New UWP Community Toolkit - DeveloperTools
概述
UWP Community Toolkit 中有一个开发者工具集 DeveloperTools,可以帮助开发者在开发过程中进行 UI 和功能的调试,本篇我们结合代码详细讲解 DeveloperTools 的实现。
DeveloperTools 中目前包括了两个工具:
- AlignmentGrid - 提供了 Grid 中的网格,开发者可以根据网格来检查控件对齐;除了开发过程中的辅助作用,开发者还可以使用它作为画板辅助线,日记应用的网格等 UI 显示;
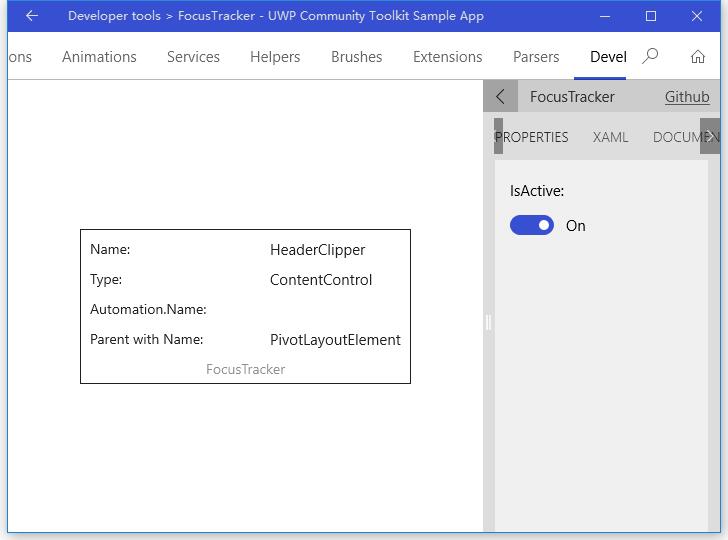
- FocusTracker - 可以显示当前聚焦的 XAML 元素信息,包括 name,type,AutomationProperties.Name 和 first parent name;
来看一下官方示例中的截图:


Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.DeveloperTools
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/developer-tools/alignmentgrid
https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/developer-tools/focustracker
Namespace: Microsoft.Toolkit.Uwp.DeveloperTools; Nuget: Microsoft.Toolkit.Uwp.DeveloperTools;
开发过程
代码分析
1. AlignmentGrid
AlignmentGrid 类继承自 ContentControl,定义的依赖属性如下:
- LineBrush - 网格线的颜色画刷
- HorizontalStep - 网格横向的步长,默认为 20.0
- VerticalStep - 网格纵向的步长,默认为 20.0,横向和纵向步长可以不相等
以上三个属性变化时,会触发 OnPropertyChanged(d, e),和 AlignmentGrid_SizeChanged(s, e) 一样,主要处理逻辑在 Rebuild() 方法中,下面我们看看 Rebuild() 方法实现:
- 清空 containerCanvas,获取当前横向和纵向步长,如果 lineBrush 无效,则初始化为 ApplicationForegroundThemeBrush;
- 横向循环绘制矩形,循环步长是横向步长,总长度是控件实际宽度;绘制矩形宽度为 1,高度为控件实际高度,位置居左为当前总步长;
- 纵向循环绘制矩形,循环步长是纵向步长,总长度是控件实际高度;绘制矩形高度为 1,宽度为控件实际宽度,位置居上为当前总步长;
private void Rebuild()
{
containerCanvas.Children.Clear();
var horizontalStep = HorizontalStep;
var verticalStep = VerticalStep;
var brush = LineBrush ?? (Brush)Application.Current.Resources["ApplicationForegroundThemeBrush"];
; x < ActualWidth; x += horizontalStep)
{
var line = new Rectangle
{
Width = ,
Height = ActualHeight,
Fill = brush
};
Canvas.SetLeft(line, x);
containerCanvas.Children.Add(line);
}
; y < ActualHeight; y += verticalStep)
{
var line = new Rectangle
{
Width = ActualWidth,
Height = ,
Fill = brush
};
Canvas.SetTop(line, y);
containerCanvas.Children.Add(line);
}
}
2. FocusTracker
FocusTracker 包含了两个文件:
- FocusTracker.xaml - FocusTracker 的样式文件,主要定义了 FocusTracker 的显示信息,如上面控件介绍中所说的;
- FocusTracker.cs - 定义处理文件, 定义了 FocusTracker 的主要处理逻辑;
FocusTracker.cs
FocusTracker 类中定义了一个依赖属性 IsActive,属性变化时会触发 OnIsActiveChanged(d, e) 处理方法,IsActive == true 时,调用 Start() 方法;IsActive == false 时,调用 Stop() 方法;
我们看到,类中的主要处理是定义一个 DispatcherTimer,在 Start() 方法中实例化并启用它,Stop() 方法中停止它,并清空内容显示;
private void Start()
{
if (updateTimer == null)
{
updateTimer = new DispatcherTimer();
updateTimer.Tick += UpdateTimer_Tick;
}
updateTimer.Start();
}
private void Stop()
{
updateTimer?.Stop();
ClearContent();
}
来看一下 updateTimer 的 Tick 处理方法:
- 使用 FocusManager 获取当前获得焦点的元素,清空上一次获取焦点的控件内容信息;
- 分别获取 Name、Type、AutomationProperties.Name 和 First Parent 信息,这对于代码调试和自动化测试很有帮助;
private void UpdateTimer_Tick(object sender, object e)
{
var focusedControl = FocusManager.GetFocusedElement() as FrameworkElement;
if (focusedControl == null)
{
ClearContent();
return;
}
if (controlName != null)
{
controlName.Text = focusedControl.Name;
}
if (controlType != null)
{
controlType.Text = focusedControl.GetType().Name;
}
if (controlAutomationName != null)
{
controlAutomationName.Text = AutomationProperties.GetName(focusedControl);
}
if (controlFirstParentWithName != null)
{
var parentWithName = FindVisualAscendantWithName(focusedControl);
controlFirstParentWithName.Text = parentWithName?.Name ?? string.Empty;
}
}
调用示例
1. AlignmentGrid
我们在 Grid 中放了一个 AlignmentGrid 控件,还有一个 TextBlock,做对比显示,效果如下图;
引申一下,我们可以修改 AlignmentGrid 绘制矩形的代码,AlignmentGrid 中定义了 AlignmentGrid 作为矩形的边框画刷,我们可以根据矩形的位置,绘制出左边到右边渐变的画刷,或者虚线的画刷;或者跨度更大一些,使用 ImageBrush 来作为父控件的九宫格显示等,相信大家会有更丰富的想象和应用场景;
<Grid>
<tools:AlignmentGrid LineBrush="Gray" HorizontalStep="40" VerticalStep="30" Opacity="1.0"/>
<TextBlock Text="Hello World" FontSize="40" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>

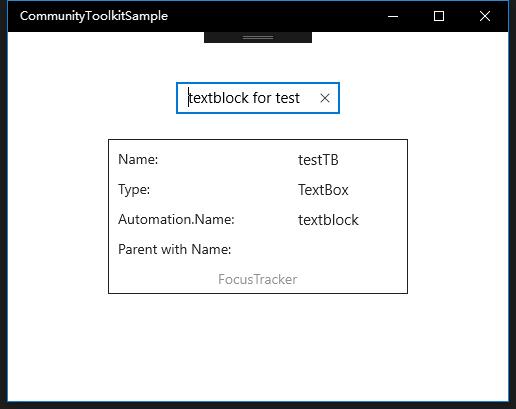
2. FocusTracker
我们使用 FocusTracker 来跟踪对 TextBox 的聚焦事件,XAML 中设置的属性和下面运行显示中的信息一致;
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<tools:FocusTracker IsActive="True" VerticalAlignment="Center" HorizontalAlignment="Center"/>
<TextBox x:Name="testTB" Text="textblock for test" AutomationProperties.Name="textblock"
HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,50,0,0"/>
</Grid>

总结
到这里我们就把 UWP Community Toolkit 中的 DeveloperTools 的实现过程和简单的调用示例讲解完成了,希望这些工具对大家开发 UWP 应用有所帮助,如果大家有更好用的工具类,也欢迎大家给 UWPCommunityToolkit 做 PR,贡献自己的代码,欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
New UWP Community Toolkit - DeveloperTools的更多相关文章
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- New UWP Community Toolkit - XAML Brushes
概述 上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾.接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解. 本篇我们 ...
- New UWP Community Toolkit - Markdown
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 MarkdownTextBlock 和 MarkdownDoc ...
- New UWP Community Toolkit - Staggered panel
概述 前面 New UWP Community Toolkit 文章中,我们对 2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 Staggered panel,本篇我们结合代码详细讲解 St ...
- New UWP Community Toolkit - Carousel
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 Carousel 的调整,本篇我们结合代码详细讲解 Carousel 的实现. Carousel 是 ...
- New UWP Community Toolkit - RadialProgressBar
概述 UWP Community Toolkit 中有一个圆形的进度条控件 - RadialProgressBar,本篇我们结合代码详细讲解 RadialProgressBar 的实现. Radi ...
- New UWP Community Toolkit - RadialGauge
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 RadialGauge 的调整,本篇我们结合代码详细讲解 RadialGauge 的实现. Radi ...
- New UWP Community Toolkit - RangeSelector
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 RangeSelector,本篇我们结合代码详细讲解一下 Ra ...
- New UWP Community Toolkit - ImageEx
概述 UWP Community Toolkit 中有一个图片的扩展控件 - ImageEx,本篇我们结合代码详细讲解 ImageEx 的实现. ImageEx 是一个图片的扩展控件,包括 Ima ...
随机推荐
- static与final的区别
final被修饰的变量为常量一旦赋值不能修改,被修改的方法为最终方法不能被重写,被修饰的类是最终类,不能被继承static被修饰的变量和方法,为该整个类及其类的对象所共享,一个类或对象修改了被定义的类 ...
- MyBatis关联关系
1.一对多:一个国家对应多个城市 01.实体类 package cn.pb.bean;import java.util.Set;/** * 国家的实体类 */public class Country ...
- FPGA阶段性总结及后续博文计划
之前的博客主要记录了在培训过程中或自己设计小项目时的一些总结,主要涉及通用设计技巧,简单外设接口驱动等.因此内容比较杂,缺乏目的性.考虑设计通用性及提高学习开发效率,后续FPGA设计和博文主要是高带宽 ...
- Hybrid App混合模式开发的了解
Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具"Native App良好用户交互体验的优势"和"Web Ap ...
- python 全栈开发,Day2(正式)
一.in的使用 in 操作符用于判断关键字是否存在于变量中 a = '男孩wusir' print('男孩' in a) 执行输出: True in是整体匹配,不会拆分匹配. a = '男孩wusir ...
- Throwable.异常
异常: 在运行期间发生的不正常情况. 在JAVA中用类的形式对异常的情况进行了类的封装. 这些描述不正常情况的类就称为异常类. 异常类就是java通过面向对象的思想将问题封装成了对象.用异常类对问题进 ...
- openstack安装系列问题:window7 64位安装的virtualBox 只能选择32位的系统安装不能选择64位的系统安装
个人原创,转载请注明作者,出处,否则依法追究法律责任 2017-10-03-12:22:22 现象:window7 64位安装的virtualBox 只能选择32位的系统安装不能选择64位的系统安装 ...
- ------- Tor 源码分析第三部分—— 日志设施与智能链表 --------
------------------------------------------------------------------------------------ init_logging()( ...
- Batch update returned unexpected row count from update [0] 异常处理
在one-to-many时遇到此异常,本以为是配置出错.在使用s标签开启debug模式,并在struts2主配置文件中添加异常映射,再次提交表单后得到以下异常详情. org.springframewo ...
- Angular.js学习范例及笔记
一.AngularJs 1.row in order.rows <ng-bind="row.name"> 2.ng-form <form action=" ...
