Android gravity和layout_gravity的区别
一、gravity和layout_gravity相同处
两者都是设置对齐方式的属性。内部的属性值相同。

根据英文意思也能理解其中的意思。如center_horizontal表示在水平方向上的位置为中间。
二、gravity和layout_gravity的不同处
gravity是设置自身内部元素的对齐方式。比如一个TextView,则是设置内部文字的对齐方式。如果是ViewGroup组件如LinearLayout的话,则为设置它内部view组件的对齐方式。
layout_gravity是设置自身相当于父容器的对齐方式。比如,一个TextView设置layout_gravity属性,则表示这TextView相对于父容器的对齐方式。
具体参考如下
1、gravity效果
①TextView
【代码】
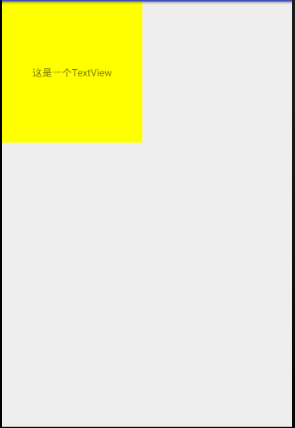
<TextView
android:text="这是一个TextView"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:background="#ff0"
/>
【提示】这里方便观察,我们给TextView设置了一个backGround背景颜色。设置了固定的宽度
【注意】如果要用gravity属性,此组件的layout_width和layout_height不能设置为wrap_content。此时设置的gravity属性没有效果,因为组件包裹着内容,无论设置什么,也都不能有改变
【效果】

②LinearLayout
【代码】
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#f00"
>
<TextView
android:text="TextView在这里"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0"
/>
</LinearLayout>
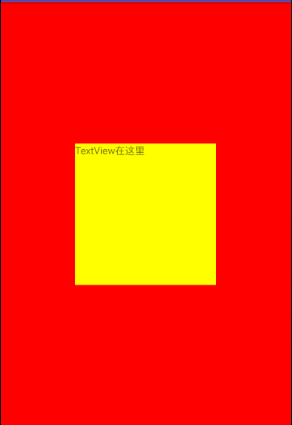
【提示】此时外部viewGroup类组件设置gravity为center,内部组件TextView在外部LinearLayout的中间。TextView没有设置gravity属性,则文字在开始位置
【效果】

2、layout_gravity效果
对于layout_gravity不是什么情况下都能设置的属性(如RelativeLayout),而且在不同的viewGroup中产生的效果也会不同(如LinearLayout)。
具体实例如下
①LinearLayout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00"
android:orientation="horizontal">
<TextView
android:text="TextView在这里"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0"
android:layout_gravity="center"
/>
</LinearLayout>
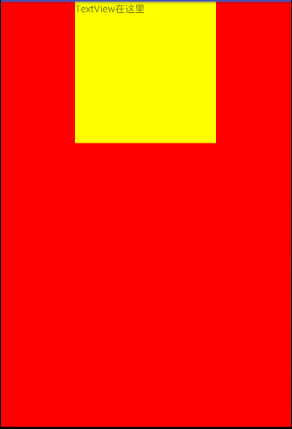
【效果】

【提示】此时layout_gravity的center值,并没有让TextVieW在LinearLayout的中间,这和LinearLayout的orientation的定位方向有关。
当设置为horizontal时,LinearLayout中的组件时按照横着排列,当设置ayout_gravity属性为center值时,组件就在垂直方向处于中间位置。同理,当设置为vertical时,效果如下

②FrameLayout(帧布局)
【代码】
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00">
<TextView
android:text="TextView在这里"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0"
android:layout_gravity="center"
/>
</FrameLayout>
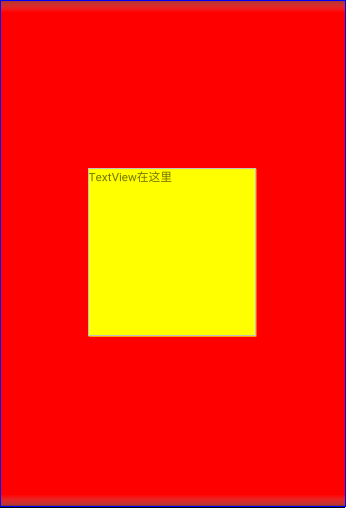
【效果】

Android gravity和layout_gravity的区别的更多相关文章
- gravity和layout_gravity的区别
一.gravity和layout_gravity相同处 两者都是设置对齐方式的属性.内部的属性值相同. 根据英文意思也能理解其中的意思.如center_horizontal表示在水平方向上的位置为中间 ...
- gravity与layout_gravity的区别
android:gravivty 控件的内容显示位置 android:layout_gravity 控件在屏幕的布局位置,相对于容器或者父控件的位置
- Android布局学习——android:gravity和android:layout_gravity的区别
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- 【整理】Android中的gravity和layout_gravity区别
[背景] 在Android中,想要设置个按钮的水平对齐,都累死了: [已解决]ADT中已设置TableLayout布局的情况下如何设置按钮居中对齐 所以现在有必要搞清楚,到底gravity和la ...
- android:layout_gravity 和 android:gravity 的区别
gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思. android:layout_gravity 和 android:gravity 的区别 从名字上可以看到,android:gr ...
- android:layout_gravity和android:gravity的区别
1.首先来看看android:layout_gravity和android:gravity的使用区别. android:gravity: 这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置 ...
- 【转】android:layout_gravity和android:gravity的区别
1.首先来看看android:layout_gravity和android:gravity的使用区别. android:gravity: 这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置 ...
- android:layout_gravity 和 android:gravity 的区别(转载)
转自:http://www.cnblogs.com/ghj1976/archive/2011/04/26/2029535.html gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思 ...
- android:layout_gravity和android:gravity的区别 (转)
转:http://blog.csdn.net/shakespeare001/article/details/7843460 1.首先来看看android:layout_gravity和android: ...
随机推荐
- java中调用三方接口post传参时map和jsonobject的区别转换
post方法名及参数为:(具体方法可参考https://www.cnblogs.com/mufengforward/p/10510337.html) public static String doPo ...
- python应用-爬取猫眼电影top100
import requests import re import json import time from requests.exceptions import RequestException d ...
- 3,linux入门到上手-文件权限管理与配置
linux入门-文件权限管理与配置 一.关于linux的操作命令一般格式如下: 1,一行指令中第一个输入的部分绝对是"指令(command)"或"可可执行文件案(例如批次 ...
- 教你使用docker部署淘宝rap2服务
什么是rap2 先来说说起因,在上一个星期的分享会上,谈到前后端联调上,有同事提到了rap2,特意去了解了一下,觉得使用这个东西来进行前后端的接口联调来真是太方便了,对比我们之前公司内部开发的API ...
- SVN+Axure版本管理&协同设计(一)
1. SVN介绍 2.安装部署 环境介绍:Ubuntu16
- Work Queues
Round-robin dispatching 默认情况下,RabbitMQ按顺序分发消息给下一个消费者.平均每个消费者会得到相同数量的消息. Message acknowledgment 为了确保消 ...
- 华为机试001:字符串最后一个单词的长度(华为OJ001)
华为机试 字符串最后一个单词的长度 计算字符串最后一个单词的长度,单词以空格隔开. 提交网址: http://www.nowcoder.com/practice/8c949ea5f36f422594b ...
- Ubuntu 安装网卡驱动
搭建Linux平台的无线热点,需要无线网卡和驱动都要支持 AP. 试了下Ubuntu平台默认驱动并不支持AP模式,所以需要更换驱动,具体操作步骤如下: 1.找到自己网卡芯片的型号,由于我的环境是搭建在 ...
- 基于vue技术的企业移动办公系统的设计与实现
如何打包: http://www.cnblogs.com/smilehuanxiao/p/7693858.html http://www.cnblogs.com/1314y/p/6207153.htm ...
- 翻译:TRUNCATE TABLE(已提交到MariaDB官方手册)
本文为mariadb官方手册:TRUNCATE TABLE的译文. 原文:https://mariadb.com/kb/en/truncate-table/我提交到MariaDB官方手册的译文:htt ...
