[js高手之路]html5 canvas教程 - 1px问题以及绘制坐标系网格
在canvas中,要画出1px的线条,默认情况下是不行的
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke(); context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
context.stroke();
上述代码中,context是canvas的上下文,在这段代码中,我画了2条线,上面那条线并不是1px,下面的那条线才是1px

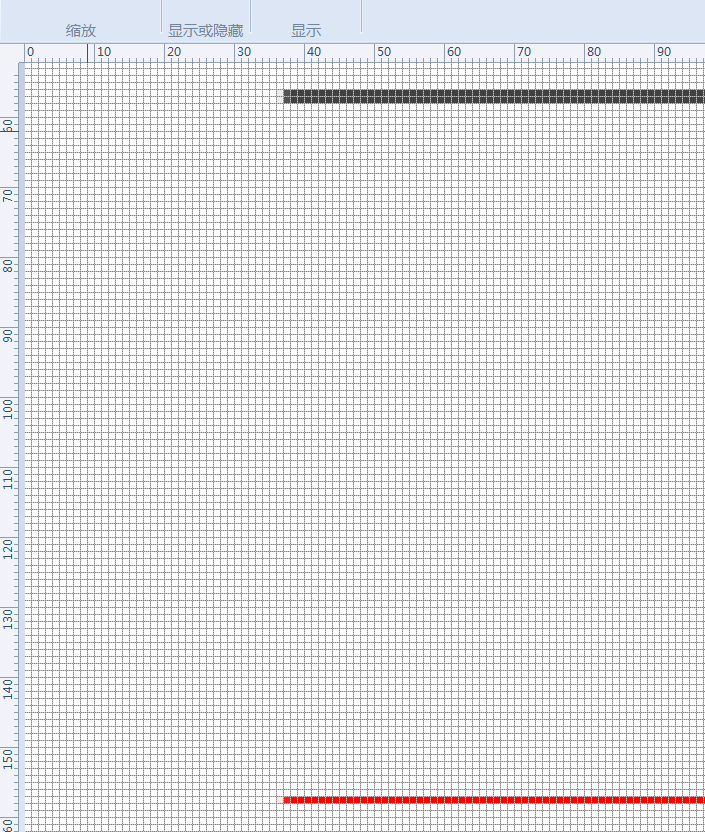
上面你可能还看不清楚,那条黑线到底是不是1px,你可以把他们放到画图软件或者photoshop中,放大,然后打开坐标,就能看到如下效果:

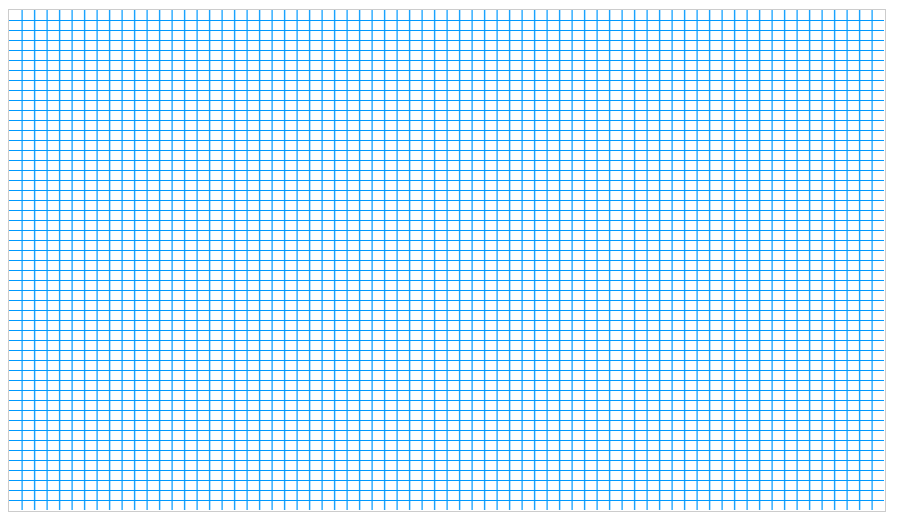
很明显,这条黑线,占据的是2行,就是2px大小,而红线占据了一行,才是真正的1px的线段,也就是说,在canvas中,你如果需要绘制一条1px的线段,那么坐标后面要加上0.5,那么,接下来,我们就来绘制一个坐标系,x,y方向的坐标系刻度为10px.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}

[js高手之路]html5 canvas教程 - 1px问题以及绘制坐标系网格的更多相关文章
- [js高手之路] html5 canvas教程 - 绘制七巧板
七巧板长什么样? 用canvas把他画出来,其实就是把这7个区域的图形,每个点的坐标找出来,再用moveTo, lineTo连线,设置不同的颜色即可. <head> <meta ch ...
- [js高手之路] html5 canvas教程 - 制作一个数码倒计时效果
效果图: 这个实例主要注意: 1,剩余时间的计算 2,每个时间数字的绘制 时间主要有0-9和一个冒号组成,用数组来表示( 0: 就是不画圆,1:就是画一个蓝色的圆 ) num.js文件: var di ...
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
- [js高手之路]html5 canvas动画教程 - 边界判断与小球粒子模拟喷泉,散弹效果
备注:本文后面的代码,如果加载了ball.js,那么请使用这篇文章[js高手之路] html5 canvas动画教程 - 匀速运动的ball.js代码. 本文,我们要做点有意思的效果,首先,来一个简单 ...
- [js高手之路]html5 canvas动画教程 - 边界判断与反弹
备注:本文后面的代码,如果加载了ball.js,那么请使用这篇文章[js高手之路] html5 canvas动画教程 - 匀速运动的ball.js代码. 边界反弹: 当小球碰到canvas的四个方向的 ...
随机推荐
- python之 json里字典中的value去重
import simplejson as json with open(r'C:\Users\Desktop\test.txt', 'r' ) as f1, open(r'C:\Users\Deskt ...
- C++ stack
stack 栈,一种后进先出的数据结构,在c++ stl里作为容器适配器,string,vector,deque,在内存中是连续的 声明方式 stack<int,deque<T>&g ...
- 免费靠谱的 Let’s Encrypt 免费 https 证书申请全过程
申请 Let’s Encrypt证书的原因: 现在阿里云等都有免费的 https 证书,为什么还要申请这个呢(估计也是因为阿里云这些有免费证书的原因,所以 Let’s Encrypt 知道的人其实并不 ...
- IntelliJ IDEA(四) :Settings【Appearance and Behavior】
前言 IDEA是一个智能开发工具,每个开发者的使用习惯不同,如何个性化自己的IDEA?我们可以通过Settings功能来设置.Settings文件是IDEA的配置文件,通过他可以设置主题,项目,插件, ...
- 刚在在win8.1下装了ubuntu12.04
这是一个開始. 開始我想在win7下,由于我本来是7和win8.1双系统,想直接把win7覆盖了. 可是不知道怎么回事,比較复杂.于是在win8.1下装了. 先把win7的系统盘格式化了. 把下的is ...
- 【SqlServer系列】AS的用法
1 概述 本篇文章简要分析,在SQL SERVER中,AS的基本用法. 2 具体分析 2.1 定义变量类型 )='Alan_beijing' 2.2 取别名 2.2.1 为结果集列取别名 c ...
- Python笔记·第七章—— IO(文件)处理
一.文件处理简介 计算机系统分为:计算机硬件,操作系统,应用程序三部分. 我们用python或其他语言编写的应用程序若想要把数据永久保存下来,必须要保存于硬盘中,这就涉及到应用程序要操作硬件,众所周知 ...
- Python爬虫(二十)_动态爬取影评信息
本案例介绍从JavaScript中采集加载的数据.更多内容请参考:Python学习指南 #-*- coding:utf-8 -*- import requests import re import t ...
- 企业级nosql数据库应用与实战-redis
一.NoSQL简介 1.1 常见的优化思路和方向 1.1.1 MySQL主从读写分离 由于数据库的写入压力增加,Memcached只能缓解数据库的读取压力.读写集中在一个数据库上让数据库不堪重负,大部 ...
- 4. sudo,PATH环境变量,修改字符集,ntpserver,加大文件描述符,隐藏内核版本,锁定关键系统文件
1 命令: visudo 98gg 98行 yy 复制当前行 p ...
