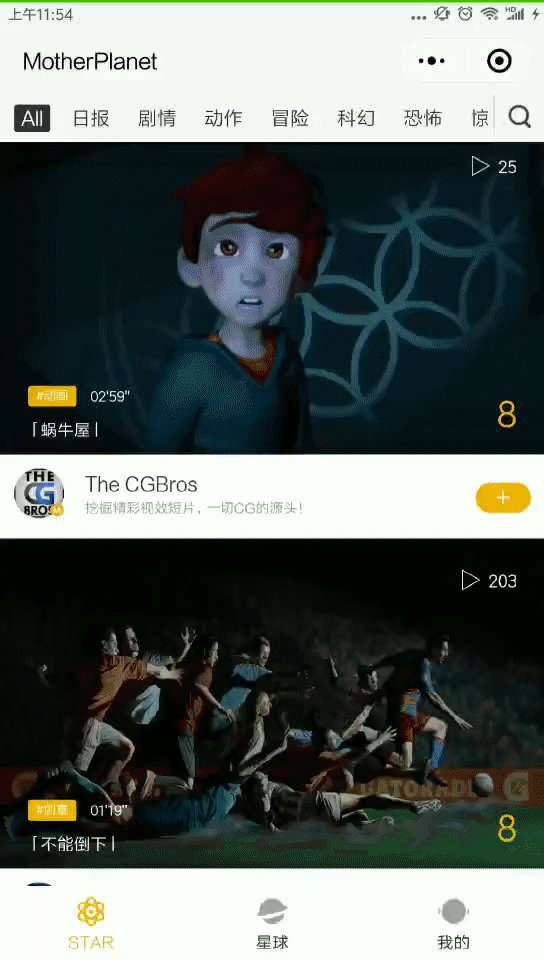
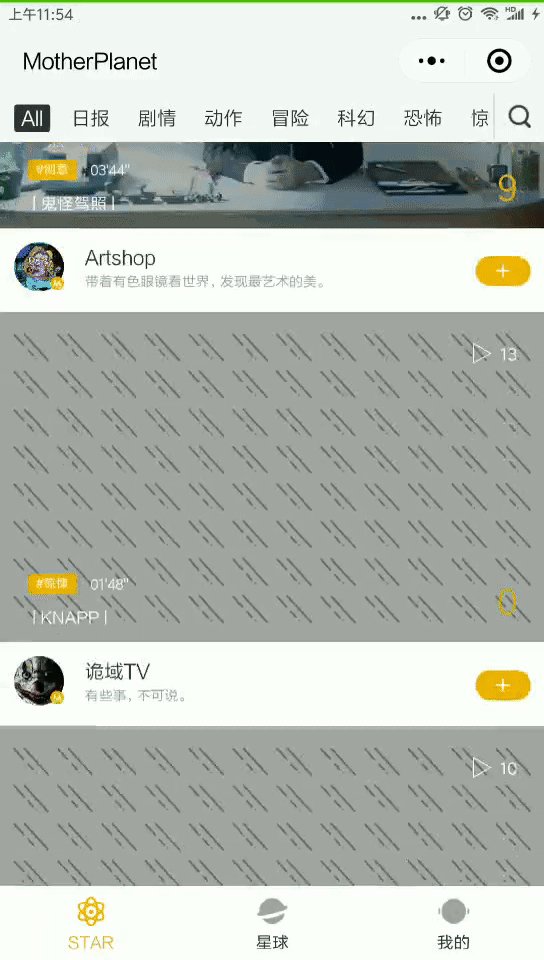
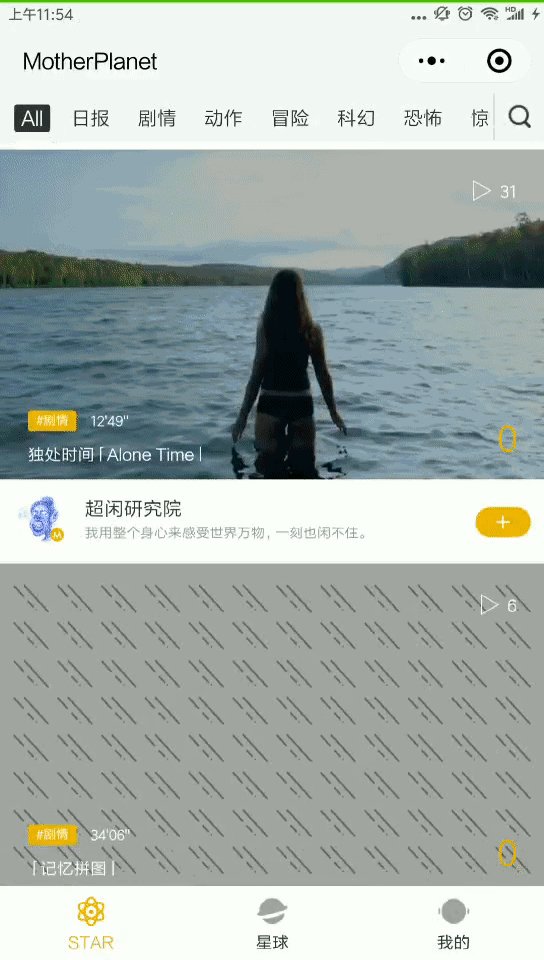
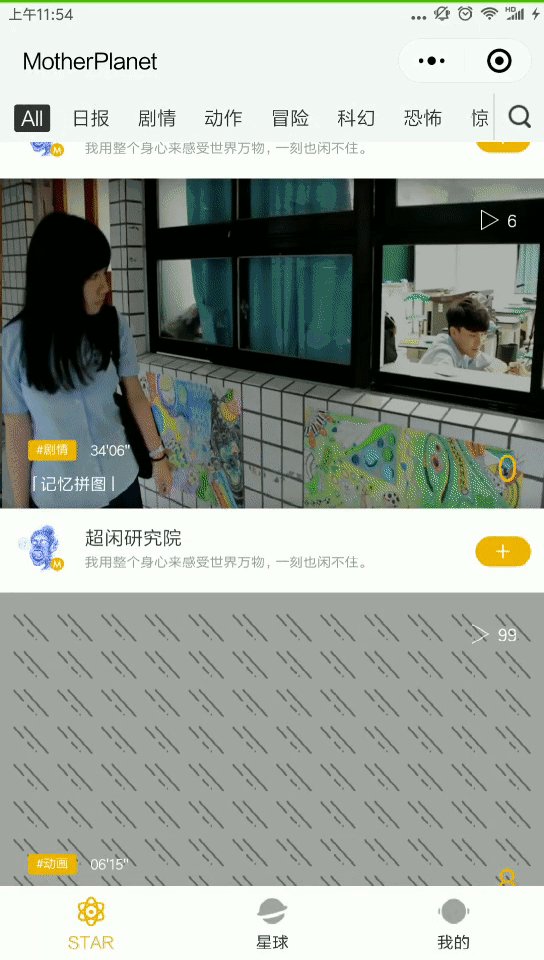
小程序 - 图片列表显示lazyload效果
在做一个短视频平台,涉及到的都是一些列表模块。因为小程序没有提供lazyload api,所以只能自己写一个了。。。
开发涉及 <scroll-view></scroll-view>滚动机制及queryMultipleNodes方法,不清楚的请自行查阅api文档。
html代码:
<swiper-item class='slider-swiper' style='height:100%'>
<scroll-view scroll-y='true' style="height:100%" lower-threshold='200' bindscroll="view_scroll" bindscrolltolower='scrollHandler'>
<block wx:for="{{star_list}}">
<view class='video'>
<image src='{{index < lazyIndex ? item.photo.thumb : "/assets/img/default_img.jpg"}}' /> //如果当前图片索引小于lazyIndex则使用默认图片
</view>
</block>
</scroll-view>
</swiper-item>
js代码:
// 获取列表到顶部的距离
queryMultipleNodes: function () {
var query = wx.createSelectorQuery()
query.select('#lazyStarts').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
fixedHei = res[0].top // 获取列表到顶部的距离
})
},
// 理解思路:获取可视区域。距离顶部的距离减去固定高度(导航、轮播、话题)。除播映列表高度,从而获取到index,由index设置列表lazyload
view_scroll: function (e) {
let cls = this;
wx.getSystemInfo({
success: function (res) {
wHeight = res.windowHeight
},
})
if (parseInt(e.detail.scrollTop) > parseInt(wx.getStorageSync('shei'))) {
wx.setStorageSync('shei', e.detail.scrollTop); //设置缓存,用于在二次打开后,去除lazyload效果
let scrollTop = (e.detail.scrollTop) - fixedHei; //滚动的高度减去列表到顶部的距离,间接的得到列表滚动距离
let lazy_index = Math.ceil((scrollTop / 303.6)); //通过滚动的距离除上每张图片的高度,从而获取当前列表的index
cls.setData({
lazyIndex: lazy_index + 2 //用于设置index延迟,可根据自己的情况修改
})
}
},
效果:

小程序 - 图片列表显示lazyload效果的更多相关文章
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 小程序图片轮播特效swiper(纯手打)
前言 一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享. 在这节给大家分享这个 小程序图片轮播实现方案 初步的实现思路 我要实现的 ...
- 微信小程序图片选择,预览和删除
这里均用的是小程序原生api 废话不多说直接上栗子: <view class="addImv"> <!--这个是已经选好的图片--> <view wx ...
- 微信小程序 图片裁剪
微信小程序 图片裁剪 分享一个微信小程序图片裁剪插件,很好用,支持旋转 文档:https://github.com/wyh19931106/image-cropper 1.json文件中添加image ...
- 小程序--->小程序图片上传阿里OSS使用方法
小程序图片上传阿里OSS使用方法 首先看下参考文档 ( http://blog.csdn.net/qq_38125123/article/details/73870667) 这里只将一些运用过程中遇到 ...
- 微信小程序图片保存到本地
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案在微信各种授权中可参考. w ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
随机推荐
- 【python】10分钟教你用python一行代码搞点大新闻
准备 相信各位对python的语言简洁已经深有领会了.那么,今天就带大家一探究竟.看看一行python代码究竟能干些什么大新闻.赶紧抄起手中的家伙,跟我来试试吧. 首先你得先在命令行进入python. ...
- Flink学习笔记:异步I/O访问外部数据
本文为<Flink大数据项目实战>学习笔记,想通过视频系统学习Flink这个最火爆的大数据计算框架的同学,推荐学习课程: Flink大数据项目实战:http://t.cn/EJtKhaz ...
- JAVA Web从前端到后台常用框架介绍
原博客:https://blog.csdn.net/u013142781/article/details/50922010 一.SpringMVC http://blog.csdn.net/evank ...
- SpringBoot中 application.yml /application.properties常用配置介绍
# Tomcat server: tomcat: uri-encoding: UTF-8 max-threads: 1000 min-spare-threads: 30 port: 10444 ser ...
- Qt 学习之路 2(30):Graphics View Framework
Qt 学习之路 2(30):Graphics View Framework 豆子 2012年12月11日 Qt 学习之路 2 27条评论 Graphics View 提供了一种接口,用于管理大量自定义 ...
- POJ_3696 The Luckiest number 【欧拉定理+同余式+对取模的理解】
一.题目 Chinese people think of '8' as the lucky digit. Bob also likes digit '8'. Moreover, Bob has his ...
- Flask之flask-migrate 数据库迁移
简介 flask-migrate是flask的一个扩展模块,主要是扩展数据库表结构的. 官方文档:http://flask-migrate.readthedocs.io/en/latest/ 使用fl ...
- PIE SDK打开长时间序列数据
1. 功能简介 时间序列数据(time series data)是在不同时间上收集到的数据,这类数据是按时间顺序收集到的,用于所描述现象随时间变化的情况.当前随着遥感卫星技术日新月异的发展,遥感卫星的 ...
- PIE SDK傅里叶变换
1.算法功能简介 傅里叶变换能把遥感图像从空域变换到只包含不同频域信息的频域中.原图像上的灰度突变部位(如物体边缘).图像结构复杂的区域.图像细节及干扰噪声等,经傅里叶变换后,其信息大多集中在高频区: ...
- 字符型图片验证码,使用tensorflow实现卷积神经网络,进行验证码识别CNN
本项目使用卷积神经网络识别字符型图片验证码,其基于 TensorFlow 框架.它封装了非常通用的校验.训练.验证.识别和调用 API,极大地减低了识别字符型验证码花费的时间和精力. 项目地址: ht ...
