【水滴石穿】MyFirstRNDemo
比较简单的项目
//index.js
/** @format */
import {AppRegistry} from 'react-native';
//默认创建的类
import App from './App';
//json
import {name as appName} from './app.json';
//FlatList类
import DWBFlatList from './DWBHomeFlatList'
import DWBTestVC from './DWBTestVC'
import DWBTButton from './DWBTButton'
// import DWBSwipeout from './DWBSwipeout'
import DWBNavVC from './DWBNavVC'
import DWBTouchableOpacity from './DWBTouchableOpacity'
import DWBSectionList from './DWBSectionList'
import DWBActionButton from './DWBActionButton'
//修改这里可以切换不同的类显示: => App
AppRegistry.registerComponent(appName, () => DWBFlatList);
// react-native关闭所有黄色警告,将这两句话加在index.js文件中,放在AppRegistry.registerComponent('App', () => App)之前。
console.ignoredYellowBox = ['Warning: BackAndroid is deprecated. Please use BackHandler instead.','source.uri should not be an empty string','Invalid props.style key'];
console.disableYellowBox = true // 关闭全部黄色警告

//DWBHomeFlatList.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
FlatList,
TouchableOpacity, Button,
} from 'react-native';
// 初始化数据
var Arr = [
{name:'河北省',},
{name:'山西省',},
{name:'辽宁省',},
{name:'吉林省',},
{name:'黑龙江省',},
{name:'江苏省',},
{name:'浙江省',},
{name:'福州省',}];
export default class MyFlatList extends Component {
render() {
//给数据追加一个key的字段,不然会有警告的,参数数组中的每一项,需要包含 key 值作为唯一标示
for (var i = 0; i < Arr.length; i++) {
Arr[i]['key'] = i;
}
return (
//初始化FlatList
<View style={styles.container}>
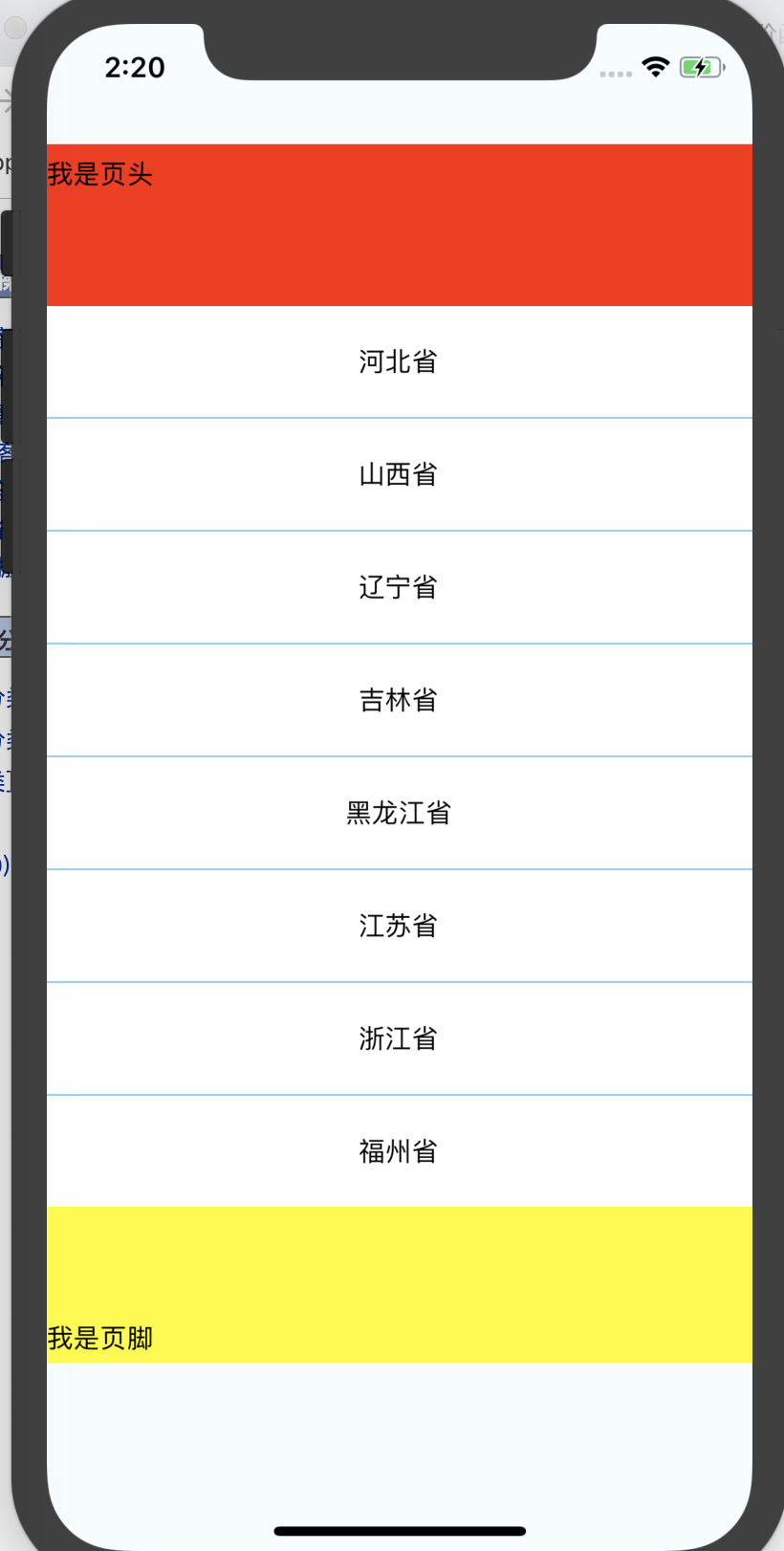
<FlatList style={styles.FlatListStyle}
data = {Arr}
ListHeaderComponent={this.ListHeaderComponent.bind(this)}
ListFooterComponent={this.ListFooterComponent.bind(this)}
renderItem={this.renderItemView.bind(this)}
//分割线组件
ItemSeparatorComponent={ItemDivideComponent}
>
</FlatList>
</View>
);
}
//列表的每一行
renderItemView({item,index}){
return(
<TouchableOpacity onPress={()=>{
this.Cellheader(item)}
}
>
<View style={{
backgroundColor:'#ffffff',//背景色
height:59,//view高度
justifyContent:'center',//内容上下居中
alignItems: 'center'//内容左右居中
}}>
<Text>{item.name}</Text>
</View>
</TouchableOpacity>
);
}
//点击每一行的对象
Cellheader(data){
alert(data.name);
}
//定义页头
ListHeaderComponent(){
return(
<View style={{height:140,backgroundColor:'red',justifyContent: 'center',}}>
<Text>我是页头</Text>
</View>
);
}
//定义页脚
ListFooterComponent(){
return(
<View style={{height:140,backgroundColor:'yellow',justifyContent: 'center',}}>
<Text>我是页脚</Text>
</View>
);
}
}
// //设置分割线
// renderSeparator(){
// return (
// <View style={{height: 1, backgroundColor: 'skyblue'}}></View>
// );
// };
class ItemDivideComponent extends Component {
render() {
return (
<View style={{height: 1, backgroundColor: 'skyblue'}}></View>
);
}
};
const styles = StyleSheet.create({
//控制器属性
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
backgroundColor: '#F5FCFF',
},
//FlatList属性
FlatListStyle:{
backgroundColor:'#f6f6f6',
flex:1,
marginTop:64,
marginBottom: 100,
// width:300
}
});
//DWBActionButton.js
import React, { Component } from 'react';
import { StyleSheet, View,Text,Alert } from 'react-native';
import ButtonMy from 'apsl-react-native-button'
export default class ActionButton extends Component {
render() {
return (
<View style={styles.ViewSyt}>
<ButtonMy style={{backgroundColor: '#c771ec'}} onPress={()=>{
Alert.alert('我是一个button');
}}>
<View style={styles.actionButtonIcon}>
<Text style={styles.actionButtonIcon}>我是一个button</Text>
</View>
</ButtonMy>
</View>
);
}
}
const styles = StyleSheet.create({
ViewSyt:{
flex:1,
marginTop:100,
fontSize: 20,
height: 40,
color: 'white',
},
actionButtonIcon: {
fontSize: 20,
height: 22,
color: 'white',
},
});
比较基础,=-=
【水滴石穿】MyFirstRNDemo的更多相关文章
- iOS 开发笔记 -- 各种细枝末节的知识(水滴石穿)
在此总结整理,遇到的各种的小问题: 1.通过从字典(数组)中取出的NSString的length==0 作为if的判断条件导致的carsh: 由于在字典中通过Key取出值之后直接做了length相关操 ...
- 【水滴石穿】react-native-book
先推荐一个学习的地址:https://ke.qq.com/webcourse/index.html#cid=203313&term_id=100240778&taid=12778558 ...
- 【水滴石穿】rnTest
其实就是一个小的demo,不过代码分的挺精巧的 先放地址:https://github.com/linchengzzz/rnTest 来看看效果 确实没有什么可以说的,不过代码部分还行 先入口文件 / ...
- 【水滴石穿】rn_statusbar
先放项目地址https://github.com/hezhii/rn_statusbar 来看一下效果 咩有感觉很怎么样,看代码 根入口文件 //index.js //看代码我们知道入口是app.js ...
- 【水滴石穿】react-native-ble-demo
项目的话,是想打开蓝牙,然后连接设备 点击已经连接的设备,我们会看到一些设备 不过我这边在开启蓝牙的时候报错了 先放作者的项目地址: https://github.com/hezhii/react-n ...
- 【水滴石穿】ReactNative-Redux-Thunk
老实说,运行出来的项目让人失望,毕竟我想看各种有趣的demo啊- 先放上源码地址:https://github.com/ludejun/ReactNative-Redux-Thunk 我们来一起看看代 ...
- 【水滴石穿】mobx-todos
我觉得代码在有些程序员手里,就好像是画笔,可以创造很多东西 不要觉得创意少就叫没有创意,每天进步一点点,世界更美好 首先源码地址为:https://github.com/byk04712/mobx-t ...
- 【水滴石穿】ReactNativeMobxFrame
项目地址如下:https://github.com/FTD-ZF/ReactNativeMobxFrame 应该可以说的是,项目也只是一个花架子,不过底部的tab稍微改变了 我们一起来看代码 //in ...
- 【水滴石穿】react-native-aze
说个题外话,早上打开电脑的时候,电脑变成彩色的了,锅是我曾经安装的一个chrome扩展,没有经过我的同意开启了 (也许是昨天迷迷糊糊开启了) 上午运行项目都不成功,还以为被黑客攻击了---然后下午就排 ...
随机推荐
- [编织消息框架][netty源码分析]3 EventLoop 实现类SingleThreadEventLoop职责与实现
eventLoop是基于事件系统机制,主要技术由线程池同队列组成,是由生产/消费者模型设计,那么先搞清楚谁是生产者,消费者内容 SingleThreadEventLoop 实现 public abst ...
- 二叉查找树、平衡二叉树(AVL)、B+树、联合索引
1. [定义] 二叉排序树(二拆查找树)中,左子树都比节点小,右子树都比节点大,递归定义. [性能] 二叉排序树的性能取决于二叉树的层数 最好的情况是 O(logn),存在于完全二叉排序树情况下,其访 ...
- 禁用 ipv6
# 禁用整个系统所有接口的IPv6 net.ipv6.conf.all.disable_ipv6 = # 禁用某一个指定接口的IPv6(例如:eth0, lo) net.ipv6.conf.lo.di ...
- Ajax.NET-Professional
https://github.com/michaelschwarz/Ajax.NET-Professional Ajax.NET Professional Ajax.NET Professional ...
- PAT甲级——A1031 Hello World for U
Given any string of N (≥) characters, you are asked to form the characters into the shape of U. For ...
- Flask session到期时间设置 用户登录与登出
flask版本 1.1.1 最近学习Flask开发,看官方文档产生疑问,就是session有效期的问题,默认貌似是没有有效期的,只有关闭浏览器session才会失效,其实控制session的有效期非常 ...
- Linux时间设置命令
1.date: 语法格式:date [-u] [-d datestr] [-s datestr] [--utc] [--universal] [--date=datestr] [--set=dates ...
- Alpha通道是什么意思,和rgb通道有什么区别
Alpha通道是什么意思,和rgb通道有什么区别 Alpha通道: 阿尔法通道是一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明.不透明和半透明区域,其中白表示不透明,黑表示 ...
- Leetcode94. Binary Tree Inorder Traversal二叉树的中序遍历(两种算法)
给定一个二叉树,返回它的中序 遍历. 示例: 输入: [1,null,2,3] 1 \ 2 / 3 输出: [1,3,2] 进阶: 递归算法很简单,你可以通过迭代算法完成吗? 递归: class So ...
- 查看linux系统的文件inode号码使用情况
:~$ df -i 文件系统 Inode 已用(I) 可用(I) 已用(I)% 挂载点 udev % /dev tmpfs % /run /dev/sda2 % / tmpfs % /dev/shm ...
