) dataT ...
- PageUtil
package cn.com.qmhd.oto.common; import java.io.Serializable; import java.util.List; import org.sprin ...
- 题解 洛谷 P3376 【【模板】网络最大流】
本人很弱,只会Dinic.EK与Ford-Fulkerson...(正在学习ISAP...) 这里讲Dinic... Dinic:与Ford-Fulkerson和的思路相似(话说好像最大流求解都差不多 ...
- 【BZOJ 1150】[CTSC2007]数据备份Backup
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 选择的连接肯定是相邻的点对. 那么我们处理出来长度为n-1的数组a 其中a[i-1] = dis[i]-dis[i-1] 那么问题就 ...
- 【BZOJ 1303】 [CQOI2009]中位数图
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 注意是1..n的排列. 设b的位置为i. 设i右边的数字,比b大的为1,比b小的为-1. (i左边的位置数字也一样设置成1和-1 则 ...
- 理解Swift中map 和 flatMap对集合的作用
map和flatMap是函数式编程中常见的概念,python等语言中都有.借助于 map和flapMap 函数可以非常轻易地将数组转换成另外一个新数组. map函数可以被数组调用,它接受一个闭包作为參 ...
- 设计模式之Mediator模式(笔记)
中介者模式:用一个中介对象来封装一系列的对象交互. 中介者使各对象不须要显式的相互引用,从而使其耦合松散.并且能够独立的改变它们之间的交互. 使用场合:中介者模式一般应用于一组对象以定义良好可是复杂的 ...
- 手机表单验证插件mvalidate的使用
使用 1.引入js和css <script type="text/javascript" src="../script/jquery-mvalidate.js&qu ...
- java9新特性-13-增强的 Stream API
1.使用说明 Java 的 Steam API 是java标准库最好的改进之一,让开发者能够快速运算,从而能够有效的利用数据并行计算.Java 8 提供的 Steam 能够利用多核架构实现声明式的数据 ...
- Maven(一)之Maven入门
一.Maven简介 Maven可以翻译为“知识的积累”.“专家”.“内行”.作为Apache组织中的一个颇为成功的开源项目,Maven主要服务于基于Java平台的项目构建.依赖管理.和项目信息管理.M ...
